
전개구문이 뭔지 모르는 사람은 아래 링크 참조 [JS] ES6문법 : 전개구문 ( Spread Syntax )에 대해 알아보자 ( 배열 및 객체 복사 , ... 문법 ) [JS] ES6문법 : 전개구문 ( Spread Syntax )에 대해 알아보자 ( 배열 및 객체 복사 , ... 문법 ) 오늘은 ES6에서 추가 된 문법인 전개구문( Spread Syntax )에 대해 알아보자. 배열이나 객체를 복사하여, 새로운 배열 및 객체를 생성 할 때 사용하는 문법으로, 연결 및 복사 할 때 유용하게 쓰이는 bongra.tistory.com 글을 쓰게 된 계기 이번에 리액트를 공부하면서 인강을 듣는데, 왠걸 전개구문을 써서 그러려니 했다. (나는 평소에 전개구문 잘 안씀.. 객체나 배열을 재참조 해야 하는 경우 ..

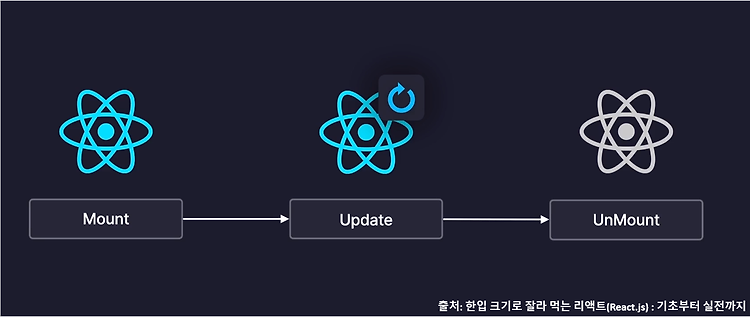
useEffect 학습전, 리액트의 라이프사이클에 대한 이해 리액트에서의 라이프 사이클은 크게 3단계로 나뉜다. 탄생 => 변화 => 죽음 이런 느낌인데.. 그래서 제어도 크게보면 저 3단계로 이루어진다. (물론 라이프사이클 조금 더 들어가면 많다.. 그건 다음에 라이프사이클 공부하면서 정리해야지...) useEffect 훅을 이용하면 리액트의 라이프사이클 중 개발자가 원하는 시점을 잡아서 원하는 로직을 콜백함수에 담아 호출 할 수 있다. useEffect 훅이란? useEffect란 컴포넌트의 사이드 이펙트를 제어하기 위해서 16.8버전에 추가 된 훅 중 하나로, 여기서의 사이드 이펙트란 부정적인 효과가 아닌, 컴포넌트의 변화에 따라 생기는 여러 효과를 의미한다. 결국 useEffect는 컴포넌트의 동..

리액트에서 Hooks란? Hook(이하 훅)이란 함수형 컴포넌트에서 상태(state)와 생명주기(life cycle) 기능을 사용할 수 있게 해주는 리액트에서 제공하는 기능이다. 훅은 함수형 컴포넌트 내에서만 사용할 수 있으며, 훅의 등장으로 리액트의 생태환경에서 함수형 컴포넌트가 클래스 컴포넌트를 대신하게 되었다. Hooks의 탄생배경 지금의 리액트 개발은 대부분이 함수형(Funtion) 컴포넌트를 이용해서 개발하고 있지만 기존의 리액트(16.8v 이전)는 지금과 다르게 클래스형(Class) 컴포넌트로 개발되어 왔다. 그 이유로는 state와 생명주기 API를 제공하는 클래스형 컴포넌트와는 다르게 기존 함수형 컴포넌트는 단순히 UI를 랜더링해 화면에 표출해주는 용도로만 사용할 수 있었다. 하지만 클래스..

