게시판을 만들고 있는데 한 사용자가 가지고 있는 권한 관련 체크를 해야되는 상황이 생겼다.
평소라면 그냥 for문이나 while문을 돌려서 해당 권한을 가지고 있는지 배열의 길이 만큼 돌려서 했겠지만
이번에는 같이 일하는 담당분이 for문이랑 while문을 쓰지 말고 javascript에서 지원하는 findIndex 함수를 사용해보라고 해서 한번 정리해본다.

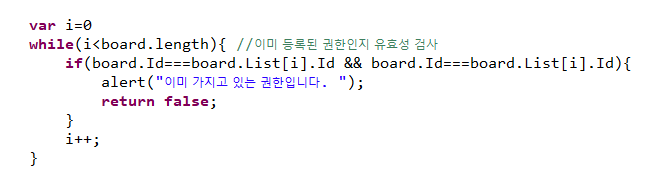
위의 코드는 내가 항상 배열 안에 어떤 값이 있나 체크 할 때 쓰던 평소의 코드이다.
해당 리스트의 length만큼 for문을 돌려서 해당 배열에 해당 값이 있나 없나 하나하나 체크를 하는 아주 단순한 코드
for문과 같은 반복문은 연산을 하기 때문에 서버에 부하가 갈 수 있어 좋지 않다고 한다..
그래서 javascript에서 지원하는 findIndex 함수를 이용하여 값을 체크 했다.
array.findIndex(배열 값 == 체크할 값)과 같은 형식으로 사용을 한다
해당 값이 있으면 0을 반환, 없으면 -1을 반환한다.
그래서 check라는 변수가 0이면 배열에 있는 값이니 false를 리턴하면서 체크를 실시 하였다.
-------------------------------------------------------------------------------------------------------------------------------
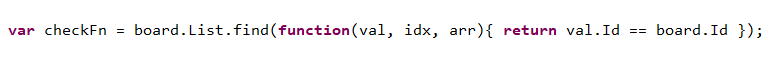
javascript함수 중 find함수를 이용해서 배열을 체크

위와 같이
배열.find(function(val, idx, arr){return 조건값});
를 통해 배열안에 해당 값이 있으면 해당 배열을 없으면 undefined를 리턴하도록 하였다.
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] forEach문에 대한 정리 (0) | 2021.07.31 |
|---|---|
| [JS] map함수를 이용한 배열 안 특정 객체값 추출 (0) | 2021.07.29 |
| JavaScript 메모3 (0) | 2021.04.12 |
| JavaScript 메모2 (0) | 2021.04.12 |
| JavaScript 메모 (0) | 2021.04.12 |
