
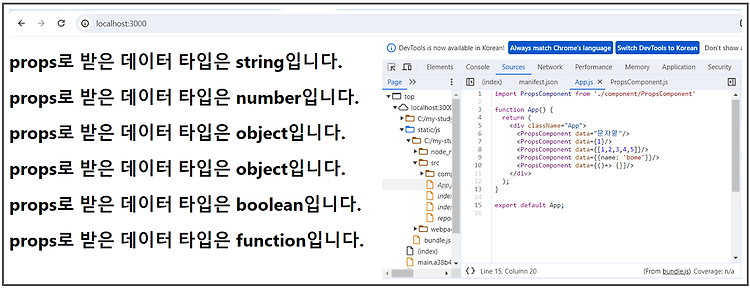
props란? 리액트에서 props는 VueJs와 똑같다. 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달하기 위한 메커니즘으로 자식 컴포넌트의 동작을 제어하거나 데이터를 전달하기 위해 사용된다. 기본문법 ##부모컴포넌트 function ParnetComponent() { return ( ); } ##자식컴포넌트 function ChildComponent(props) { return ( {{props.data}} ) } 샘플코드 App.js import PropsComponent from './component/PropsComponent' function App() { return ( // 문자열 // 정수 // 배열 // 객체 // boolean {}}/> // 함수 ); } export default..

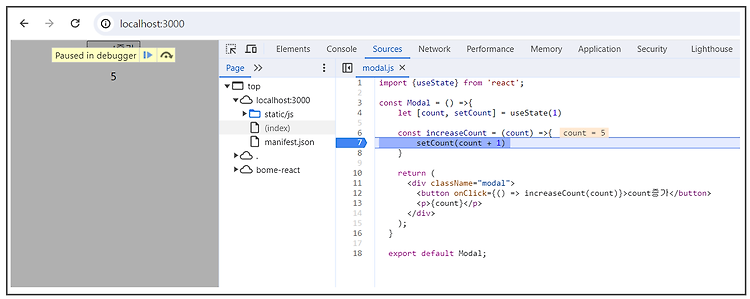
리액트에서 onClick 기본문법 샘플코드 Activate Lasers 이벤트 핸들러에 인자 전달하는 방법 this.deleteRow(id, e)}>Delete Row Delete Row ## 화살표 함수에서는 'e'를 통해 이벤트 객체를 명시적으로 넘겨준다. 즉, deleteRow 함수에서의 첫번째 인자는 id값이, 두번째 인자는 이벤트 객체를 전달 받게 된다. ## 바인드를 통해 deleteRow 함수를 호출하는 경우에 첫번째 인자인 this는 현재 인스턴스 객체를 가르키고, 2번째 인자는 id값을 넘긴다. 여기서 이벤트 객체를 인자로 넘기지는 않지만 deleteRow함수에서는 첫번째 인자로 id값을 받고, 두번째 인자로 이벤트 객체를 전달 받게 된다. onClick이벤트를 통해 인자를 함수에 전달하..