컴포넌트를 사용하는 이유
1. 가독성과 유지보수성: 컴포넌트 기반의 아키텍처는 코드를 더욱 모듈화하고 읽기 쉽게 만듭니다. 각 컴포넌트는
자체적인 역할을 수행하므로 코드베이스가 커져도 각 부분을 이해하고 수정하기가 더 쉬워집니다.
2. 단일 책임 원칙(Single Responsibility Principle, SRP): 각 컴포넌트는 단일 책임 원칙을 따르며 하나의 기능 또는
목적을 갖습니다. 이는 코드를 유지보수하고 테스트하기 쉽게 만들어줍니다.
3. 성능: React의 Virtual DOM은 변경 사항을 효율적으로 관리하여 실제 DOM 조작을 최소화합니다.
이는 성능을 향상시켜주는데, 특히 대규모 애플리케이션에서 눈에 띄게 유용합니다.
요약하면, React의 컴포넌트 기반 접근 방식은 재사용성을 높이는 것뿐만 아니라 가독성, 유지보수성, 성능,
커뮤니티 지원 등의 면에서도 많은 이점을 제공합니다.
컴포넌트를 사용하는 이유는 리액트나 뷰나 비슷한 거 같다.. 가독성, 유지보수, 재사용성....
리액트에서 컴포넌트의 종류 및 생성방법
리액트에서 컴포넌트를 생성하는 방법은 크게 2가지가 있다.
1. 함수형 컴포넌트
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
2. 클래스형 컴포넌트
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
함수형 컴포넌트 와 클래스형 컴포넌트 인데, 둘 다 똑같이 동작한다.
샘플코드
App.js
import FunComponent from './component/FunComponent'
import ClComponent from './component/ClComponent'
function App() {
return (
<div className="App">
<FunComponent componentName="함수형 컴포넌트"/>
<ClComponent componentName="클래스형 컴포넌트"/>
</div>
);
}
export default App;
FunComponent.js
export default function FunComponent(props) {
return <h1>{props.componentName}입니다.</h1>;
}
ClComponent.js
import React from 'react';
export default class Welcome extends React.Component {
render() {
return <h1>{this.props.componentName}입니다.</h1>;
}
}
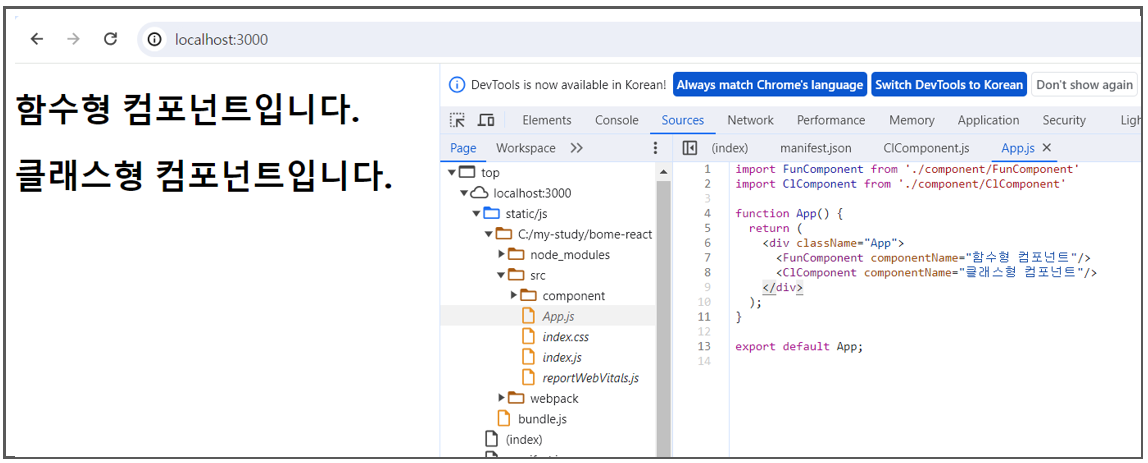
결과화면

함수형 컴포넌트와 클래스형 컴포넌트를 생성해서
import해서 props로 문자열을 넘겨 그냥 화면에 표출해주는 코드를 작성해보았다.. 결과화면은 위와 같이 되었다..
함수형 컴포넌트와 클래스형 컴포넌트의 차이점
함수형 컴포넌트(Functional Components)
- 함수형 컴포넌트는 단순히 JavaScript 함수이기 때문에 선언하기 간편하다.
- 메모리 자원을 적게 사용한다.
- 마운트 속도가 빠르며, 가독성이 좋다.
상태(state)를 갖지 않으며, 라이프사이클 메서드를 사용할 수 없다.- 16.8버전 이후 state 및 라이프사이클을 사용할 수 있도록 되었다.
클래스형 컴포넌트(Class Components)
- 상태(state)를 가지며, 라이프사이클 메서드를 사용할 수 있다.
- 클래스형 컴포넌트는 ES6의 클래스로 정의된다.
- React.Component 클래스를 상속받아 만들어진다.
함수형과 클래스형 컴포넌트의 차이점을 크게 보면 위와 같다..
함수형 컴포넌트와 클래스형 컴포넌트 어떤 걸 사용할까?
결론만 말하면 리액트 공식사이트에서는 함수형 컴포넌트 사용을 권장하고 있다.

16.8버전 이후 함수형 컴포넌트에서도 state 및 life cycle API를 사용 할 수 있게 되면서
함수형 컴포넌트가 클래스형 컴포넌트와 동일한 기능을 가지면서 직관적이고
간결하게 코드를 작성할 수 있게 되었기 때문이다.
공식 홈페이지에서는 클래스형 컴포넌트를 함수형 컴포넌트로 전환하지 않아도 되지만
새로 작성하는 코드들에 대해서는 함수형 컴포넌트로 작성하는 것을 추천하고 있다..
만약 기존 프로젝트에 클래스형 컴포넌트가 사용되었다면 공부를 해서 사용하고
신규 구축되는 프로젝트에서는 함수형 컴포넌트를 사용하면 될 거 같다...
참조링크
https://ko.legacy.reactjs.org/docs/react-component.html
React.Component – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
'FrontEnd > React' 카테고리의 다른 글
| [React] 리액트에서 컴포넌트가 리랜더링 되는 3가지 경우 (0) | 2024.03.30 |
|---|---|
| [React] 리액트 함수형 컴포넌트의 state에 대한 정리 ( feat. useState 훅 ) (0) | 2024.03.30 |
| [React] 리액트의 컴포넌트에서 props를 통해 데이터를 전달하는 방법 (0) | 2024.03.24 |
| [React] 리액트에서의 onClick 이벤트 핸들러 사용 방법 (0) | 2024.03.24 |
| [React] React 프로젝트 설치 및 프로젝트 구조 (0) | 2024.03.24 |
