
보통 컴포넌트들을 많이 만들 때마다, 기본 틀이 되는 컴포넌트 코드를 쓰는 게 매우 귀찮다.이럴 때, 코드 스니펫(Code Snipet)을 쓰면 매우 편하게 단축키만 입력하면자동으로 내가 설정해 놓은 코드를 불러 올 수 있다. 코드 스니펫을 이용한 나만의 코드 템플릿 만들기 만약 내가 컴포넌트를 만들 때, 다음과 같은 형태를 자주 사용한다고 가정해보자. 샘플 컴포넌트 코드import React from "react";export const SnipetTestComponent = () => { return ;}; 이제 내가 컴포넌트를 만들때마다, 위의 코드를 간편하게 작성되도록 코드 스니펫에 전역으로 등록해보자. 1. F1을 눌러 snippets을 검색 및 Snippets: Configure User ..

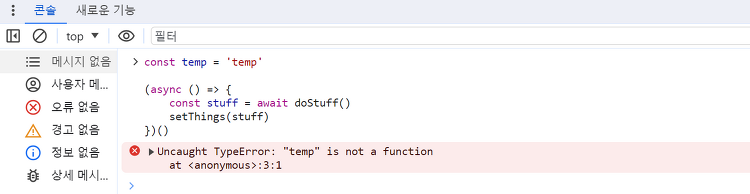
VSCODE에 Prettier를 설치해서 코드 스타일을 통일하고 있는데, 이해가 되지 않는 일이 있었다. 세미콜론 사용여부를 false로 설정해두었는데도 특정코드 앞에 세미콜론(;)이 계속 붙는 것이었다. 문제발생 샘플코드 - Prettier 적용전 import loadFunction from './loadFunction.js'; loadFunction(); (async () => { const stuff = await doStuff() setThings(stuff) })() 샘플코드 - Prettier 적용후 import loadFunction from './loadFunction.js' loadFunction() ;(async () => { const stuff = await doStuff() set..

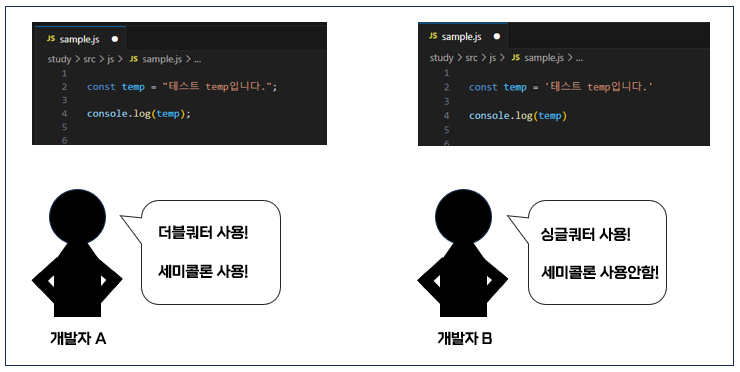
오늘은 VSCode에서 제공하는 확장팩 중 유용한 확장팩인 프리티어(Prettier)에 대해 정리해보려고 한다. 프리티어(Prettier)란? 프리티어(Prettier)는 개발자가 작성한 설정파일을 통해 개발자가 작성한 소스코드의 스타일을 자동설정 해주어, 코드 포맷의 통일성을 유지 시켜주는 라이브러리이다. 프리티어(Prettier)를 사용하는 이유 개인 프로젝트를 하더라도 그날 그날의 기분이나 뭐에 따라 코드스타일이 달라지기도 하고(아님 말고..) 팀 프로젝트 같은 경우에는 개발자마다 코드 작성 스타일이 다르기 때문에 각 기능이나 서비스마다 코드가 너무 다르다. 이렇게 되면 나중에 코드리뷰를 진행하거나 유지보수를 할 때 각기 다른 코드 스타일로 인해 이해하기 어렵다는 문제가 있다. 결론은 각 개발자간의..
보통 우리가 .xml에서 parameterType이나 resultType에 값을 넣을 때 Alias를 사용하여 전체경로를 안적는 방법을 쓴다. Alias가 없다면 아래와 같이 전체경로를 써줘야 해서, 코드 가독성이 떨어질 수 있기 때문이다. ............. 하지만 Alias를 지정해주면 아래와 같이 쓸 수 있는데.. ............. 기존 스프링에서 Alias를 지정해줬던 방식과 조금 달라 한번 정리해본다.. 1. application.properties 설정 # 패키지 명을 생략할 수 있도록 alias 설정 # 실제 VO가 들어가는 경로를 작성해주면 됨. mybatis.type-aliases-package=com.example.demo.vo 2. @Alias("") 추가 Alias를 등..

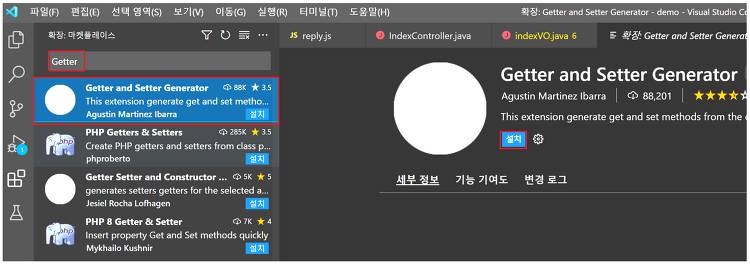
보통 우리가 DTO나 VO를 사용할 때 필요한 변수들을 선언하고 Getter & Setter를 사용하는데... Eclipse나 IntelliJ에서 자주 사용되던 기능이 Generator이다. 한번에 Getter & Setter를 만들어주는데.. VScode에서는 Extension(확장)을 통해 확장프로그램을 설치해주면 사용이 가능하단다.. 확장프로그램에 들어가서 Getter라고 검색해보자. 거기서 Getter and Setter Generator을 설치해주도록 하자. package com.example.demo.service; import java.io.Serializable; public class indexVO implements Serializable{ private int commentId; pr..

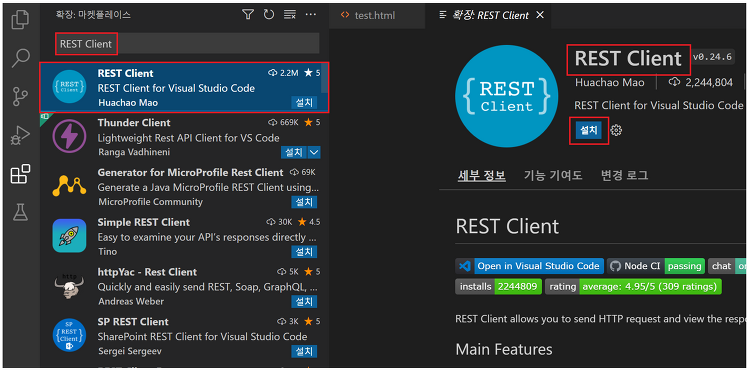
저번 윈도우 cmd에서 API요청을 한 것에 이어 이번에는 VScode자체에서 하는 것을 알아보자. 솔직히 cmd에서 확인 할 일은 많이 없을테고, 거의 포스트맨이나, 이 VScode로 확인하지 않을까 싶다. 그럼 바로 시작해보자. VScode에서 curl 사용 ============================================================================ 우선 확장자를 설치해야 한다. REST Client를 검색하여 설치해주도록 하자. 그리고 테스트용 파일을 만든다. 나같은 경우에는 apiTest.http라는 파일을 만들어주었다. 약간 생소한데, 이 확장자를 활용하여 API호출을 할 때 파일을 생성하는데, 파일 확장자를 *.http로 만들어주도록 한다. 그리고 ..