Vue를 공부하던 중 에러 발생


간단히 Message를 뿌려주는 테스트를 하던 중 message의 value값이 아닌 {{message}}가 떠서 콘솔로 확인해보니
[Vue warn]: Cannot find element: #app 이라는 에러가 발생

위와 같이 window.onload = function () 으로 감싸주니 잘 된다.
---------------------------------------------------------------------------------------------------------------------------------
추가내용
위 상황을 보면 이렇다.
1. 에러내용을 보면 id값이 app인 녀석을 찾지 못해 DOM으로 바인딩을 못해준다.
2. window.onload를 이용하면 잘 된다.그럼 시점이 문제인 것 같은데.. 라고 생각하고 그냥 얼렁뚱땅 넘어갔는데 같이
일하시는 분이 친절히 알려주셨다
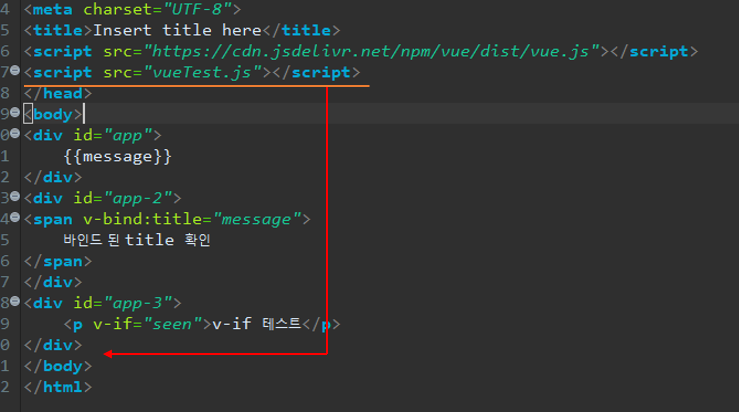
vueTest.js를 <head>에서 불러오면 vueTest.js를 먼저 읽는데 그럼 랜더링이 완전히 되기전이라
id값이 app인 <div>가 아직 선언 되기 전이라 해당 element를 찾지 못하였다.
해결방법으로는
1. <body>안 가장 아래에 둬서 랜더링이 전부 끝난 후 js파일이 읽히도록 한다.
2. 해당 스크립트 소스를 $(document).ready 또는 $(window).load 함수로 감싸서 랜더링이 완료 된 후에 해당
소스들이 실행되도록 한다.

'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] 컴포턴트 data 함수안의 값 접근 (0) | 2021.05.30 |
|---|---|
| [Vue] vue 데이터 값 변경 (0) | 2021.04.10 |
| [Vue] id 위치 ( v-bind, v-model ) (0) | 2021.04.04 |
| [Vue] v-if와 v-show 의 차이 (0) | 2021.04.01 |
| [Vue] - v-for문 에러 (0) | 2021.03.31 |
