
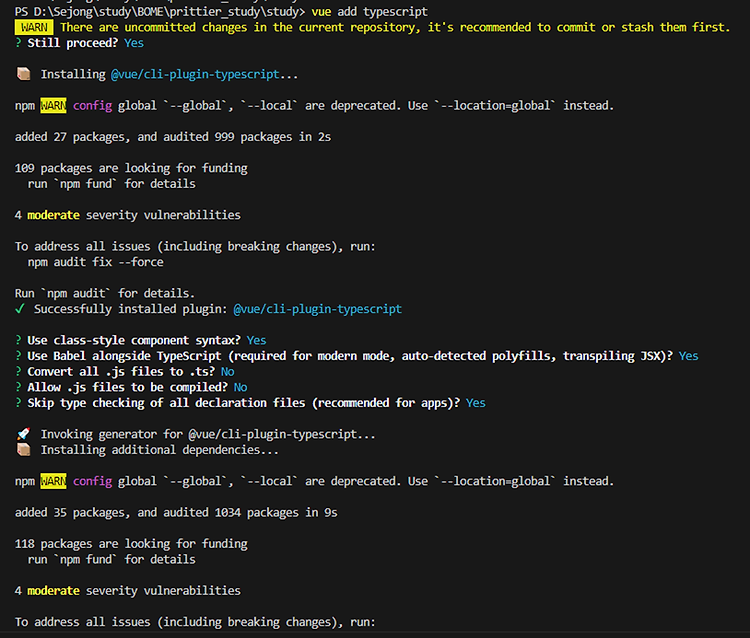
오늘은 뷰 프로젝트에 TypeScript를 설치하고 적용해보자. ( 귀찮아서 프리티어랑 린트 적용한 프로젝트에서 진행.. ) 사전준비물을 VSCode와 Vue프로젝트이다. (나는 Vue3..) 기존에 만들어진 Vue프로젝트에 Typescript을 설치할 거다. 그럼 하나하나 따라가보자. TypeScript 및 관련 패키지 설치 1) Typescript 설치 vue add typescript 2) ts-loader 설치 npm i ts-loader ts-loader는 .ts로 작성 된 파일을 웹브라우저에서 읽을 수 있는 javascript코드로 변환해주는 작업을 해주고, 빌드시 타입검사를 해준다. 3) tsc-watch 설치 npm add tsc-watch tsc-watch는 .ts파일을 감시하고 있다가 ..

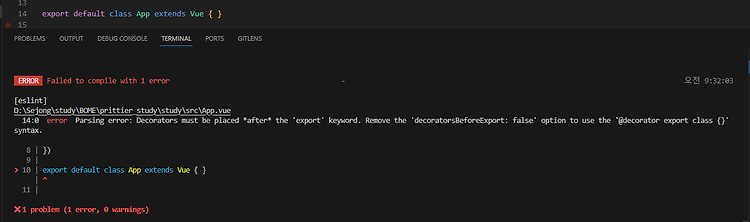
프로젝트를 빌드하려니 다음과 같은 에러가 발생했다. error Parsing error: Decorators must be placed *after* the 'export' keyword. Remove the 'decoratorsBeforeExport: false' option to use the '@decorator export class {}' syntax. 대충 에러 문구를 해석해보면 다음과 같은데.. 1) export 키워드 뒤에는 반드시 Decorators이 있어야 한다. 2) decoratorsBeforeExport: false 옵션을 지워야 한다. 인데 우선 나는 decoratorsBeforeExport: false 옵션을 따로 설정해주지 않았기에 이건 넘어갔다. 그래서 (1)에서 말한 것 ..

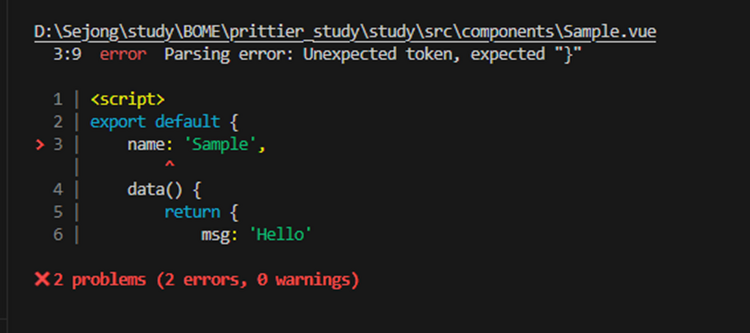
오늘 테스트로 Vue componenet를 만드는데 (eslint나 prettier, typescript 등 테스트 하기 위해 새로 만든 프로젝트) 아래와 같은 에러가 발생했다. error Parsing error: Unexpected token, expected "}" 에러 발생 eslint를 설정한 프로젝트이다 보니, 뜨는 에러인 거 같다. 원인은 eslint가 ES6~ES7을 파싱할 때, 생기는 문제가 있다고 한다.. 그래서 바벨 패키지를 설치하면 된다고 해서 설치해봄.. babel-eslint 패키지 설치 명령어 npm install babel-eslint --save-dev or yarn add babel-eslint --dev 이렇게 설치하니까. 에러가 사라졌다. 괜히 eslint 초기화 해서..

