Vue를 이용해서 게시판을 만드는데
Vue인스턴스에 각 컴포넌트들을 상속해 컴포넌트에 있는 게시판 데이터를 가져오는
search()라는 함수를 호출하려고 했다.
그래서 Vue인스턴스가 mounted가 되자마자 컴포넌트의 search()함수를 호출하려는데 mounted 내에서 컴포넌트를
찾지 못하는 상황이 발생..


위와 같이 컴포넌트에 있는 함수를 호출하였지만 해당 함수를 찾지 못한다..
그런데 개발자도구를 이용해 확인해보니 함수뿐 아니라 아예 컴포넌트 자체를 찾기 못하는 상황..

원래 Vue의 라이프 사이클링을 보면 mounted같은 경우 컴포넌트가 먼저 실행되고 그 후에 인스턴스가 실행이 되니
인스턴스의 mounted()내에서는 컴포넌트가 들어있어야 되는데 들어있지 않다..
한시간 동안 계속 찾다가 결국 원인을 찾았다..

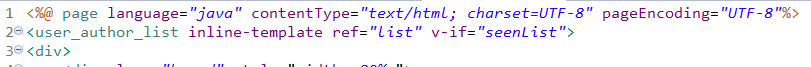
해당 이미지를 보면 v-if에 seenList가 걸려있는데 얘가 false로 되어 있어서 아예 랜더링 자체가 되지 않았기 때문에
인스턴스의 mounted에서 컴포넌트를 찾을 수 없었던 것... 해당 v-if를 지워주니 잘 찾는다.

결론 : 컴포넌트가 v-if에 걸려 랜더링이 되지 않아 Vue인스턴스에서 해당 컴포넌트를 찾지 못하였음.
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] v-on:click이벤트를 통한 링크 호출 ( feat. window.open) (0) | 2021.08.10 |
|---|---|
| [Vue] v-for문 안에 있는 셀렉트박스 value값 추출 방법 (feat. JQuery) (0) | 2021.08.04 |
| [Vue] Error compiling template: 템플릿 에러 (0) | 2021.07.22 |
| [Vue] 데이터 변경후 랜더링이 안되는 현상.. ( feat $forceUpdate(): 강제 리랜더링 ) (0) | 2021.07.15 |
| [Vue] component 생성(?) 에러 (0) | 2021.06.27 |
