728x90
반응형
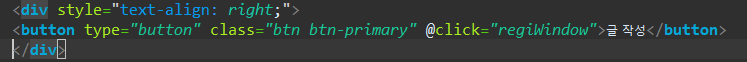
vue를 이용하여 게시판을 만들 때 아래의 [글 작성] 버튼을 누르면 글작성 View가 표출되도록 하고자 한다.

현재 'v-if 디렉티브' 대신 'v-show 디렉티브'를 사용하여 이미 글 작성 View는 랜더링이 되어있지만 스타일의 display가 none인 상태로 화면상에만 보이지 않는 상태이다.
그렇다면 [글 작성] 버튼을 누르면 v-show에 있는 data값을 false에서 true로 변경해주면 글 작성 View가 표출될 것이다.

 |
 |
위와 같이 data 객체 안에 showRegi라는 data를 기본값으로 false로 선언해주면 우선 랜더링이 되었을때는 화면에
글작성 화면이 보이지 않는다. 하지만 글 작성 버튼을 눌렀을 때 regiWindow라는 메서드가 호출 되면서
showRegi의 값을 true로 변경해주는데 이때 주의 해야할 점은
그냥 "showRegi = true;" 로 하면 data값은 변경되지 않는다. 해당 Vue 인스턴스의 명인
list. 또는 list를 지칭하는 this. 을 이용하여야 showRegi의 값이 성공적으로 변경된다.
그럼 성공적으로 글작성 화면이 표출되는 것을 확인 할 수 있다.

728x90
반응형
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] 뷰 컴포넌트에서 data를 함수로 선언하는 이유 ( feat. 뷰 인스턴스 data와의 차이 ) (0) | 2021.05.30 |
|---|---|
| [Vue] 컴포턴트 data 함수안의 값 접근 (0) | 2021.05.30 |
| [Vue] id 위치 ( v-bind, v-model ) (0) | 2021.04.04 |
| [Vue] v-if와 v-show 의 차이 (0) | 2021.04.01 |
| [Vue] - v-for문 에러 (0) | 2021.03.31 |