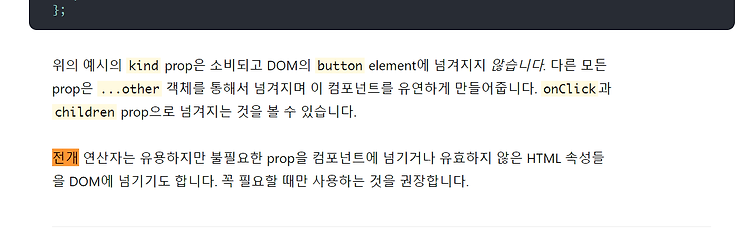
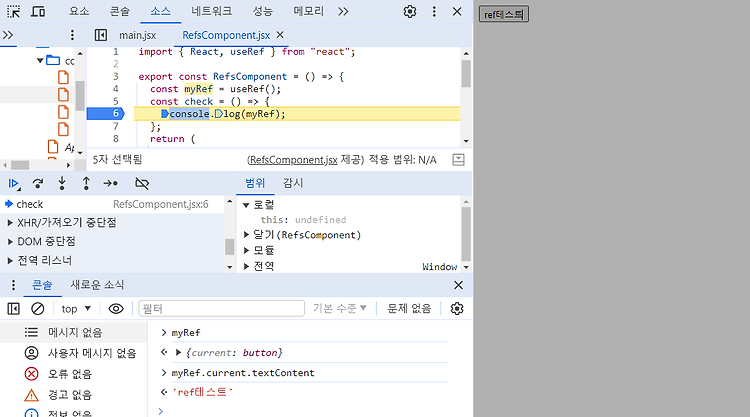
useRef 훅이란? jsx로 작성 된 DOM이나 엘리먼트에 직접적으로 접근하기 위해 리액트에서 제공하는 훅 중 하나 javascript의 querySelector나 getElementById와 같은 기능을 제공한다. 일반적인 React의 데이터 플로우에서 props 부모 컴포넌트가 자식과 상호작용할 수 있는 유일한 수단입니다. 자식을 수정하려면 새로운 props를 전달하여 자식을 다시 렌더링해야 합니다. 그러나, 일반적인 데이터 플로우에서 벗어나 직접적으로 자식을 수정해야 하는 경우도 가끔씩 있습니다. 수정할 자식은 React 컴포넌트의 인스턴스일 수도 있고, DOM 엘리먼트일 수도 있습니다. React는 두 경우 모두를 위한 해결책을 제공합니다. -- react 공식문서 useRef 사용방법 샘플코드..

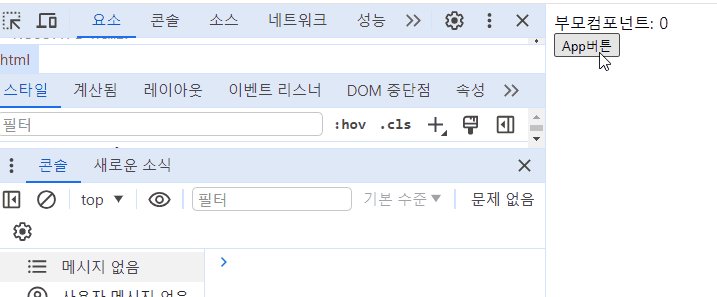
리액트에서 컴포넌트가 리랜더링되는 경우 리액트에서 컴포넌트가 리랜더링 되는 경우는 크게 3가지 경우이다. 1. 컴포넌트 자신의 state가 변경되는 경우 2. 부모 컴포넌트로부터 받은 props가 변경되는 경우 3. 부모 컴포넌트가 변경되는 경우 따로 길게 설명하지 않고 샘플코드를 보면서 설명을 하도록 하겠다.. 1. 컴포넌트 자신의 state가 변경되는 경우 import { React, useState } from "react"; export const Render = (props) => { const [count, setCount] = useState(0); const plusButton = () => { setCount(count + 1); }; return ( 카운트 : {count} 증가버튼 )..

오늘 정리하는 state의 내용은 함수형 컴포넌트 기준으로 정리함.. 클래스형 컴포넌트는 다음에 사용할 때 정리해야지.. 리액트에서 state란? state는 리액트 컴포넌트 내부에서 관리되는 데이터이다. 또는 컴포넌트 데이터의 상태를 의미하여, 이 데이터의 상태가 변경될 때마다 변경된 영역에 대해 랜더링을 하여 동적인 UI를 제공하며, 로직에 사용하기 위해 임시적으로 값을 저장한다. 요약하자면, 컴포넌트 내부에서 사용하기 위한 데이터라고 생각하면 된다. 리액트의 함수형 컴포넌트에서 state를 사용하기 위해서는 useState 훅을 import 해야한다. (클래스형 컴포넌트에서는 클래스 내부에서 state를 정의하기 때문에 따로 import 하지 않아도 된다.) state 기본 사용문법 useState..