
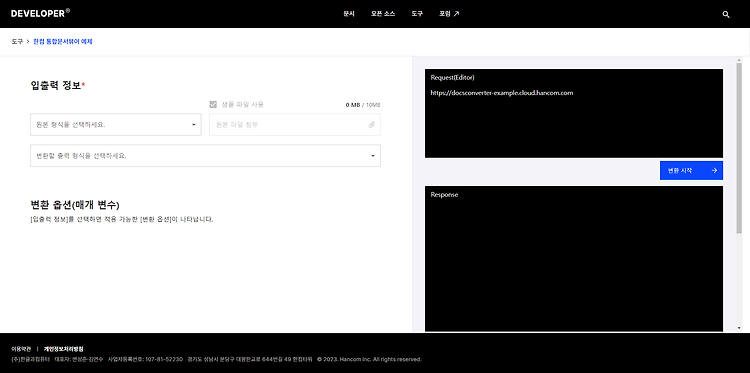
이번에 한글파일(.hwp)을 HTML파일로 변환할 일이 있었는데... 어떻게 할까 하다가 한컴에서 제공하길래 그냥 저장용으로 남긴다. 한컴 변환사이트 이동 덧붙여서 여기에서 추출한 html을 PDF로 변환할 일이 있었는데 html2canvas로는 잘 안되서 dom-to-image.js + jsPdf 조합으로 하니까 잘되더라... 결과는 HTML파일, Image파일(.png), CSS파일 이렇게 변환된다...

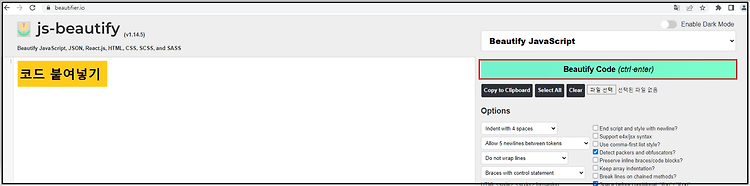
이전에 .js와 min.js의 차이점에 대해 간단히 정리해보았는데 (자바스크립트 :: .js파일과 .min.js파일의 차이점) 디버깅을 하려면 .js파일이 필요하다. 그래서 min.js 파일을 .js파일로 복원하는 2가지 유용한 사이트를 정리해본다. 참고 .js에서 .min.js로 압축하는 과정을 minify .min.js에서 .js로 복원하는 과정을 beautify 라고 한다. js-beautify 사이트 https://beautifier.io/ Online JavaScript beautifier Beautify JavaScript, JSON, React.js, HTML, CSS, SCSS, and SASS beautifier.io 첫번째 사이트는 js-beautify 라는 웹사이트이다. 어려울 거 없..

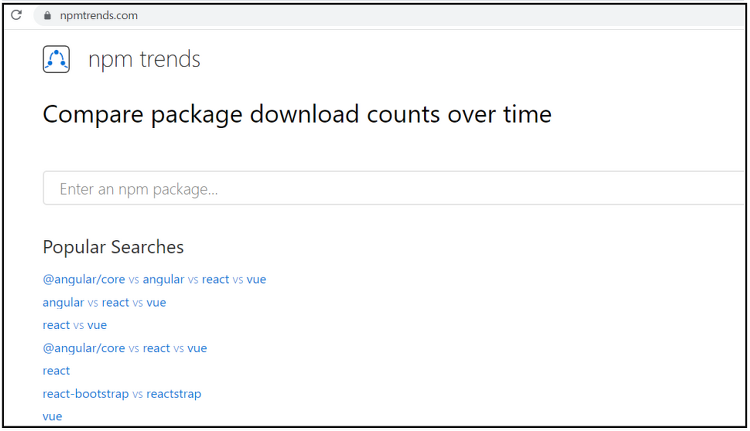
이번에 axios와 fetch 중에 뭘 쓰는게 좋을까 고민하다 알게 된 사이트. ( ajax는 논외.. ) 다른 사람들은 어떤 걸 많이 쓰나 알고 싶었다. 오늘은 그냥 패키지 비교하는 방법에 대해서만 정리해본다. NPM TRENDS란? npm trends란 npm에 등록되어 사용자들이 다운로드 받은 패키지의 개수를 시각화 하고, 비교 할 수 있는 유용한 사이트이다. 이외에도 내가 사용하고자 하는 패키지와 비슷한 패키지가 무엇이 있는지, 최신 업데이트 날짜 등 다양한 정보를 제공하고 있다. npm trends 링크 npm trends: Compare NPM package downloads Which NPM package should you use? Compare packages download stats,..

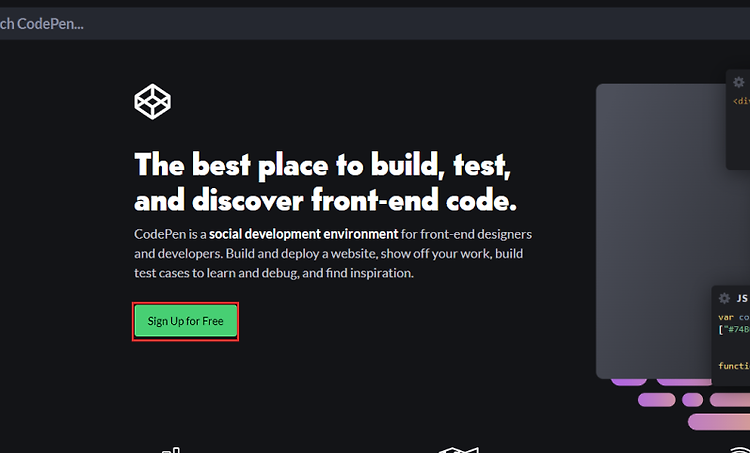
요즘 블로그를 정리하다보면, javascript함수를 정리할 때가 자주 있는데, 그럴때마다, 개발자 도구 켜서 캡처 찍고 그랬었다. 그러다 생각난 게 예전에 선임이 가르쳐준 Codepen이다. 이제 스크립트 언어는 Codepen으로 테스트 해보고 정리하려고 하는 김에 회원가입과 사용방법을 한번 정리 해본다. 1. Codepen 설치 ============================================================================ https://codepen.io/ CodePen An online code editor, learning environment, and community for front-end web development using HTML, CSS a..