728x90
반응형
사전준비물 ) node와 VsCode가 세팅된 환경
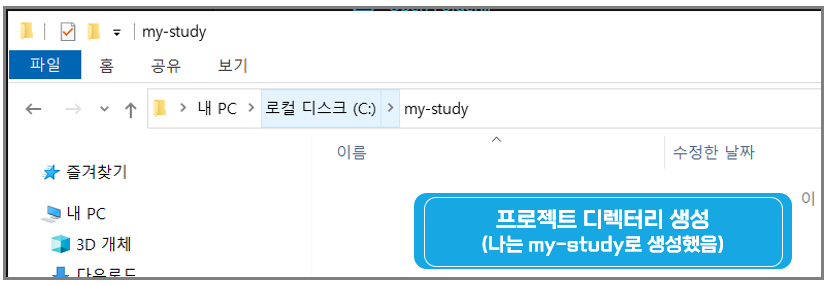
프로젝트 디렉토리 생성 및 설정


프로젝트 생성
프로젝트 생성 명령어
# create react-app use npm
npx create-react-app [프로젝트명]
# create react-app use yarn
yarn create react-app [프로젝트명]
npm과 yarn을 사용하는 경우에 따라 선택해 쓰도록 하자..
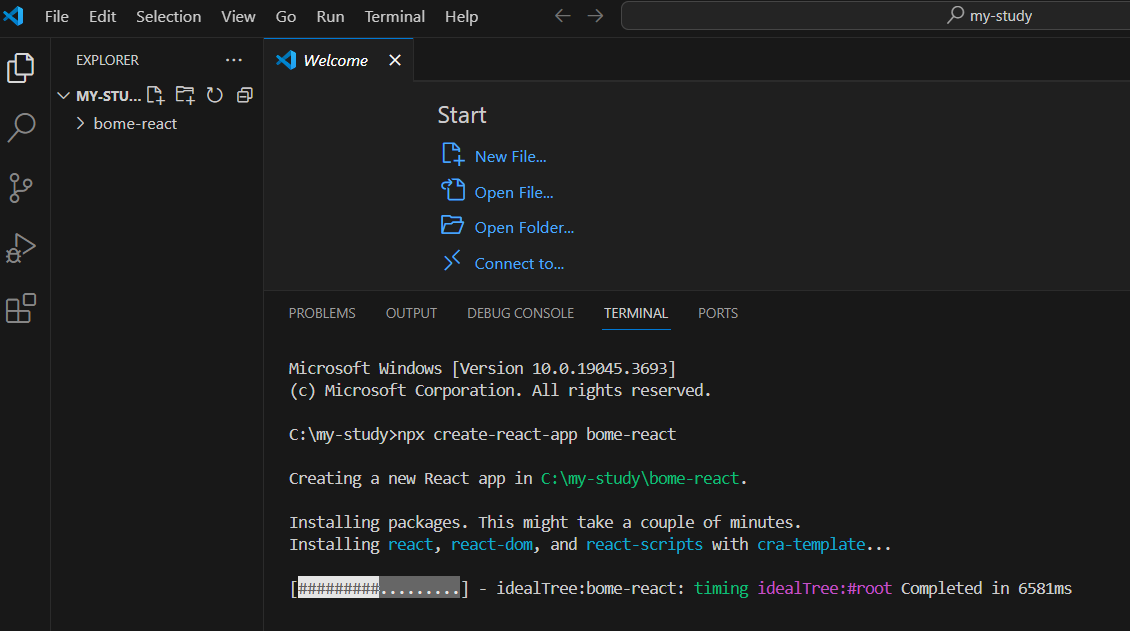
나는 bome-react라는 프로젝트명으로 프로젝트를 생성해보았다.
입력 명령어는 아래와 같이 해보았다.
npx create-react-app bome-react

