728x90
반응형
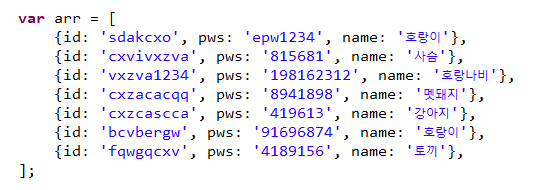
다음과 같은 객체로 이루어진 배열이 있다고 가정해보자.

만약 위에서 name이 호랑이인 객체들만 추출하거나, id안에 숫자가 포함된 객체들을 추출하여 배열로 만들어야 할 때
filter함수를 이용할 수 있다.
filer()는 javascript에서 제공하는 내장함수로
1. 원하는 값들을 이용해 새로운 배열을 만들 수 있다.
2. 해당 조건이 true인 값에 대해서만 가져와 배열에 넣는다.
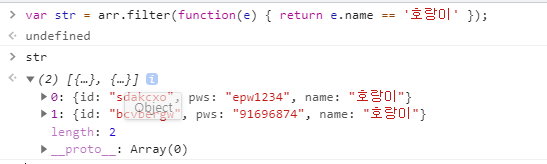
여기서 name이 '호랑이'인 객체들만 추출하여 새로운 배열을 만든다고 하면 다음과 같이 조건을 주어 filter함수를
이용할 수 있다.

배열.filter(function(e) { return 조건 }); 과 같은 형식으로 조건에 맞는 값들을 리턴하여 새로운 배열에 넣을 수 있다.
근데 filter함수를 보면서 느낀 게 있는데
map함수도 배열에 있는 특정 값들을 추출해서 다른 배열로 넣어주는 역할을 하는데 map함수에서는 조건을 못넣을까? 그런 생각이 들었다.
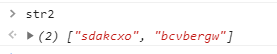
ps. filter함수와 map함수를 같이 사용하면 조건에 맞는 특정 key의 value값을 가져올 수 있다!!
var str2 = arr.filter(function(e) { return e.name == '호랑이' }).map(function(e) {return e.id});

728x90
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] Uncaught TypeError: datepicker is not a function 에러 : .datepicker를 인식하지 못하는 상황 ( jqueryui.js ) (0) | 2021.08.12 |
|---|---|
| [JS] 버튼 클릭시 스크롤 맨 아래로 이동 (0) | 2021.08.10 |
| [JS] forEach문에 대한 정리 (0) | 2021.07.31 |
| [JS] map함수를 이용한 배열 안 특정 객체값 추출 (0) | 2021.07.29 |
| [JS] find함수를 이용하여 배열 안 객체의 특정 값을 체크해보자. (0) | 2021.07.24 |