오늘은 ESLint의 개념과 적용 및 사용방법을 정리해보려 한다. 우선 개발환경은 아래와 같다. 개발환경: Visual Studio CODE, node, Vue3 ESLint란 ES : Ecma Script의 약자로 Javascript를 의미한다. Lint : Lint는 소프트웨어 용어로 소스 코드를 분석하여 프로그램 오류, 버그, 스타일 오류, 의심스러운 구조체에 표시(flag)를 달아놓기 위한 도구를 의미한다. 즉 Javascript로 작성한 코드에서 오류, 버그, 의심되는 부분에 표시(flag)를 달아놓기 위해 사용되는 도구라고 할 수 있다. ESLint를 사용하는 이유 javascript 언어 특성상 빌드시 에러는 나지 않는다. 컴파일 언어가 아니기 때문인데, 그렇다고 에러가 나지 않는 것은 아니..

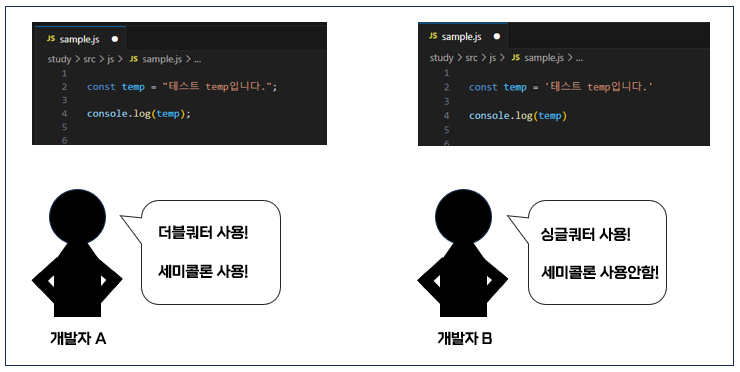
오늘은 VSCode에서 제공하는 확장팩 중 유용한 확장팩인 프리티어(Prettier)에 대해 정리해보려고 한다. 프리티어(Prettier)란? 프리티어(Prettier)는 개발자가 작성한 설정파일을 통해 개발자가 작성한 소스코드의 스타일을 자동설정 해주어, 코드 포맷의 통일성을 유지 시켜주는 라이브러리이다. 프리티어(Prettier)를 사용하는 이유 개인 프로젝트를 하더라도 그날 그날의 기분이나 뭐에 따라 코드스타일이 달라지기도 하고(아님 말고..) 팀 프로젝트 같은 경우에는 개발자마다 코드 작성 스타일이 다르기 때문에 각 기능이나 서비스마다 코드가 너무 다르다. 이렇게 되면 나중에 코드리뷰를 진행하거나 유지보수를 할 때 각기 다른 코드 스타일로 인해 이해하기 어렵다는 문제가 있다. 결론은 각 개발자간의..

Geoserver Function의 numberFormat 속성을 이용하면 WMS스타일에서 숫자마다 콤마(,)를 줄 수 있다. numberFormat 속성으로 콤마(,) 말고도 다양한 문자열을 줄 수 있으니 필요한 사람은 문서를 보고 찾아보자. 설명할 건 따로 없고 그냥 아래 샘플코드만 보도록 하자. 기본 설명코드 ###,###,### column1 en 전체 샘플코드 sample_layer sample_layer Single sample_layer 0 750000 #e10fbe #010101 1 bevel 0 750000 ###,###,### 3560000 en Gulim 13 0 0.5 #000000 1 false 위처럼 스타일을 만들어 적용하면 아래와 같은 결과물을 볼 수 있다. 숫자 3자리마다 콤..