프로젝트 생성 명령어를 입력해주니, 위와 같이 터미널에 프로젝트를 생성하고 있는 화면을 볼 수 있다.
프로젝트 실행
설치가 되면 프로젝트 디렉토리에 들어가서 구동만 해주면 된다..
프로젝트 생성후 바로 구동할 수 있는게 아니라, 생성 된 프로젝트 디렉토리로 이동을 해주어야 한다..
cd 명령어를 이용하여 자신이 만든 프로젝트명을 입력하여 이동해주도록 하자.
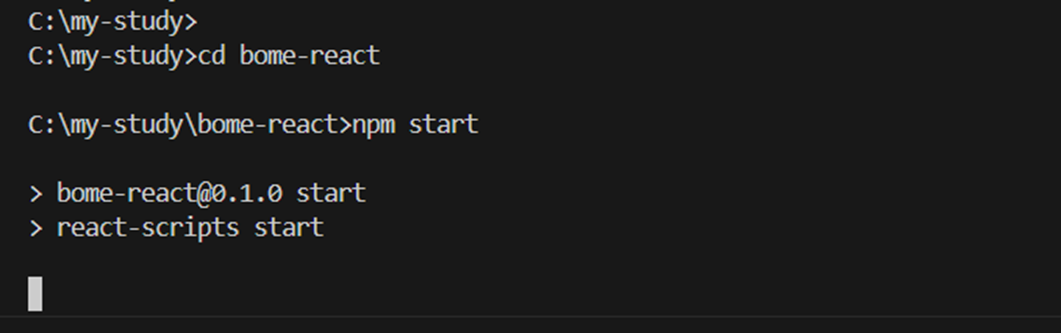
프로젝트 구동 명령어
## 프로젝트 디렉토리 이동
cd bome-react
## 프로젝트 구동
npm start

프로젝트 구동화면

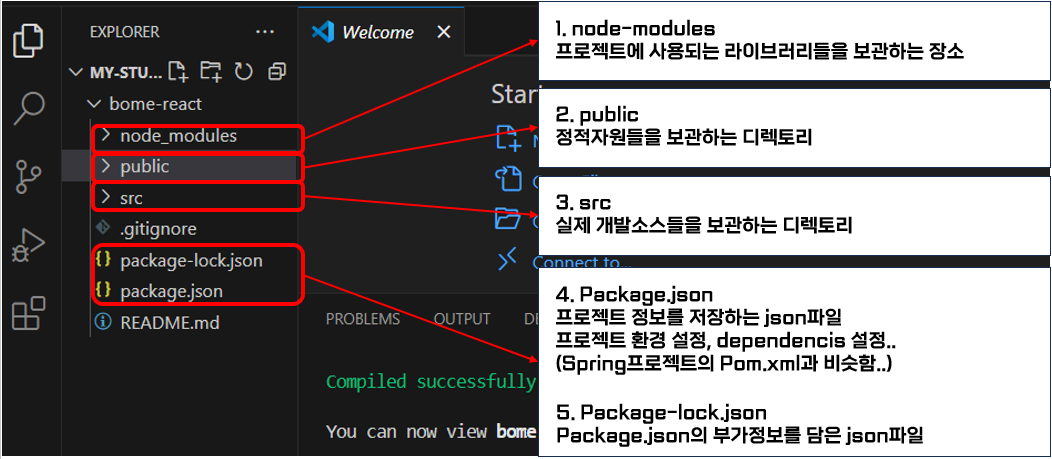
프로젝트 구조

더 자세히 들어가면 index.html, App.js 등도 있지만 대충 디렉토리 구조만 설명하자면 위의 설명 정도로
이해하면 될 거 같다.. 틀렸을 수도 있음..
프로젝트 생성하고 느낀점은 Vue프로젝트와 크게 다를 게 없다는 느낌을 받았다는 점?...
728x90
반응형
'FrontEnd > React' 카테고리의 다른 글
| [React] 리액트에서 컴포넌트가 리랜더링 되는 3가지 경우 (0) | 2024.03.30 |
|---|---|
| [React] 리액트 함수형 컴포넌트의 state에 대한 정리 ( feat. useState 훅 ) (0) | 2024.03.30 |
| [React] 리액트의 컴포넌트에서 props를 통해 데이터를 전달하는 방법 (0) | 2024.03.24 |
| [React] 리액트에서 Componet(함수형/클래스형)를 사용하는 방법 (0) | 2024.03.24 |
| [React] 리액트에서의 onClick 이벤트 핸들러 사용 방법 (0) | 2024.03.24 |
