Vue의 디렉티브인 v-if와 v-show는 조건 렌더링을 위해 사용된다.
비슷하지만 다른 점이 있기에 정리해보려 한다.
결론부터 말하자면 렌더링 방식에 차이가 있다고 생각한다.
v-if문은 값이 false일때는 렌더링 자체를 안한다. 즉 태그 자체를 생성하지 않고(주석) 넘어가버린다.
하지만 v-show는 값이 true이건 false이건 무조건 렌더링을 실행하고 값에 따라 display 속성이 'none' 또는 'block'처리가 된다.
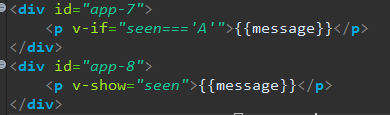
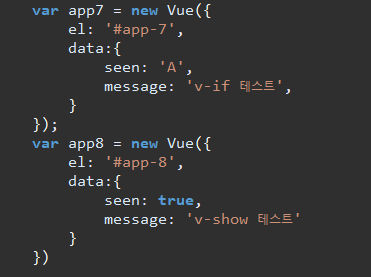
테스트를 위해 소스를 작성해보았다.


위 소스의 경우 전부 true이기 때문에 전부 렌더링이 완료되고 화면에 표출된다.
 |
 값이 true일때의 console 결과 |
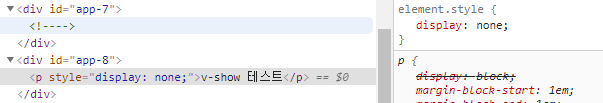
여기서 만약 값을 false로 지정하면 다음과 같이 변경되며 화면에는 아무것도 표출되지 않는다.
 |
값이 false가 되었을때 위와 같이
v-if는 태그 자체가 생성되지 않고 주석처리가 되었으며,
v-show는 렌더링이 완료되었지만 display의 값이 none; 으로 변경되었다.
사용 용도는 보통 로그인을 했을 때 마이페이지 아이콘이 보이도록 하는 ( data를 필요로 하는 ) 곳에는 v-if
변경빈도가 높은 경우 ( 팝업 ... ) 등을 v-show를 이용한다고 한다. (구글링)
돌고 돌아온 결론 : 랜더링 방식에 차이가 있다.
---------------------------------------------------------------------------------------------------------------------------------
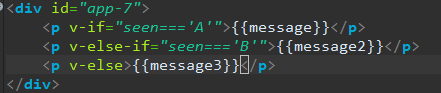
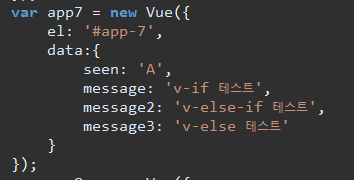
<번외> v-if / v-else-if / v-else
 |
 |
위와 같이 해주면 seen 값에 따라 각 message값들을 표출가능하다. 당연히 false인 v-if / v-else-if / v-else 는
표출되지 않는다.
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] 컴포턴트 data 함수안의 값 접근 (0) | 2021.05.30 |
|---|---|
| [Vue] vue 데이터 값 변경 (0) | 2021.04.10 |
| [Vue] id 위치 ( v-bind, v-model ) (0) | 2021.04.04 |
| [Vue] - v-for문 에러 (0) | 2021.03.31 |
| [Vue] 에러 [Vue warn]: Cannot find element: (0) | 2021.03.30 |
