Vue를 이용하여 게시판을 만들고 있는데 다음과 같은 문제에 부딪혔다.
v-for문내에서 셀렉트박스를 이용하여 value값을 추출하여 js로 보내야 하는데.. 지금 만들고 있는 게시판은
v-for문(1)안에 있는 셀렉트박스의 value값도 v-for문(2)을 이용하여 돌려주었고
등록 버튼은 v-for문(2)의 바깥에 있는 구조였다.
지금까지는 셀렉트박스를 그냥 검색창에서만 사용했기 때문에 v-for문을 돌린 적이 없었다. 그렇기 때문에
그냥 v-model을 <select> 태그에 넣어주고 Vue의 data에 선언만 해주면 간단히 셀렉트박스의 value값을 가져 올 수
있었다.
 |
 |
이렇게 v-for문이 아니라 그냥 하나의 셀렉트박스를 사용하면 v-model에 v-모델명(srhKeywordType)를 선언해주고
data 함수 ( 여기서는 컴포넌트임 ) 안에 데이터명(srhKeywordType)를 선언해주면 두 데이터는 양방향이 되기 때문에
셀렉트박스가 변할때 마다 <option> 안에 정의 해놓은 value값으로 실시간으로 바뀌기 때문에 손 쉽게
셀렉트박스의 value값을 가져 올 수 있었다.

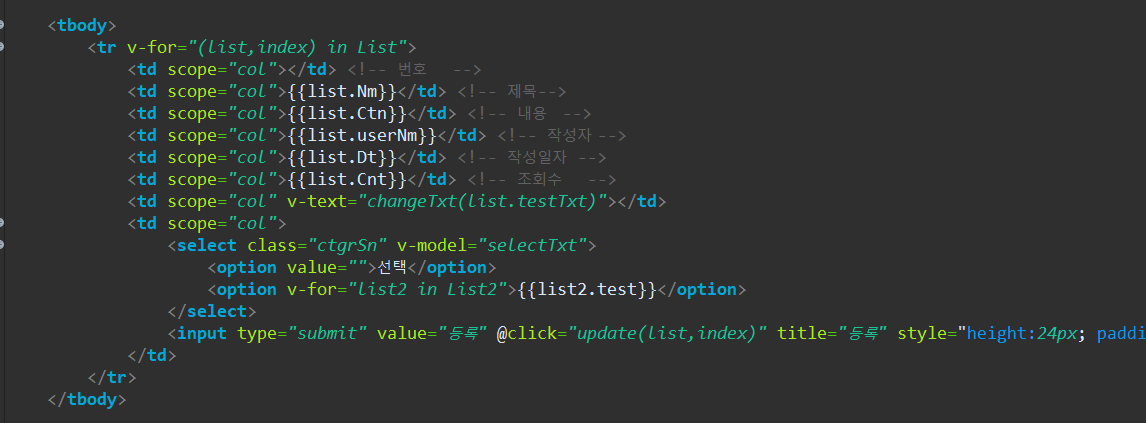
이번에는 v-for문(1)을 이용하여 List라는 배열을 돌리고 그안에 있는 셀렉트박스는 List2라는 배열(카테고리)을
한번더 v-for문(2)으로 돌린다.
하드코딩을 할 수 있는 부분이지만, 카테고리가 변경될 때 마다 하드코딩을 할 수는 없는 노릇이니, 아예 해당
카테고리를 테이블화하여, 이 게시판에 접근할 때 마다 해당 카테고리를 테이블에서 가져오는 형식이다.
여기서 내가 원하는 동작은
1) 셀렉트박스에서 원하는 옵션 선택
2) 선택한 옵션을 해당 게시글에 업데이트
이다.
등록버튼을 누르면 바깥쪽의 v-for(1)의 list와 index값을 인자로 하는 update라는 함수를 호출한다.
그럼 해당 게시글에 대한 data는 list라는 인자에 담길 것이고,
해당 게시글이 몇번째 게시글인지는 index에 int형으로 담길 것이다.
그럼 몇번째 게시글(index)의 정보(list)는 성공적으로 가져 올 것인데... 셀렉트박스에 있는 value값을 어떻게 가져올까.. 고민을 하다가, 제이쿼리를 이용해서 해결했다.. update함수가 성공적으로 호출이 되면

다음과 같이 getElementByClassName 함수를 이용하여 몇번째 게시글의 셀렉트박스 value값을 가져오도록 했고
이를 컨트롤러로 보내어서 ctgrSn이라는 값을 update하는데 성공적으로 성공하였다.
결론 : v-for의 index를 이용하여 내가 선택한 게시글이 몇번째 게시글인지 확인하고 해당 게시글의 셀렉트박스의 값은
getElementByClassName 함수에 index값을 넣어서 확인
제이쿼리를 사용하지 않고 순수 Vue만을 이용하여 v-for문안에 있는 셀렉트박스의 value값을 가져 올 수 있는 방법을
찾아봐야겠다.
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] option(selectBox)의 value값 가져오기 (feat. v-select) (0) | 2021.08.10 |
|---|---|
| [Vue] v-on:click이벤트를 통한 링크 호출 ( feat. window.open) (0) | 2021.08.10 |
| [Vue] Vue인스턴스 mounted에서 컴포넌트 Method접근이 안되는 현상 (0) | 2021.07.24 |
| [Vue] Error compiling template: 템플릿 에러 (0) | 2021.07.22 |
| [Vue] 데이터 변경후 랜더링이 안되는 현상.. ( feat $forceUpdate(): 강제 리랜더링 ) (0) | 2021.07.15 |
