이벤트(Event)란 "어떤 사건"을 의미한다. 어떠한 동작으로 인해 일어나는 사건이며 이벤트는 크게 다음과 같이 3개로
나뉜다.
1. event target
2. event type
3. event handler
다음 샘플 버튼을 통해 각 이벤트를 알아보겠다.



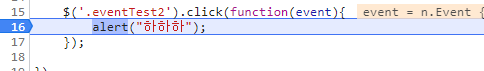
위의 이벤트 테스트 버튼은 클릭하면 '하하하' 라는 팝업창이 뜨는 단순한 코드이다.
여기에서
event target이란 실제로 클릭되어 이벤트가 발생하는 요소 <a class="eventTest2">이벤트 테스트</a>이고,
event type은 클릭으로 이벤트가 발생되었기 때문에 click Event이다.
event handler는 이 이벤트로 인해 동작되는 코드인 alert("하하하"); 이다.
즉
event target은 실제 이벤트가 일어날 객체,
event type은 이벤트의 종류 ( 클릭, 스크롤, 마우스 이동 .... )
event handler은 이벤트 동작시 동작하는 코드
라고 생각할 수 있다.


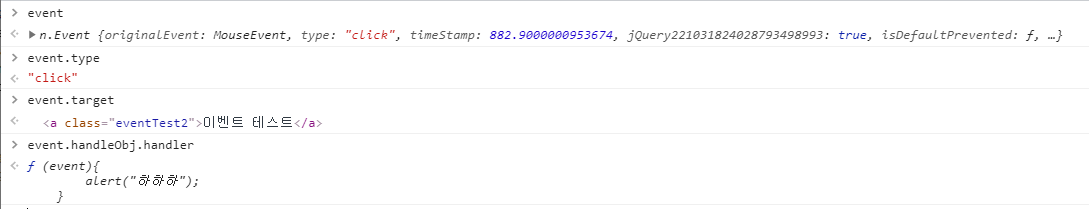
클릭시 이벤트가 발생되고 디버깅을 통해 이벤트 내에 있는 정보들을 확인 할 수 있다. 이를 이용해서
어느 버튼을 클릭했는지, 클릭한 요소의 클래스명, 아이디명, 태그종류 등 다양한 정보를 확인 및 추출이 가능하다.
위의 이미지를 보면 이벤트의 target, type, handler를 확인 할 수 있다.
ps. 참고로 Vue에서는 @click이나 @onChange에 $event를 이용하면 이벤트 객체를 확인할 수 있다.


'기타' 카테고리의 다른 글
| [API] API에 대해 알아보자. (0) | 2022.02.02 |
|---|---|
| [API] 공공데이터 포털의 오픈API를 받아와 목록에 뿌려보자. ( feat. REST API ) (0) | 2022.02.01 |
| [JAVA] JAVA 환경변수를 설정해보자 ( .feat startup.bat ) (0) | 2022.01.08 |
| [Tomcat] Tomcat의 Heap Memory를 조회해보자 ( 리눅스 환경 ) (0) | 2022.01.08 |
| [hosts] 파일 권한 수정 or 안전모드로 hosts파일 수정 문제를 해결해보자. (0) | 2021.08.03 |
