728x90
반응형
Vue를 공부하던 도중
[Vue warn]: Cannot find element: #app 에러가 떠서 window.onload= function(){} 을 사용해 에러를 고치었다.
기왕 하는 거
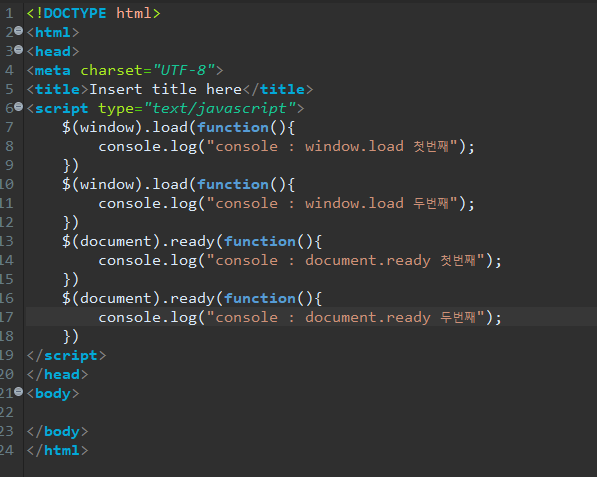
$(document).ready() 와 $(window).load()의 차이를 짧게 기록하고자 한다.
1. $(document).ready()
- 외부리소스/이미지와 상관없이 DOM이 생성 된 직후 바로 실행
- window.load() 보다 실행속도가 빠르고 중복사용/실행하여도 선언한 순서대로 실행됨
2. $(window).load()
- DOM의 표준 이벤트.
- HTML 로딩이 끝난 후 시작되며 화면에 필요한 모든 요소(css, js, image, etc .... ) 등이 웹 브라우저 메모리에 모두 올려진 다음에 실행이됨.


실제로 실행해보면 $(document).ready() 가 더 빠른 걸 확인 할 수 있다.
728x90
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] map함수를 이용한 배열 안 특정 객체값 추출 (0) | 2021.07.29 |
|---|---|
| [JS] find함수를 이용하여 배열 안 객체의 특정 값을 체크해보자. (0) | 2021.07.24 |
| JavaScript 메모3 (0) | 2021.04.12 |
| JavaScript 메모2 (0) | 2021.04.12 |
| JavaScript 메모 (0) | 2021.04.12 |
