728x90
반응형
props란?
리액트에서 props는 VueJs와 똑같다.
부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달하기 위한 메커니즘으로 자식 컴포넌트의
동작을 제어하거나 데이터를 전달하기 위해 사용된다.
기본문법
##부모컴포넌트
function ParnetComponent() {
return (
<div className="Parent">
<ChildComponent data="데이터"/>
</div>
);
}
##자식컴포넌트
function ChildComponent(props) {
return (
<h1>{{props.data}}</h1>
)
}
샘플코드
App.js
import PropsComponent from './component/PropsComponent'
function App() {
return (
<div className="App">
<PropsComponent data="문자열"/> // 문자열
<PropsComponent data={1}/> // 정수
<PropsComponent data={[1,2,3,4,5]}/> // 배열
<PropsComponent data={{name: 'bome'}}/> // 객체
<PropsComponent data={true}/> // boolean
<PropsComponent data={()=> {}}/> // 함수
</div>
);
}
export default App;
PropsComponent.js
const PropsComponent = (props) => {
return (
<h1>props로 받은 데이터 타입은 {typeof(props.data)}입니다.</h1>
)
}
export default PropsComponent
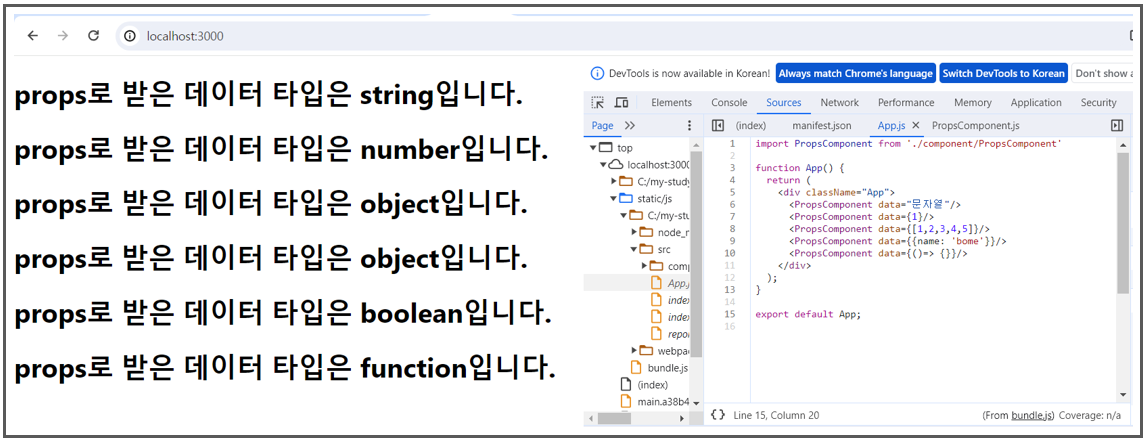
결과화면

샘플코드처럼 여러가지 타입의 데이터타입을 props를 통해 자식컴포넌트로 전달 할 수 있다.
참고로 데이터바인딩 같은 경우는 그냥 중괄호로 감싸면 된다.
(Vue의 v-bind나 : 문법과는 다르다.)
데이터바인딩 샘플코드
function App() {
const dataBind = '바인딩데이터'
return (
<div className="App">
// 중괄호로 감싸서 변수명을 넣으면 데이터바인딩이 됨
<PropsComponent data={dataBind}/>
</div>
);
}
Props는 읽기 전용이다
뷰와 마찬가지로 리액트의 props 또한 읽기 전용(immutable)이다.
즉, 부모 컴포넌트로부터 받은 데이터(props)를 자식 컴포넌트에서 변경하면 안된다는 것이다..
만약 자식 컴포넌트에서 props로 전달된 데이터를 변경하고 싶다면,
부모 컴포넌트에서 해당 데이터를 변경하고 이를 자식 컴포넌트에 새로운 props로 다시 전달해주어야 한다.
props를 읽기 전용으로 만드는 것은 부모와 자식 간의 데이터 흐름을 명확하게 유지하고
컴포넌트 간의 결합도를 낮추는 데 도움이 되며 데이터의 일관성과 예측 가능성을 유지할 수 있게 된다.
728x90
반응형
'FrontEnd > React' 카테고리의 다른 글
| [React] 리액트에서 컴포넌트가 리랜더링 되는 3가지 경우 (0) | 2024.03.30 |
|---|---|
| [React] 리액트 함수형 컴포넌트의 state에 대한 정리 ( feat. useState 훅 ) (0) | 2024.03.30 |
| [React] 리액트에서 Componet(함수형/클래스형)를 사용하는 방법 (0) | 2024.03.24 |
| [React] 리액트에서의 onClick 이벤트 핸들러 사용 방법 (0) | 2024.03.24 |
| [React] React 프로젝트 설치 및 프로젝트 구조 (0) | 2024.03.24 |
