728x90
반응형
오늘 v-for문을 이용해서 리스트를 출력하는데 아래와 같은 에러가 발생했다.
error: Elements in iteration expect to have 'v-bind:key' directives (vue/require-v-for-key)이건 그냥 component에서 v-for문을 쓸 때 key값을 설정하라는 말이다.
지금까지는 그냥 Vue 인스턴스에서 v-for문을 자주 쓰기도 했고, 해당 기능은 Vue 2.2.0버전에 생겼다고 한다.
그래서 지금까지는 못 본 에러가 아닐 까 쉽다. 해결법은 간단하다. 그냥
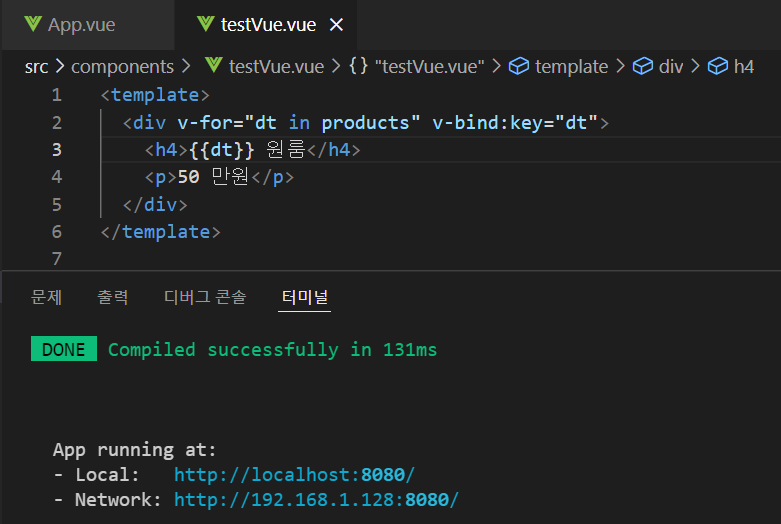
v-for문을 입력한 태그에 v-bind:key만 넣어주면 된다.
<변경전>
 |
<변경후>
 |
728x90
반응형
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] Vue-project에서의 뷰 인스턴스 생성 ( feat. vue__WEBPACK_IMPORTED_MODULE_4__.default is not a constructor 에러 ) (0) | 2022.02.19 |
|---|---|
| [Vue] img 태그에 v-bind를 활용하여 src 속성에 이미지 경로를 주고 이미지를 가져와 보자. (4) | 2022.02.12 |
| [Vue] Component template should contain exactly one root element. 에러 (0) | 2022.01.30 |
| [Vue] Component(컴포넌트)에 대해 알아보자 (2) (0) | 2022.01.30 |
| [Vue] Component(컴포넌트)에 대해 알아보자 (1) (0) | 2022.01.30 |
