오늘 회사에서 같은 팀원이 datepicker가 안찍힌다고 물어봐서 도와준 김에 정리를 해보려고 한다.
우선 datepicker를 클릭하면 다음과 같은 에러가 나오는데

Uncaught TypeError: datepicker is not a function. 에러발생
.datepicker 함수를 찾지 못했단다.. 그럼 JQuery를 잘못 넣었다는 얘기인데..
해당 소스에는 분명히 JQuery가 잘들어가 있는 상황. 심지어 JQuery 명령어도 잘 먹는다.

그래서 알아본 결과 ( 내 생각 )
.datepicker는 Jquery.js가 아니라 jqueryui.js에서 지원하는 함수인 것 같다.
그런데 jqueryui.js도 인클루드가 되있는 상황...

원래 .datepicker라는 녀석이 jquery가 인클루드가 되고 jqueryui가 인클루드가 되면 jquery뒤에 붙어서 세팅되는
녀석이라고 한다
예를 들면
jquery.js 인클루드 : $() <- 생성
jqueryui.js 인클루드 : $().datepicker <- $()에 .datepicker함수가 붙음
그럼 datepicker함수가 실행되야 되는데 안된다.. 그래서 여기저기 찾아보니
jquery.js가 중복 되면 그런 문제가 발생한다고 해서 찾아보니 다른 곳에서 jquery.js를 또 인클루드해 중복되고 있다.
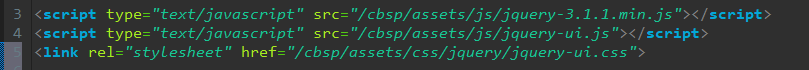
아래와 같은 상황

결국 jquery.js와 jqueryui.js를 알맞게 인클루드 했지만, 그 아래에서 jquery.js를 다시 인클루드 하니
충돌이 났거나, .datepicker가 리셋 된 것 같다.
중복 된 jquery.js를 제거해주니 정상적으로 datepicker가 작동 된다.
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] 이중삼항연산자를 사용해보자. ( feat : Vue.js ) (0) | 2021.09.03 |
|---|---|
| [JS] 마우스 커서 올라갔을 시 이벤트 발생 ( feat. hover ) (0) | 2021.08.27 |
| [JS] 버튼 클릭시 스크롤 맨 아래로 이동 (0) | 2021.08.10 |
| [JS] filter함수를 통한 조건에 맞는 배열 재구성 feat. map() (0) | 2021.07.31 |
| [JS] forEach문에 대한 정리 (0) | 2021.07.31 |
