
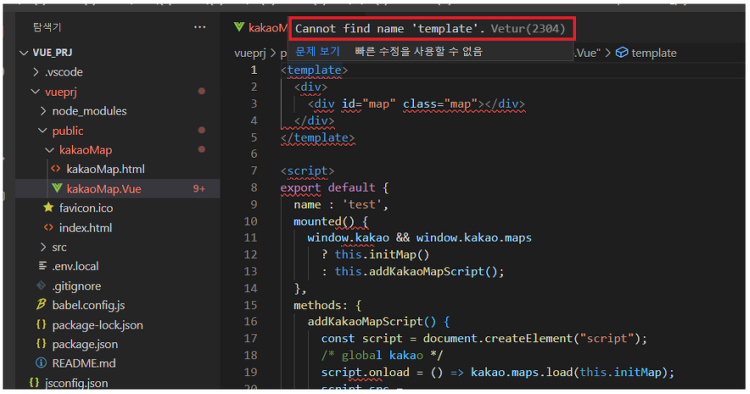
오늘 VScode를 만지작 거리고 있는데, Vue파일에 에러가 엄청 뜨는 것을 발견.. 에러는 아래와 같았다. 태그도 못찾고 이것 저것 다 못찾는 에러.. 그래서 검색해보니, vetur의 문제라는 이야기도 있고, 이것 저것 많았다. 이 문제 때문에 고생하는 사람들도 있는 듯.. 구글링을 해보니 아래와 같은 링크를 발견했다. https://github.com/vuejs/vetur/issues/1388 "Cannot find name" and other problems with TypeScript-SFC · Issue #1388 · vuejs/vetur I have searched through existing issues I have read through docs I have read FAQ Info P..

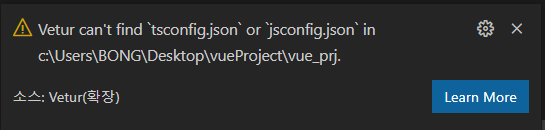
오늘 VScode로 이것저것 만지고 있는데 아래와 같은 에러(?)가 발생했다. VScode 우측하단에 이런 경고창이 떴는데 내용은 이렇다. Vetur can't find tsconfig.json or jsconfig.json in c:\Users\admin\Documents\Project. tsconfig.json파일과, jsconfig.json파일을 찾을 수 없다는 것. 해결방법은 root 경로에 해당 파일 2개를 추가해주면 된다. tsconfig.json // tsconfig.json { "compilerOptions": { "baseUrl": ".", "paths": { "@/*": [ "src/*" ] } } } jsconfig.json { "include": [ "./src/**/*" ] } 이..

이제 VScode를 이용해서, ES6문법이나, Vue문법 등을 공부하려고 하는데, 그냥 만들면 심심하기도 하고, HTML코드나 CSS를 짜는 건 너무 노가다니.. 부트스트랩을 사용하려고 한다. 우선 아래 링크로 접속해준다. http://bootstrapk.com/ 부트스트랩 · 세상에서 가장 인기있는 모바일 우선이며, 반응형인 프론트엔드 프레임워크. 프리프로세서 부트스트랩은 평범한 CSS 로 제공합니다만, 그것의 소스코드는 2개의 인기있는 CSS 프리프로세서인 Less 와 Sass 를 사용합니다. 신속하게 프리컴파일된 CSS 로 시작하거나 소스를 빌드 bootstrapk.com 그리고 다운로드 버튼을 눌러준다. 여기서 직접 다운로드를 해도 되지만, 나는 CDN을 통해서 부트스트랩을 사용해보겠다. copy..

