Vue를 이용하여 selectBox-option의 value값을 추출해야 할 일이 생겼다.
근데 지금까지 Vue를 이용하면서 option의 값을 추출은 항상 다음과 같은 방식으로 하였다.

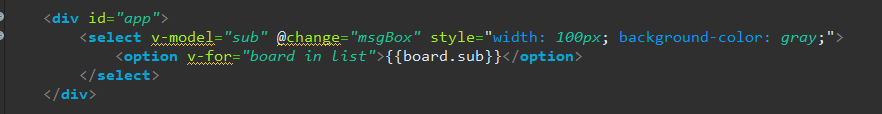
위와 같이 <select>에 v-model로 추출하고자 하는 value값을 설정해주고 ( 여기서는 sub )
<option>태그에서 v-for문으로 돌리는 곳의 {{message}}를 v-model의 값과 양방향 통신을 해주었다.
여기서는 board안에 있는 sub를 넣어주었다.

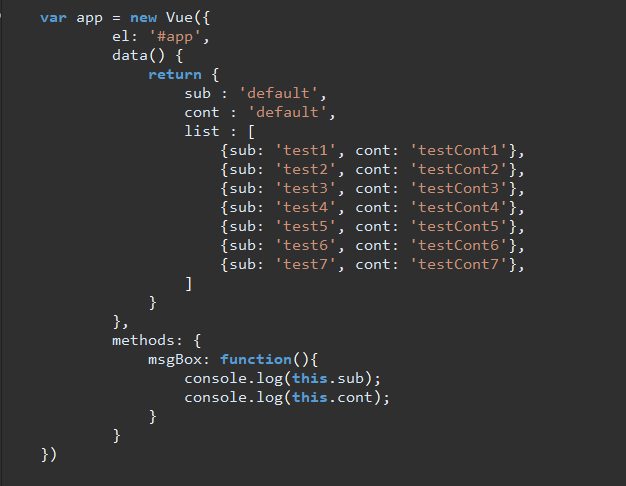
만약 여기서 1번째 option인 test1을 선택하게 되면 v-model의 양방향 통신으로 인해 data에서 정의한
sub의 value값인 'default'는 'test1'으로 변경될 것이다.
그런데 만약 board안에 있는 sub가 아닌 cont를 value값으로 추출해서 v-model을 통해
양방향으로 데이터값을 변경해주고 싶다면 어떻게 할까

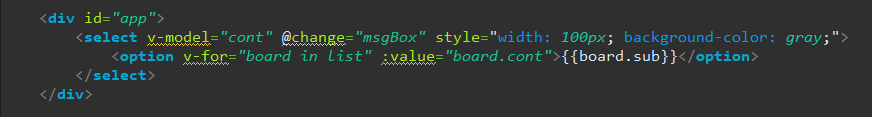
<option>에 :value만 추가해주면 된다. 작성방식은 :value="value로 보내고자 하는 값" 과 같이 작성해주면 된다.
여기서 이해안되는게 보통 폼방식으로 <option> 작성시 value값을 하나하나 넣어줬었는데
v-model을 통해 <option> 작성시는 value값을 따로 작성하지 않아도 {{message}}에 있는 값이 자동으로 value값으로
들어간다. 그렇다는 건 value값을 작성하지 않으면 {{message}}가 value의 default값이 되는걸까?
-----------------------------------------------------------------------------------------------------------------------------------
위는 일반적인 v-model을 이용하여 <option>의 value값을 추출하는 방식이고, 이번에 자료를 찾으면서
<v-select>라는 녀석을 알게 되어 정리한다.
우선 <v-select>를 사용하려면 준비가 필요하다. vuetify.js(이하 뷰티파이)를
해당 html파일에 추가해준다 ( 나는 CDN으로 가져왔다 )

구글링을 해보니 뷰티파이는 뷰 자바스크립트 프레임워크에 구글의 공식 디자인을 사용할 수 있는 컴포넌트 프레임워크라고 설명되어있다. 일종의 UI프레임워크인 것 같다.
<v-select>는 뷰티파이에서 제공하는 컴포넌트로 HTML의 select element( <select> ) 에 해당하는 기능을
가지고 있다.
뷰티파이에서 <v-select>이외에도 여러 기능을 제공하고 있는 듯 하다.

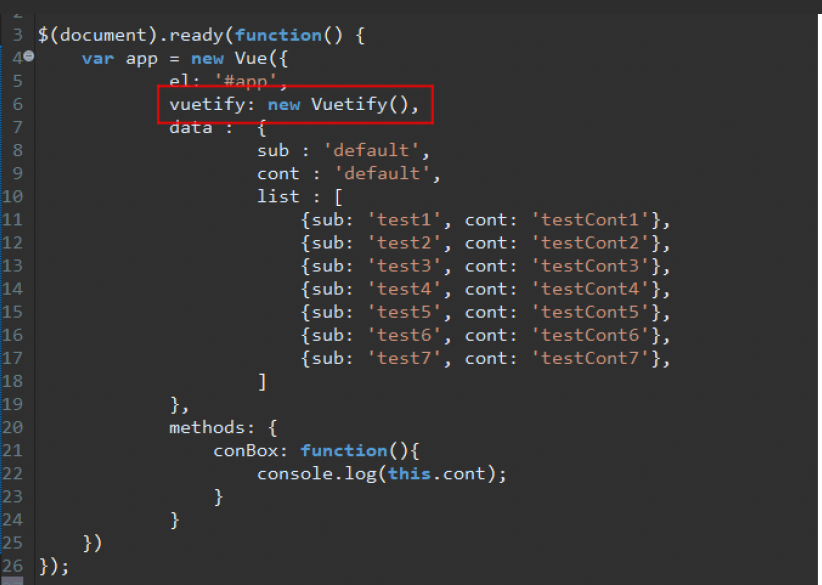
뷰티파이에서 제공하는 컴포넌트를 사용하기 위해서는 뷰 인스턴스에 Vuetify 생성자를 생성해주어야 된다.
이렇게 작성해주면 selectBox에는 sub가 표출되고 sub를 선택하면 해당 sub의 cont값이 v-model로 양방향 통신이 되며
@change를 통해 conBox메서드가 호출될 것이다.
 |
 |
test5를 클릭하면 해당 cont의 값이 v-model을 통해 양방향 통신이 되고, 정상적으로 console로 찍힌다.
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] watch 속성 (0) | 2021.10.09 |
|---|---|
| [Vue] checkbox와 v-model을 이용해 배열에 데이터 넣기 (0) | 2021.10.09 |
| [Vue] v-on:click이벤트를 통한 링크 호출 ( feat. window.open) (0) | 2021.08.10 |
| [Vue] v-for문 안에 있는 셀렉트박스 value값 추출 방법 (feat. JQuery) (0) | 2021.08.04 |
| [Vue] Vue인스턴스 mounted에서 컴포넌트 Method접근이 안되는 현상 (0) | 2021.07.24 |
