728x90
반응형
기존에 게시판을 만들 때 제목 위에 마우스 커서를 올리면 게시판 table안의 tr태그의 background에 배경색을 주는
onmouseover과 onmouseout이벤트를 사용했다. (전자정부에 있던 기능을 가져오느라...)
그런데 같이 일하는 담당분의 조언에 따라 단순 css변경인데 굳이 javascript의 이벤트를 사용할 필요가 있냐고 해서
hover로 바꾸었다.

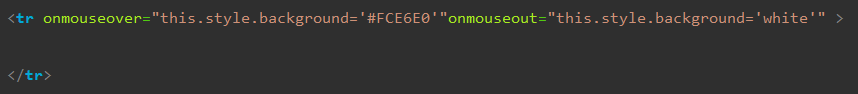
기존에 있던 onmouseover, onmouseout 이벤트를 활용한 코드는 다음과 같다.

해당 <tr>에 마우스 커서가 올라 갔을 경우
onmouseover이벤트가 실행되며 해당 코드가 실행된다.
해당 <tr>에서 마우스 커서가 나가면
onmouseout이벤트가 실행되면서 해당 코드가 실행된다.
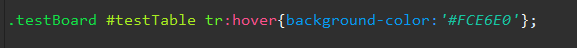
이것을 다음과 같이 <tr>에 css를 주었다.

이렇게 css를 작성해주면 해당 tr에 마우스가 올라가면 배경색이 #FCE6E0으로 바뀌고
마우스가 내려오면 다시 기본색인 흰색배경으로 변경된다
728x90
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] 배열 타입 확인 방법 ( isArray ) (0) | 2021.10.18 |
|---|---|
| [JS] 이중삼항연산자를 사용해보자. ( feat : Vue.js ) (0) | 2021.09.03 |
| [JS] Uncaught TypeError: datepicker is not a function 에러 : .datepicker를 인식하지 못하는 상황 ( jqueryui.js ) (0) | 2021.08.12 |
| [JS] 버튼 클릭시 스크롤 맨 아래로 이동 (0) | 2021.08.10 |
| [JS] filter함수를 통한 조건에 맞는 배열 재구성 feat. map() (0) | 2021.07.31 |
