
Vue를 이용하여 게시판을 만들고 있는데 다음과 같은 문제에 부딪혔다. v-for문내에서 셀렉트박스를 이용하여 value값을 추출하여 js로 보내야 하는데.. 지금 만들고 있는 게시판은 v-for문(1)안에 있는 셀렉트박스의 value값도 v-for문(2)을 이용하여 돌려주었고 등록 버튼은 v-for문(2)의 바깥에 있는 구조였다. 지금까지는 셀렉트박스를 그냥 검색창에서만 사용했기 때문에 v-for문을 돌린 적이 없었다. 그렇기 때문에 그냥 v-model을 태그에 넣어주고 Vue의 data에 선언만 해주면 간단히 셀렉트박스의 value값을 가져 올 수 있었다. 이렇게 v-for문이 아니라 그냥 하나의 셀렉트박스를 사용하면 v-model에 v-모델명(srhKeywordType)를 선언해주고 data 함수 ..

오늘 업무를 하기전에 그 동안 미뤄왔던 개발환경을 다시 세팅했다. 근데 hosts파일에서 4시간을 잡아먹어 기록으로 남긴다... 우선 내가 하고 있는 프로젝트는 globals.properties에 DB나 각종 서버에 대한 연결정보를 설정해놓고 갖다 쓰는 방식이다. 우선 예전에는 1번째 사진과 같이 그냥 IP를 이용해서 각종 DB,서버에 연결을 하고 있었으나, IP보다는 가독성이 좋은 도메인이 좋다고 판단하여 hosts파일에 IP와 domain을 매핑시켜 2번째 사진과 같이 사용하고 있었다. hosts파일은 다음과 같다. [hosts파일 경로 : C:\Windows\System32\drivers\etc] 위 사진과 같이 192.168.102.332라는 IP를 dev.test.bomebome.go.kr(이하..

다음과 같은 객체로 이루어진 배열이 있다고 가정해보자. 만약 위에서 name이 호랑이인 객체들만 추출하거나, id안에 숫자가 포함된 객체들을 추출하여 배열로 만들어야 할 때 filter함수를 이용할 수 있다. filer()는 javascript에서 제공하는 내장함수로 1. 원하는 값들을 이용해 새로운 배열을 만들 수 있다. 2. 해당 조건이 true인 값에 대해서만 가져와 배열에 넣는다. 여기서 name이 '호랑이'인 객체들만 추출하여 새로운 배열을 만든다고 하면 다음과 같이 조건을 주어 filter함수를 이용할 수 있다. 배열.filter(function(e) { return 조건 }); 과 같은 형식으로 조건에 맞는 값들을 리턴하여 새로운 배열에 넣을 수 있다. 근데 filter함수를 보면서 느낀 게..

이벤트(Event)란 "어떤 사건"을 의미한다. 어떠한 동작으로 인해 일어나는 사건이며 이벤트는 크게 다음과 같이 3개로 나뉜다. 1. event target 2. event type 3. event handler 다음 샘플 버튼을 통해 각 이벤트를 알아보겠다. 위의 이벤트 테스트 버튼은 클릭하면 '하하하' 라는 팝업창이 뜨는 단순한 코드이다. 여기에서 event target이란 실제로 클릭되어 이벤트가 발생하는 요소 이벤트 테스트이고, event type은 클릭으로 이벤트가 발생되었기 때문에 click Event이다. event handler는 이 이벤트로 인해 동작되는 코드인 alert("하하하"); 이다. 즉 event target은 실제 이벤트가 일어날 객체, event type은 이벤트의 종류 ..

위와 같은 배열이 있다고 하자. 해당 배열안에 있는 값들을 화면에 표출하거나 각각 수정을 하려면 반복문이 필요하다. java에서는 for문과 while문을 이용한다. 물론 javascript에서도 for문과 while문을 이용할 수 있다. [좌] for문을 이용한 배열(arr) 출력 [우] while문을 이용한 배열(arr) 출력 이게 평범하게 배열안에 있는 값들을 추출하는 방법이지만 javascript에서는 forEach라는 내장함수를 제공한다. 배열.forEach( function(e) { 작업내용 } ); 위와 같이 배열.forEach( function(e) { 작업내용 } );과 같이 표현한다. 보통 배열안에 있는 값을 추출하거나 값을 수정할때는 배열 안에 있는 값만 필요하기 때문에 인수를 하나만..

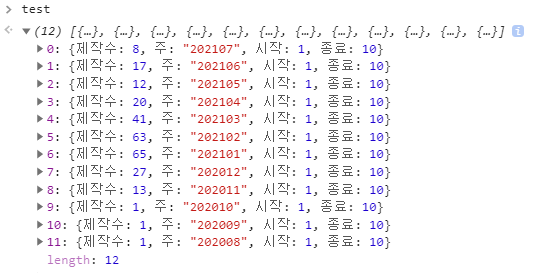
다음과 같은 배열이 있다고 생각해보자. 해당 test배열은 12개의 객체를 포함하고 있는 배열이다. 만약 이 배열에 있는 12개의 객체에서 제작수 라는 변수의 value값만을 추출해야한다면 보통 test 배열의 length만큼 for문을 돌려서 제작수 라는 변수를 추출하는 방법이 있다. 근데 이렇게 하면 for문을 돌려야 하는데 map함수를 이용하면 for문을 돌리지 않고 객체 안에서 원하는 값을 추출할 수 있다. 위와 같이 map함수를 이용하면 배열안 객체에서 특정값을 추출하여 배열에 삽입을 할 수 있다. 이외에도 객체에서 원하는 값들로 구성된 객체를 다시 배열에 넣을 수도 있다. 해당 객체에서 꺼내고 싶은 값들을 { } 으로 묶어서 객체화 한 뒤 return만 해주면 객체에서 원하는 값들을 추출해 다..