Vue와 배열만을 이용하여 간단히 게시판을 만들면서 Vue를 공부하고 있던 중
Vue의 디렉티브 중 하나인 v-model을 이용하여 입력한 내용을 배열에 추가하는 작업을 하고 있었다..
그런데 내용이 잘 추가 되지 않아 한번 정리하고자 한다.
v-model은 v-bind와 같이 데이터를 바인드 해주는 역할을 하는 디렉티브이지만
v-bind와 다른점은 v-bind는 단방향이지만 v-model은 양방향 이라는 점이다.
[간단한 차이]
v-bind : 데이터가 변경되면 화면상 데이터 값만 변경
v-model : 데이터가 변경되면 화면상 데이터 값 변경 + 화면상 데이터값 변경시 실제 데이터 값 변경
 |
[v-model] " testarea 에 내용 입력 전후 데이터의 값이 변경 된 걸 확인 할 수 있다.
-----------------------------------------------------------------------------------------------------------------------------------
기본적인 v-model에 대한 사용법만 익힌뒤 ( vue 듀토리얼 참조 ) 게시판을 만들려는데
이상하게 '제목'에 대한 data는 들어가는데 '내용'에 대한 data값이 들어가지 않는 현상이 발견됬다...
 |
 |
[html/js] : 위와 같이 소스 작성후 제목과 내용을 입력하면

제목과 내용에 data가 하나도 안들어 간다....
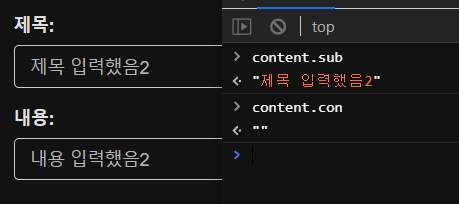
그 후 최상위 <div>가 아닌 v-model 자체를 감싸고 있는 <div>의 '.form-group'를 el 값으로 지정해주니 다음과 같이
제목에만 data값이 들어갔다.


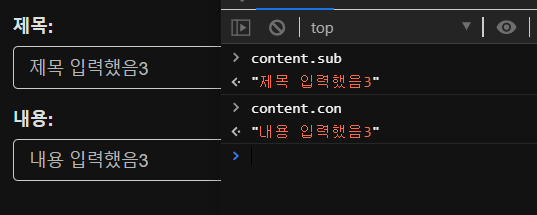
결론적으로 각 v-model들을 감싸고 있는 <div>의 바로 상단에 있는 <form> 태그에 id값을 선언 해 준뒤
그 id값을 el로 주니 제목과 내용 둘다 data값이 들어가는 게 확인 되었다...
 |
 |
[제목과 내용에 data가 성공적으로 바인딩 된 화면]
결론 v-model을 사용하는 태그들에서 가장 가까운 상위태그에 id값을 선언해서 사용하자..
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] 컴포턴트 data 함수안의 값 접근 (0) | 2021.05.30 |
|---|---|
| [Vue] vue 데이터 값 변경 (0) | 2021.04.10 |
| [Vue] v-if와 v-show 의 차이 (0) | 2021.04.01 |
| [Vue] - v-for문 에러 (0) | 2021.03.31 |
| [Vue] 에러 [Vue warn]: Cannot find element: (0) | 2021.03.30 |
