
위와 같은 배열이 있다고 하자. 해당 배열안에 있는 값들을 화면에 표출하거나 각각 수정을 하려면 반복문이 필요하다.
java에서는 for문과 while문을 이용한다. 물론 javascript에서도 for문과 while문을 이용할 수 있다.
 |
 |
[좌] for문을 이용한 배열(arr) 출력
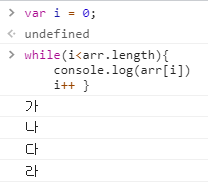
[우] while문을 이용한 배열(arr) 출력
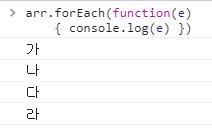
이게 평범하게 배열안에 있는 값들을 추출하는 방법이지만 javascript에서는 forEach라는 내장함수를 제공한다.

배열.forEach( function(e) { 작업내용 } );위와 같이 배열.forEach( function(e) { 작업내용 } );과 같이 표현한다. 보통 배열안에 있는 값을 추출하거나 값을
수정할때는 배열 안에 있는 값만 필요하기 때문에 인수를 하나만 사용하는 경우가 많다.
원래 forEach문의 인수는 다음과 같다.

위에서 사용한 forEach함수는 'e' 라는 인수 하나만 가지고 있지만 아래는 item, index, list라는 인수 3개를 가지고 있다. 각각을 설명하자면
첫번째 인수(item)은 실제로 배열안에 있는 값을 의미한다. -> arr[0] , arr[1], arr[2] ....
두번째 인수(index)는 배열의 index를 의미하며,
세번째 인수(list)는 실제 배열을 의미한다.
위의 인수를 이용하면 다음과 같이 활용할 수 있다.

item값은 item 인수만을 이용하여 출력을 하였고
list값은 배열(list)에 인덱스값(index)를 각각 배열의 길이만큼 넣어주어 출력하였다.
이를 이용해 필요한 경우 잘 조합하여 사용할 수 있다.
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] 버튼 클릭시 스크롤 맨 아래로 이동 (0) | 2021.08.10 |
|---|---|
| [JS] filter함수를 통한 조건에 맞는 배열 재구성 feat. map() (0) | 2021.07.31 |
| [JS] map함수를 이용한 배열 안 특정 객체값 추출 (0) | 2021.07.29 |
| [JS] find함수를 이용하여 배열 안 객체의 특정 값을 체크해보자. (0) | 2021.07.24 |
| JavaScript 메모3 (0) | 2021.04.12 |
