기존 프로젝트에서는 .jsp파일을 자주 사용했었는데, 뭐 좀 찾다가 어떤 글에서
스프링부트 환경에서 왜 굳이 .jsp를 쓰냐? Thymeleaf 템플릿을 쓰지... 라는 문구를 보고, jsp가 어때서? 라는 생각으로 이거저거 찾다가 이렇게 정리하게 된다. 연동하는 방법은 아래에 있으니, 연동만 보고 싶은 사람은 아래로...
Thymeleaf?
============================================================================
Thymeleaf는 그냥 간단히 말하면 템플릿 엔진이다. 우리가 jsp를 사용할때 라이브러리를 추가하는 것처럼
Thymeleaf를 사용할 때도 라이브러리를 추가해줘야 한다. .jsp와 같은 View를 담당한다.
Thymeleaf vs jsp
============================================================================
Thymeleaf는 HTML, XML, JavaScript, CSS 및 일반 텍스트를 처리 할 수 있는 웹 및 독립형 환경에서 사용할 수 있는 Java 템플릿 엔진으로 기존 .jsp와는 달리 .html파일을 사용한다.
JSP는 서블릿으로 변환되어 실행이 되며, JSP 내에서 자바 코드를 사용할 수 있다. ( 사용 안할 수도 있고.. )
속도는 jsp 보다 조금 느리다고 하는데, 스프링부트 기반에서는 Thymeleaf이 낫다고 한다.
나도 Vue프레임워크를 쓸 생각이기 때문에, jsp보다는 html이 더 편하기도 하고...
Thymeleaf 사용방법
==========================================================================
Gradle 기반으로 설명하겠다. ( Maven 기반인 사람들은 pom.xml에서 작업하면 된다. )
bundle.gradle의 dependencies에 아래 코드를 작성하도록 하자
-- 추가
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect'
-- 아래는 기존 jsp환경에서 필요한 라이브러리 ( 삭제 )
implementation 'javax.servlet:jstl'
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'
그러면 src/main/resources/에 templates라는 폴더가 자동으로 생성 된다. 이제부터 Controller에서 리턴 되는 값은
이 templates라는 폴더를 바라보게 된다.
application.properties 파일을 열고 아래와 같이 작성해준다.
server.port = 8082
-- 변경전
spring.mvc.view.prefix:/WEB-INF/jsp/
spring.mvc.view.suffix:.jsp
-- 변경후
spring.mvc.view.prefix:/WEB-INF/html/
spring.mvc.view.suffix:.html
IndexController.java
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@RequestMapping("/")
@Controller
public class IndexController {
@RequestMapping("/index.do")
public String index(Model model) {
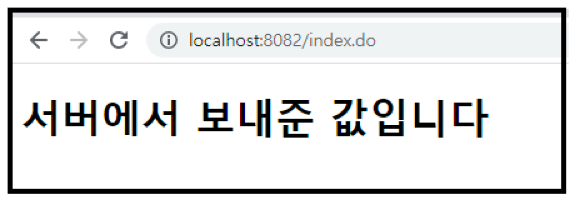
model.addAttribute("hello","서버에서 보내준 값입니다");
return "youtube/index";
}
}
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 th:text="${hello}" >message</h1>
</body>
</html>

'기타' 카테고리의 다른 글
| [기타] 스프링부트(Spring Boot) + 그래들(Gradle)에서 Mybatis, Oracle 연동하기 (2) | 2022.03.17 |
|---|---|
| [기타] fetch 비동기 통신후, 페이지가 새로고침 되는 현상.. (0) | 2022.03.15 |
| [기타] Maven프로젝트와 Gradle프로젝트의 차이점 (0) | 2022.03.11 |
| [기타] Maven프로젝트에서 pom.xml를 통해 라이브러리를 추가해보자. ( VScode ) (0) | 2022.03.11 |
| [기타] 네이버 오픈 API 서비스 URL ( feat. Live server ) * 수정 (0) | 2022.02.24 |
