728x90
반응형
오늘 컴포넌트간의 데이터 전달을 위한 props를 공부하고 있는데
갑자기 컴포넌트의 data함수 안에 있는 data 값에 어떻게 접근해야 하지 라는 궁금증이 생겨
크롬 관리자 도구에서 한시간 30분 동안 이것저것 입력해보다가 기록하고자 한다.

우선 props를 연습하기 전에 단순히 화면에 result값을 표출하는 컴포넌트를 생성하였다.
내가 원한 것은 해당 child1 컴포넌트 -> data함수 -> result2 의 데이터값을 꺼내는 것이었다.

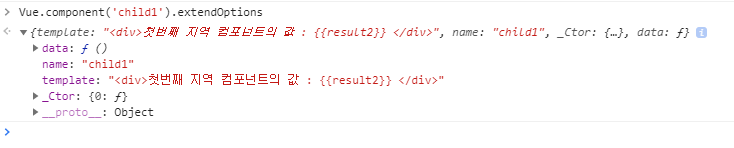
위 소스를 통해 성공적으로 result2의 데이터를 꺼낼 수 있었다. 여기서 extendOptions를 이용하면
해당 컴포넌트의 상세 데이터를 확인 할 수 있다는 것을 알 수 있다.

해당 컴포넌트의 data함수, 컴포넌트명, 템플릿 등 다양한 정보가 여기 들어있다.
여기서 data함수에 직접 접근하면 해당 data함수 내의 data에도 접근이 가능했다
728x90
반응형
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] component 생성(?) 에러 (0) | 2021.06.27 |
|---|---|
| [Vue] 뷰 컴포넌트에서 data를 함수로 선언하는 이유 ( feat. 뷰 인스턴스 data와의 차이 ) (0) | 2021.05.30 |
| [Vue] vue 데이터 값 변경 (0) | 2021.04.10 |
| [Vue] id 위치 ( v-bind, v-model ) (0) | 2021.04.04 |
| [Vue] v-if와 v-show 의 차이 (0) | 2021.04.01 |
