
javascript에서 객체인지 배열인지 구분하기 위해 isArray함수를 이용한다. 보통 해당 변수의 타입을 확인할때 typeof를 많이 쓰지만 typeof함수는 객체든 배열이든 전부 return값이 'object'이기 때문에 배열을 구분할 때는 사용하지 않는다. isArray() 파라미터로 입력받은 obj가 배열인지 여부를 boolean값으로 리턴합니다. 파라메터 : 배열인지 검색할 객체 리턴값 : 객체가 배열이면 true, 배열이 아니면 false를 리턴합니다.

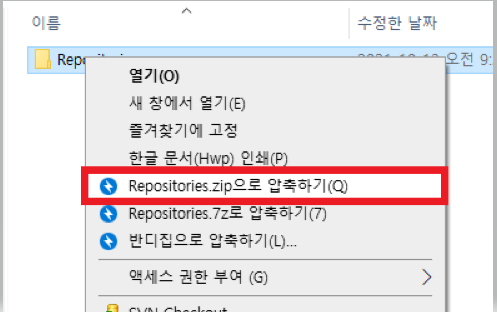
지금 진행하고 있는 프로젝트가 VisualSVN을 통해 형상관리를 하고 있다. 그런데 최근 보안점검이 나와서 며칠간 내부문서를 DRM으로 문서보호를 걸어놔야 했기에 혹시 모를 일을 대비해 VisualSVN을 백업 받아놓았다. 기존 Repositories를 통으로 .zip으로 묶어버렸다. 그후 보안점검이 끝나고 .zip을 기존 Repositories위치에 풀고 보안점검을 받은 Repositoreis의 이름을 변경하였다. 이렇게 하면 VisualSVN Manager에서는 해당 경로의 폴더명 'Repositories'를 바라보고 있기 때문에 .zip을 푼 Repositories를 바라보게 되고 팀원들이 Update를 받으면 끝이라고 생각했다.. 그런데 update를 받으려고 하니 다음과 같은 에러가 떴다 un..

Vue에서 component를 이용해서 데이터를 전달할 때는 props라는 속성을 이용한다. 위와 같이 테스트 뷰 인스턴스와 컴포넌트를 생성한다. 결과는 어떻게 될까? 결과는 아래와 같이 나온다. 컴포넌트를 생성할 때 txt라는 props속성(?)을 선언해주었다. 이제 부모에서 해당 컴포넌트로 데이터를 전달할 때 이 txt로 데이터를 전달하고 컴포넌트에서는 txt로 데이터를 받을 수 있다. 템플릿을 사용할 때 props 속성명으로 데이터를 전달해주는데 : 를 붙이면 데이터를 전달하고, : 를 붙이지 않으면 문자열이 전달된다. 이렇게 props로 전달 된 데이터를 활용할 수도 있다. props는 기본적으로 단방향 바인딩이기 때문에 여기서 주의점은 props로 받은 데이터는 읽기만 가능하다. 하지만 예전에 ..

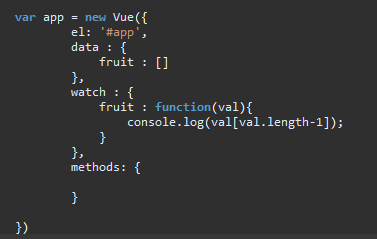
1. watch watch란 감시자로서 어떤 데이터를 지정해놓고 그 데이터가 변경될 때마다 어떤 함수를 호출하거나 작업을 할 때 쓰인다. 이런 걸 "명령형 프로그래밍 방식" 이라고 한다. 사용방법은 너무도 간단하다. 위와 같이 data에 fruit이라는 배열을 선언해놓고 그 아래에 watch라는 속성을 선언한다. 이 watch라는 속성안에 함수를 선언하는데 해당 함수이름은 data명을 따라간다. 여기서 fruit이라는 데이터가 변경이 되면 watch속성 안에 있는 fruit함수가 호출된다. fruit함수의 파라메터는 fruit데이터이다. 이렇게 하면 해당 데이터가 변경될 때마다 하고싶은 작업을 해당 함수에서 처리 할 수 있다. 이것과 비슷한 속성으로 computed라는 녀석이 있는데 이건 아직 이해가 안..

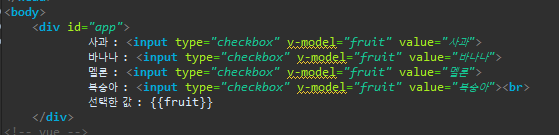
에 checkbox를 이용하여 여러개의 데이터를 체크했을 때 v-model을 통해 실시간(?)으로 배열에 데이터를 넣어보자. 우선 view단을 대충 만들어준다. 위에 짠 코드는 각 체크박스를 선택할 때마다 fruit이라는 배열에 각 value값이 들어갈테고, fruit배열에 데이터가 삽입, 제거 될때마다 화면은 리랜더링 되기 때문에 실시간으로 선택한 값이 달라질 것이다. js는 다음과 같이 짰다. 심플하게 Vue인스턴스를 생성하고 데이터안에 fruit이라는 배열만 선언해주었다. 이제 각 체크박스를 클릭하면 배열안의 데이터가 바뀌는 것과 화면이 바뀌는 것을 볼 수 있다. 해당 배열에는 선택한 순서대로 데이터가 적재되며, 삭제할때도 체크해제를 한 순서대로 배열에서 데이터가 제거된다. 만약 체크박스를 쓸 일이..

보통 참이다 거짓이다에 따라 결과를 뽑아내고자 할때 if문을 자주 사용한다. 예를 들면 위와 같이 true/false를 비교하는데, else if를 활용하지 않고 참/거짓만 판단 할 경우에는 "삼항연산자"라는 녀석을 이용하는 게 코드가 더 깔끔하다고 한다. 삼항연산자는 다음과 같이 사용한다. 대충 보면 참/거짓 ? 참일시 반환 : 거짓일시 반환과 같이 판별 할 변수 ? true일시 반환 : false일시 반환과 같은 형태를 이루고 있다. 여기서는 참/거짓 딱 2개만 판별이 가능하다. 그런데 만약 if문의 else if와 같이 여러 조건들을 두고 싶다면? 그럴 때 사용할 수 있는 게 바로 "이중삼항연산자"이다. 위와 같이 str이 CB001일때는 'CB001입니다.' 라는 로그가 찍히고, CB003일때는 ..