
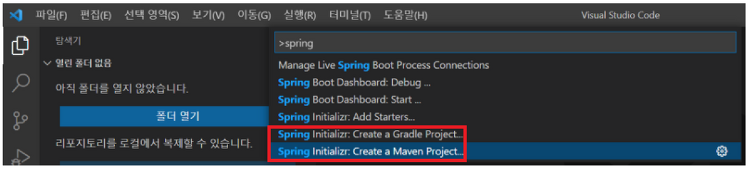
이번에 스프링부트 프로젝트를 생성하면서 나는 평소에 쓰던 Maven프로젝트를 생성하였는데, Maven 프로젝트 말고도 Gradle프로젝트 라는 녀석이 있었다. 그래서 이게 뭐지.. 싶어서 조금 찾아보니까. Gradle이 Maven의 상위호한(?) 같은 느낌이었다. 장점들도 많고.. 단지 지금까지 Maven를 주로 써왔으니까. 그 익숙함에 계속 쓰는 것 같은데 배달의민족으로 유명한 우아한형제들이나, 스타트업같이 신기술을 쓰는 회사에서는 Maven보다 Gradle을 더 많이 사용한다고 한다. 오늘은 그냥 Maven과 Gradle의 차이점에 대해서만 알아보고자 한다.. 그래서 Maven이 뭔데?? ===============================================================..

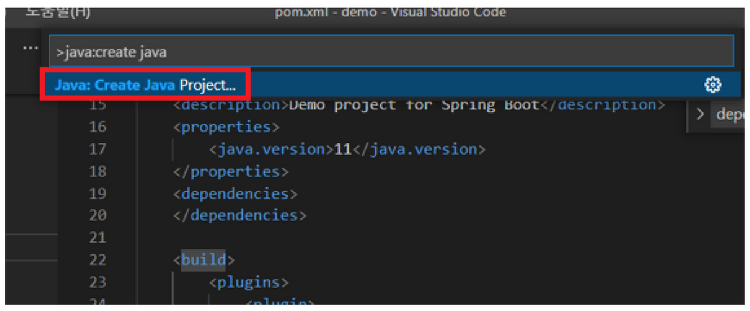
지금까지 프로젝트를 진행하면서 Maven을 이용한 프로젝트를 여럿 진행했는데, 라이브러리를 추가하기만 했지 막상 보니 Maven에 대해 제대로 공부한 적이 없어서 한번 정리해본다. 핵심 : Maven프로젝트는 pom.xml을 통해 내가 사용하고자 하는 라이브러리 및 해당 라이브러리를 위해 필요한 라이브러리까지 네트워크를 통해 자동으로 받아준다 이번 글에서는 Maven 프로젝트 생성 및 pom.xml에 라이브러리를 추가하는 방법에 대해서만 알아보겠다. ( 근데 Maven 프로젝트 생성은 사용 툴마다 다르기도 하니 pom.xml과 Maven Repository를 통해 라이브러리를 추가하는 방법과 Maven을 이래서 쓰는거구나... 를 조금 더 봤으면 좋겠다. ) 1. Maven 프로젝트 생성 ========..

2022-02-28 수정 ============================================================================ 진짜 개발은 머리가 좋아야 하는 것 같다. 기존에 URL을 통한 프록시 서버를 통해 API를 호출하는 건 됬는데, 왜 vue.config.js를 통해서는 안될까... 이거 백엔드 서버를 따로 설치해서 해야 되나.. 하면서 백엔드 서버까지 설치했었다 ( 물론 실제 배포시에는 해야됨 ) 근데 나는 로컬에서 하니 그럴 필요가 없는데, 그것도 모르고 왜 안되지.... 근데 점심시간에 잠깐 코드를 보고있는데 문뜩 떠오른 생각.. vue.config.js에 설정해놓은 /api가 이상한 게 아닌가? 그저 다른 사람들 블로그에서 그렇게 하니 나도 따라서 했었..

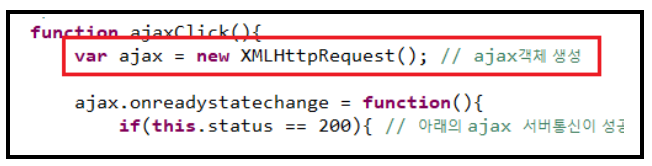
개발을 하다보면 클라이언트(프론트)에서 서버(백) 서버간 데이터를 주고 받아야 할 때가 있다. javascript에서 HTTP통신으 할 때 많이 쓰는 게 ajax, axios, fetch인데.. 지금까지 프로젝트를 하면서 썼던 건 1. JQuery 라이브러리를 활용한 ajax 통신 2. axios 라이브러리를 활용한 axios 통신 이렇게 2개였다. 조금 더 편하기 하게 위해 외부라이브러리를 이용했었는데.. ajax와 axios의 자세한 내용은 아래 링크 확인 https://bongra.tistory.com/57 [JS] AJAX를 통한 동적으로 서버통신을 해보자. (feat. Js, JQuery, Axios) 오늘은 AJAX를 통해서 동적인 서버통신을 한번 해보겠다~~ AJAX란? Ajax란 Async..

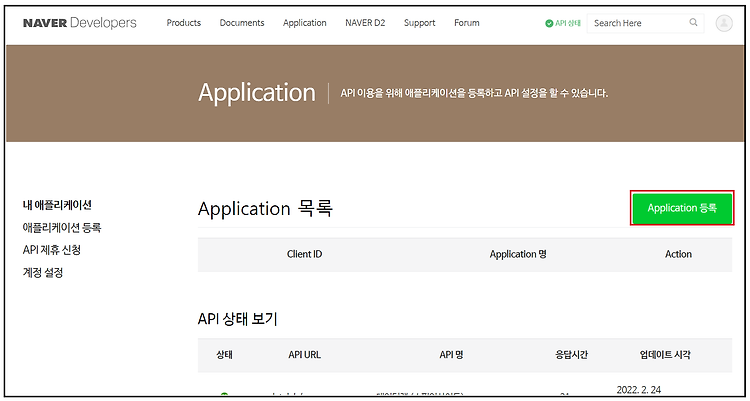
내가 진짜 네이버 오픈API 때문에 이틀동안 스트레스 받다가 내가 API호출 할 때 뭘 잘못했나? 싶어서 이것저것 해보다가 여기까지 왔다. 오늘 소개 할 툴은 포스트맨이라는 녀석으로, 간단하게 API를 날려볼 수 있는 녀석이다. 보통 우리가 API를 테스트 해볼때는 외부 라이브러리 가져다가 코드를 짜든 아니면 그냥 코드만 짜든 시간이 낭비 된다. 그럴 때 포트스맨을 사용하면 편리하게 URL와 헤더만 보내서 API 호출이 될 수 있는지 확인 할 수 있다. 그럼 바로 다운로드와 사용방법을 알아보자. 포스트맨 다운로드 및 사용법 ============================================================================ 우선 아래 링크로 가서 포스트맨을 다운로드 받..

import/export 정리를 하는데 아래와 같은 에러 발생 Uncaught SyntaxError: Cannot use import statement outside a module 그냥 -- 변경후