이번에 프로미스(Promise)객체를 생성하는 여러가지 방법을 조금 정리하려고 한다. 요즘 제일 많이 사용하는게 async키워드나 fetch 등을 사용하는 방법인데.. 일단 다 정리해봄.. 프로미스(Promise) 객체를 생성하는 방법들 1. new 생성자를 이용한 생성방법 let myFirstPromise = new Promise((resolve, reject) => { // 비동기 작업 수행 setTimeout(() => { resolve("프로미스 객체 생성 완료"); }, 1000); }); } 2. 팩토리 함수를 이용한 생성방법 (프로미스 팩토리 함수) function createPromise() { return new Promise((resolve, reject) => { // 비동기 작업 수..

서론 제목에는 거창하게 프로미스 객체와 프로미스 팩토리 함수의 차이점에 대한 정리라고 써놓긴 했는데 그냥 new 생성자를 이용한 프로미스 객체 생성과 프로미스 객체를 리턴하는 함수에 대한 차이점을 정리하려고 한다. 프로미스 함수란? 프로미스 팩토리 함수(프로미스 함수)란 프로미스 객체를 리턴해주는 함수를 의미한다. 샘플코드 const promise = () => { return new Promise((resolve, reject) => { // code... }); } 어렵지 않다.. 위와 같이 그냥 new Promise를 리턴해주면 된다.. code는 각자 필요한 비동기 작업을 작성해주면 된다.. 일반 프로미스 객체와 프로미스 함수의 차이점 1. new 생성자를 통한 Promise 객체를 생성 //(1..
프로젝트 .war로 압축하는 방법 프로젝트가 있는 경로에서 아래 명령어 입력 jar cvf .war *
IIFE패턴에 대해 정리하게 된 계기 프로젝트에 프리티어를 적용하는데, 이상한 구문을 발견... 처음에는 프리티어가 제대로 작동하지 않는다고 생각했다.. 하지만 나중에 이게 IIFE패턴이고 프리티어는 정상적으로 작동하고 있다는 것을 알게 되었다. 관련 내용은 아래 링크 참조 [Prettier] 프리티어 사용시 IIFE패턴 앞에 세미콜론(;)이 붙는 현상에 대한 이야기 [Prettier] 프리티어 사용시 IIFE패턴 앞에 세미콜론(;)이 붙는 현상에 대한 이야기 VSCODE에 Prettier를 설치해서 코드 스타일을 통일하고 있는데, 이해가 되지 않는 일이 있었다. 세미콜론 사용여부를 false로 설정해두었는데도 특정코드 앞에 세미콜론(;)이 계속 붙는 것이었다. 문 bongra.tistory.com II..

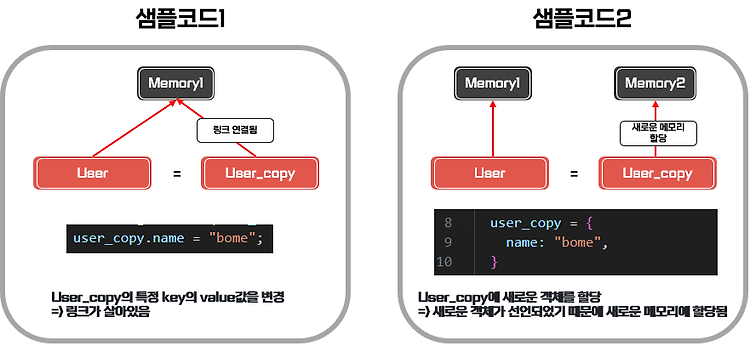
저번에 정리에 이은 2번째.. 글이 길어져서 참조타입에 대해 정리 못한게 있어 짧게 정리하려 한다. 다음과 같은 코드가 있다고 생각해보자. 샘플코드1 let user = { name: "john", }; const changeUser = (user_copy) => { user_copy.name = 'bome' console.log(user.name) // 결과값: "bome" console.log(user_copy.name) // 결과값: "bome" }; changeUser(user); 샘플코드2 let user = { name: "john", }; const changeUser = (user_copy) => { user_copy = { name: "bome", }; console.log(user.na..

저번에 원시타입과 참조타입에 대한 차이점을 한번 정리해보았는데, 길어져서 따로 올린다. 이번에는 원시타입에 대해 조금 더 정리하려고 한다. 원시타입은 함수를 가지는가? 전에 정리한 내용은 원시타입은 객체가 아닌 "단순 값"이라고 했다. 샘플코드 const str = '안녕하세요' const yn = true const num = 15 위 코드를 보면 str변수는 String이고, yn변수는 boolean, num변수는 Number이다... 그런데 javascript 개발을 해본 사람들은 다 알 것이다. 이 친구들로 함수를 쓸 수 있다는 것을... 샘플코드 const str = '안녕하세요' const yn = true const num = 15 str.substr(0,3) // '안녕하' yn.toStr..