보통 프론트단 개발을 하면 개발자도구에 중단점을 걸어서 디버깅을 자주 하는데..
import하는 js파일이 많아지도, 하나의 함수가 여기저기 엮이면, 이 함수를 누가 어디서 호출하는지 찾기 힘들어진다.
제일 좋은 방법은 처음부터 돌아가서 찾는거겠지만.. 힘들다..
그럴때 개발자도구의 Call Stack(호출 스택) 탭을 활용하면 현재 함수를 누가 어디서 호출하였는지,
현재 함수를 호출할 때까지의 흐름을 한눈에 알 수 있다..
그럼 바로 알아보자.
샘플코드
<script>
showConsole = () =>{
console.log("---------콘솔 출력---------");
}
callConsoleFunc = () => {
showConsole();
}
callConsoleFunc();
</script>
샘플코드는 간단하다. 흐름은 이렇다.
1) 콘솔로그를 찍는 showConsole 함수 생성
2) showConsole함수를 호출하는 callConsoleFunc이라는 함수 생성
3) callConsoleFunc 함수 호출
4) showConsole 함수 호출
5) 콘솔 출력
여기는 하나의 <script>에 담아서 굳이 호출스택을 안써도 한눈에 알 수 있겠지만, 코드가 복잡해지면 어려워진다.
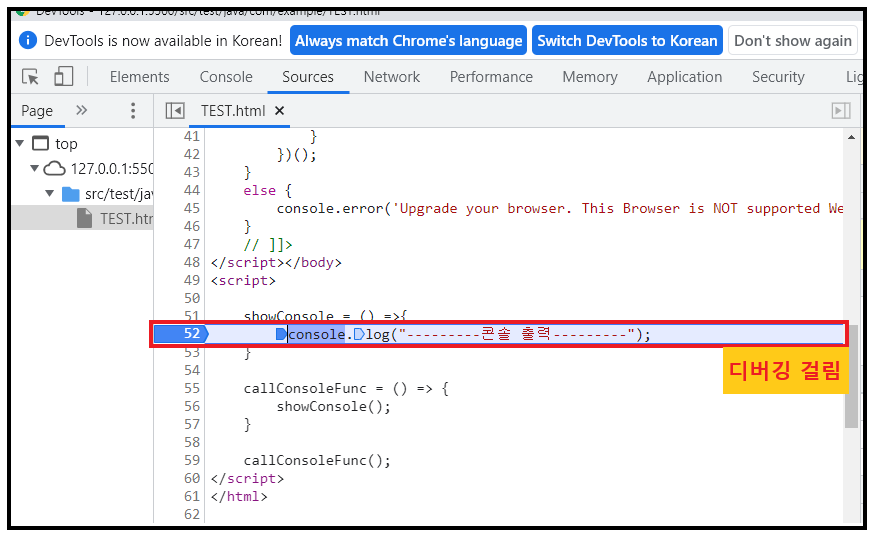
오늘은 저 showConsole함수에 중단점을 걸어서, showConsole를 누가 호출하였는지,
showConsole가 호출될때까지의 흐름을 알아보도록 하자.
1. [F12] 버튼을 눌러 개발자도구 활성화 및 showConsole에 중단점 추가

2. showConsole함수 호출

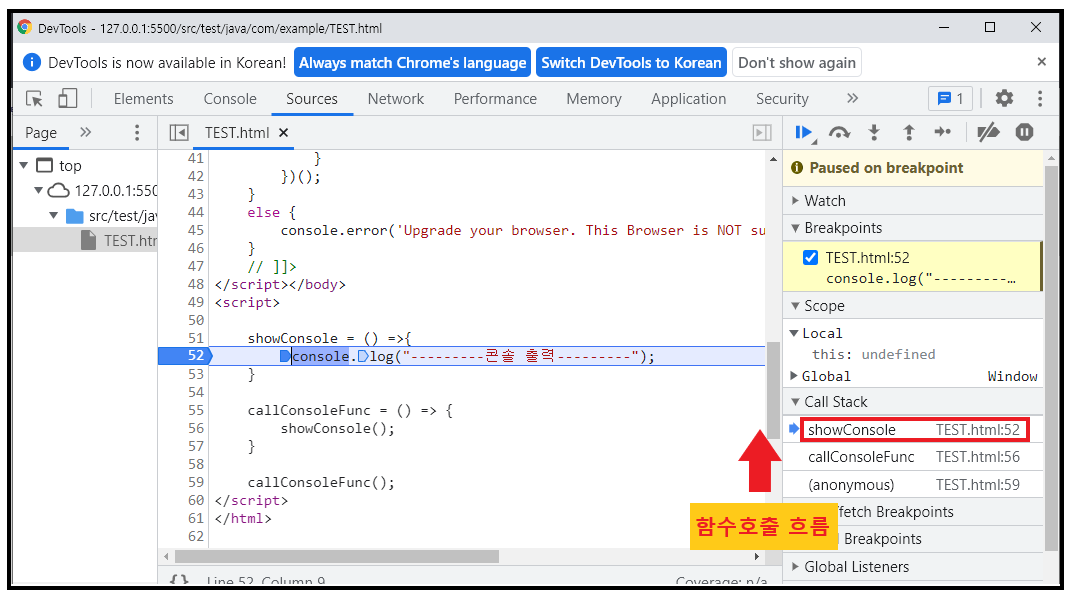
3. Call Stack 탭에서 확인

우측에 보면 Call Stack이라는 탭이 보인다.
내용을 보면 showConsole이 호출될 때까지의 흐름이 보인다.
1. 가장 먼저 callConsoleFunc()이라는 녀석을 TEST.html에서 호출
2. callConsoleFunc에서 showConsole을 호출
3. 디버깅에 걸림
이다. 흐름은 이렇게 보면 되고, "나"를 호출 한 함수는 바로 아래에 있는 함수 및 위치를 보면 된다~
'Web' 카테고리의 다른 글
| [Edge] 엣지(Edge)에서 IE모드 활성화 하는 방법 :: 엣지에서 Internet explorer모드 사용하는 방법 (0) | 2022.09.01 |
|---|---|
| [Edge] IE모드인 엣지(Edge)에서 개발자도구(devTools)를 사용하는 방법 (0) | 2022.08.20 |
| [Web] 팀뷰어(TeamViewer) 고정 비밀번호 설정하기 (0) | 2022.06.17 |
| [Web] 구글 원격 데스크톱을 설정 및 사용하여 내 PC 원격 제어하기 ( Chrome 원격 데스크톱 ) (0) | 2022.06.11 |
| [WEB] 웹 브라우저(크롬/엣지..)에서 드래그 활성화하기 ( 개발자도구 활용 ) (0) | 2022.06.04 |