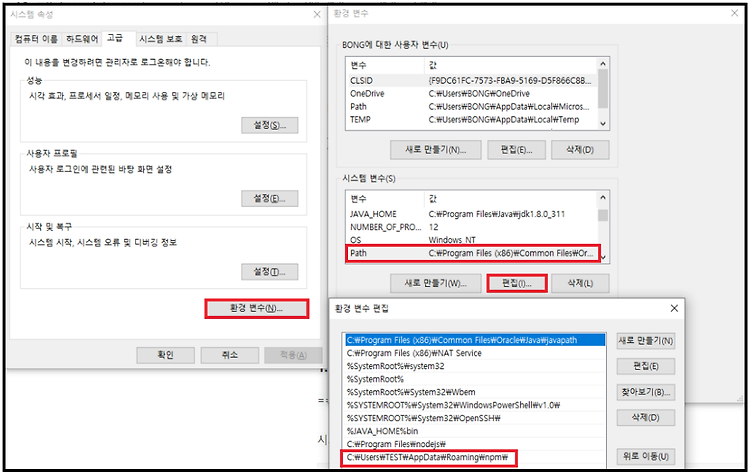
저번에 VScode로 @vue/cli 라이브러리를 설치하는데 아래와 같은 에러가 발생했다. 1. npm 은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램... 오류 해결 방법 2. 'npm' 용어가 cmdlet 함수 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다 해당 에러가 나는 사람은 이 글을 보면 해결 할 수 있을지도 모른다 그럼 바로 시작해보자. 1. npm 은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램... 오류 해결 방법 ============================================================================ 시스템 환경변수의 Path에 해당 경로를 추가한다. C:\Users\[본인 계정이름]\AppDat..

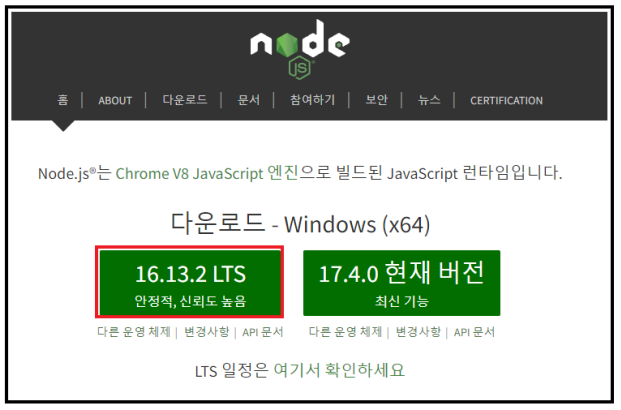
저번 글에서는 비주얼 스튜디오 코드를 설치해보았다. 이제 Vue를 공부해야 하기 때문에 Vue로 개발을 할 수 있는 개발환경을 세팅해보자. 1. Node.js 설치 ============================================================================ Node.js를 설치하면 VScode의 터미널에서 npm이란 명령어를 통해 자신이 필요한 각종 라이브러리를 설치할 수 있게 된다. 즉 각종 웹개발 라이브러리 설치 도우미라고 보면 된다. 여기서는 @vue/cli명령어를 통해 터미널에서 Vue프로젝트를 설치 할 수 있도록 하기 위해 설치한다. 우선 아래 링크에서 Node.js를 다운로드 해주자. https://nodejs.org/ko/ Node.js Node...

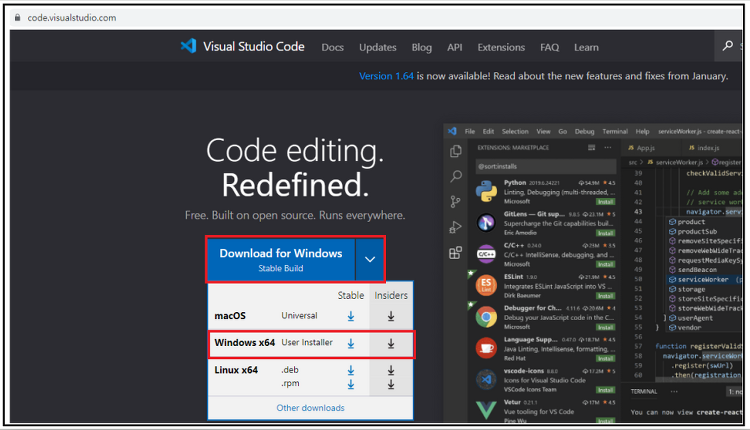
지금까지 학원을 다닐 때도, 회사에서 일을 할 때도 이클립스만 사용했었다. 근데 Vue를 공부하거나, javascript를 공부하려고 유튜브에서 영상을 보면 대부분 비주얼 스튜디오 코드를 사용한다. 강력한 텍스트 편집기 이기 때문.. 이제 ES6문법을 조금씩 공부하려고 생각한 김에 비주얼 스튜디오 코드를 설치해보자~ 1. 비주얼 스튜디오 코드(Visual Studio Code) 설치 ============================================================================ 비주얼 스튜디오 코드 공식 홈페이지로 접속 https://code.visualstudio.com/ Visual Studio Code - Code Editing. Redefined Visua..