특정 버튼을 클릭시 해당 페이지 스크롤을 맨 아래로 이동시키는 방법을 기록하고자 한다.
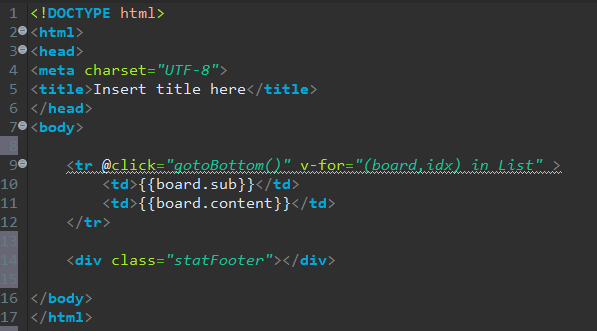
우선 @click을 이용하여 gotoBottom()이라는 메서드를 호출하는 게시글(버튼)을 만들도록 하자.

위의 이미지와 같이 gotoBottom이라는 메서드를 호출하는 게시글(버튼)과 스크롤을 해당 위치로 이동시킬
클래스명이 statFooter인 <div>태그를 생성하였다. 여기서 statFooter는 이름과 같이 footer역할을 한다.

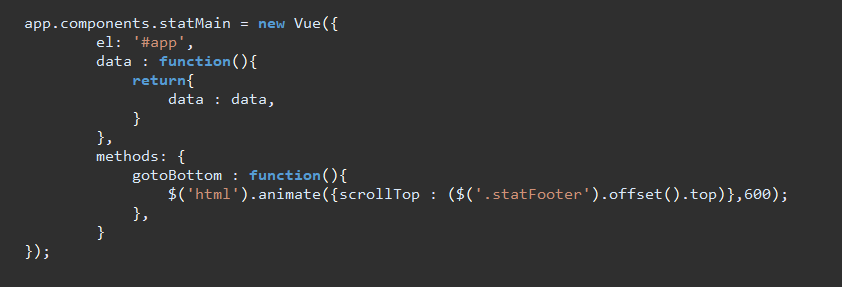
그리고 위의 이미지와 같이 gotoBottom 메서드를 선언해준다.
여기서 $('html')을 통해 html태그를 지정해준다.

그 뒤에 제이쿼리의 .animate함수를 사용하면 <html>내의 모든 요소들에 애니메이션 효과를 부여할 수 있다.
.animate에서 제공해주는 scrollTop과 offset함수를 활용하여 스크롤 위치를 조정해준다.
scrollTop : 현재 스크롤의 위치값을 반환 또는 변경 해주는 API
offset : 현재 문서의 상대적인 위치값을 알 수 있음
그럼 클래스명이 statFooter인 <div>태그의 스크롤의 상대적 위치값을 변경해주는 듯하다.. 뒤에 600을 안넣어도
해당 태그로 이동함
ps. 스크롤을 가장 위로 이동시키려면 아래 코드를 실행하면 스크롤을 가장 위로 이동시킨다.
window.scrollTo(0,0);
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] 마우스 커서 올라갔을 시 이벤트 발생 ( feat. hover ) (0) | 2021.08.27 |
|---|---|
| [JS] Uncaught TypeError: datepicker is not a function 에러 : .datepicker를 인식하지 못하는 상황 ( jqueryui.js ) (0) | 2021.08.12 |
| [JS] filter함수를 통한 조건에 맞는 배열 재구성 feat. map() (0) | 2021.07.31 |
| [JS] forEach문에 대한 정리 (0) | 2021.07.31 |
| [JS] map함수를 이용한 배열 안 특정 객체값 추출 (0) | 2021.07.29 |
