Vue를 공부하면서 헷갈리는 data에 대해서 정리하고자 한다.
처음 Vue.js 튜토리얼을 통해 공부를 하면 인스턴스에 대해서 배운다. 인스턴스는 대략 다음과 같은 구조를 가지는데
 |
 |
보면 인스턴스(좌)는 data가 객체로 선언되어 있다.
해당 객체에 몇개의 데이터든 집어 넣고 필요할때마다 꺼내 쓸 수 있는 방식이다.
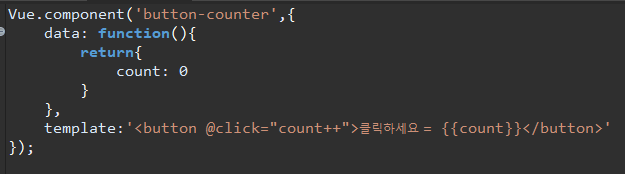
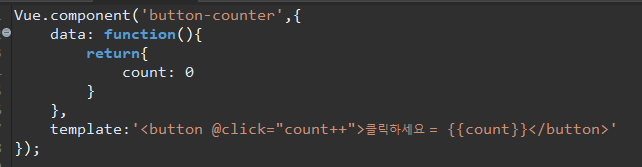
그런데 컴포넌트(우)를 보면 data가 객체가 아닌 함수로 이루어져 있는 것을 알 수 있다.
왜 다를까? 무언가 이유야 있으니 다른거겠지만, 모르고 쓰면 헷갈려서 정리를 하고자 한다.
우선 컴포넌트를 사용하는 이유를 알면 간단하다.
컴포넌트를 이용하는 이유는 필요할 때 마다 인스턴스를 작성하는 것이 아닌 필요할 때마다 꺼내 쓰는 재사용성을 위함이다.
만약 컴포넌트를 사용하지 않는다면 필요할 때 마다 인스턴스를 선언해야 할 것이다.

만약 "안녕하세요!!" 라는 문장을 표출해야 하는데 3번 해야 된다고 하면 다음과 같이 인스턴스를 3번 선언해야 한다.
하지만 컴포넌트를 사용하면 하나의 컴포넌트를 이용하여 여러번 호출할 수 있다.
 |
 |
이렇게 하면 button-counter이라는 컴포넌트의 template를 몇번이고 호출 하는 것이 가능하다.

해당 버튼을 클릭하면 counter가 1씩 증가하는 구조이다. 그런데 자세히 보면 각 버튼들의 숫자값이 다 다르다는 것을 알 수 있다.
이는 컴포넌트를 이용하여 호출한 객체들은 다 다른 녀석들이라는 의미이다.
즉 함수에서 컴포넌트가 호출될때마다 새로운 객체들을 반환하고 이에 해당하는 data만 컨트롤 할 수 있게
만든 것 같다.
만약 컴포넌트의 객체가 하나의 객체를 참조한다면 컴포넌트를 여러번 호출 하는 의미가 없을테니 말이다.
( 버튼 하나를 클릭했는데 다 같이 1씩 증가하면 궅이 여러개를 만들 이유가 없듯이..)
결론 : 컴포넌트의 data가 함수인 이유는
각 컴포넌트에 맞는 데이터를 참조하기 위해 새로운 객체를 생성 및 반환하기 위함 (feat. 뇌피셜)
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] 데이터 변경후 랜더링이 안되는 현상.. ( feat $forceUpdate(): 강제 리랜더링 ) (0) | 2021.07.15 |
|---|---|
| [Vue] component 생성(?) 에러 (0) | 2021.06.27 |
| [Vue] 컴포턴트 data 함수안의 값 접근 (0) | 2021.05.30 |
| [Vue] vue 데이터 값 변경 (0) | 2021.04.10 |
| [Vue] id 위치 ( v-bind, v-model ) (0) | 2021.04.04 |
