javascript의 자료형
javascript에서의 변수는 언제든지 자료형(data type)이 변할 수 있다. 숫자형이었다가, 문자형이 되기도 한다. 이렇게 변수에 담겨져 있는 데이터 타입을 언제든지 바꿀 수 있는 언어를 '동적언어' 라고 한다.
1. 숫자형
숫자형은 정수 및 부동소수점 숫자를 나타낸다.
연산을 실행할 수 있다.
일반적인 숫자외에 Infinity, -Infinity, NaN과 같은 특수 숫자값이 포함된다.
* Infinity는 무한대를 의미한다. 어떤 값이든 0으로 나누면 Infinity값이 된다.
* NaN은 연산 중 에러가 발생했을 때 뜨는 특수 숫자값이다. 예를 들면 아래와 같이 숫자가 아닌 값을 나눌때와 같은
에러 발생시 나타난다.

javascript에서의 수학연산은 대체로 안전하다. 말도 안되는 연산을 시행하더라도 NaN값을 반환할 뿐이며, 치명적인
에러로 시스템이 실행되지 않는 일은 발생하지 않는다.
2. 문자형
문자열을 따옴표(쌍따옴표, 홑따옴표 구분안함)으로 묶으면 문자형이 된다.
1. 쌍따옴표 : "Hello"
2. 홑따옴표 : 'Hello'
3. 역따폼표 : `Hello`
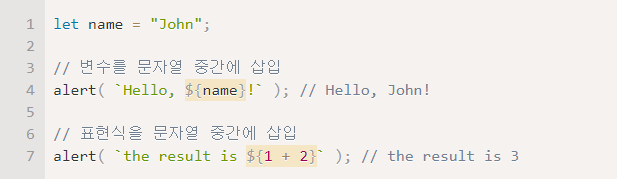
선언 된 문자형 변수를 문자열 중간에 추가할 수 있다.

3. 널값
다른 언어에서는 null값을 존재하지 않는 값으로 정의하지만 javascript에서는 다음 3가지와 같이 정의한다.
1. 존재하지 않는 값(nothing)
2. 비어있는 값(empty)
3. 알 수 없는 값(unknown)
4. 형변환
문자형으로 변환 : String(변수명)
숫자형으로 변환 : Number(변수명) 또는 +변수명 // +변수 를 하면 데이터가 '숫자' 일때 Number로 형이 변환된다.
이를 단항연산자의 숫자형 변환 이라고 한다.
불린형으로 변환 : Boolean(값/변수명) = 0 또는 null, NaN등 비어있는 값은 false, 1 또는 실제 값이 포함되어 있는
경우는 true를 반환함.
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] map함수를 이용한 배열 안 특정 객체값 추출 (0) | 2021.07.29 |
|---|---|
| [JS] find함수를 이용하여 배열 안 객체의 특정 값을 체크해보자. (0) | 2021.07.24 |
| JavaScript 메모2 (0) | 2021.04.12 |
| JavaScript 메모 (0) | 2021.04.12 |
| [JS] $(document).ready() 와 $(window).load()의 차이 ( feat. [Vue warn]: Cannot find element: ) (0) | 2021.03.30 |
