728x90
반응형
Vue를 이용하여 게시판 만드는 연습을 하는데 도중에 이러한 에러가 발생하였다.

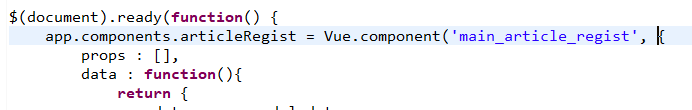
해당 내용을 보면 component를 올바르게 등록하였는가? 라는 내용인데... 분명히 component를 등록하였다.

분명 위와 같이 해당 component를 등록하였는데 component가 등록되어 있지 않다고 하자 당황.....
이것 때문에 하루종일 헤매었다... 그러다 구글링을 하면서 Vue인스턴스가 component 보다 아래에 있어야 된다는 말을 듣고 설마... 하면서 위치를 바꿔보니 된다....
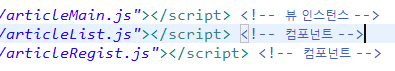
뷰 인스턴스와 컴포넌트를 각각 javaScript파일로 만들어서 불러와서 이용을 하는 바람에 그걸 생각 못한 게 실수였다..
 |
 |
<좌> 뷰 인스턴스를 컴포넌트보다 먼저 불러와서 컴포넌트를 못찾음..
<우> 뷰 인스턴스를 컴포넌트보다 아래 두어서 컴포넌트가 전부 등록 된 뒤에 뷰 인스턴스를 생성하여 컴포넌트를
찾음!!
이거 분명히 뷰 튜토리얼에서도 있던건데... 이렇게 또 하나 배워간다...
결론 javaScript파일을 불러올때도 뷰 인스턴스보다 컴포넌트를 위에 등록하자!
<추가내용>
컴포넌트명에 대문자를 넣으면 안된다!
728x90
반응형
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] Error compiling template: 템플릿 에러 (0) | 2021.07.22 |
|---|---|
| [Vue] 데이터 변경후 랜더링이 안되는 현상.. ( feat $forceUpdate(): 강제 리랜더링 ) (0) | 2021.07.15 |
| [Vue] 뷰 컴포넌트에서 data를 함수로 선언하는 이유 ( feat. 뷰 인스턴스 data와의 차이 ) (0) | 2021.05.30 |
| [Vue] 컴포턴트 data 함수안의 값 접근 (0) | 2021.05.30 |
| [Vue] vue 데이터 값 변경 (0) | 2021.04.10 |
