보통 Vue에서 클릭했을 때 클릭이벤트로 v-on:click( 이하 @click )을 많이 쓰는데... 검색을 할때는 바로 엔터를 치는 경우가 많다. 검색어를 입력하고, 마우스로 검색버튼을 누르는 일은 많이 없지 않은가 그럴 때 사용하는게 v-on:keyup.enter 라는 녀석이다. 기본문법 v-on:keyup.enter="호출함수()" @keyup.enter="호출함수()" 예제 export default{ template : ` Search `, data () { return { keyWord : '' } }, methods : { search () { alert("검색.."); } } } 예를 들어 이렇게 하면, 클릭했을 때도, 엔터를 눌렀을 때도 저 search라는 함수가 호출 되는 것을 볼 수..

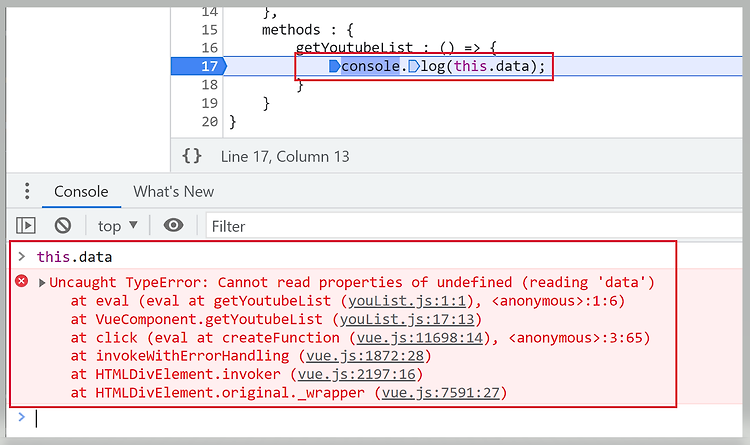
예전에 this를 공부하면서 일반함수와 Arrow Function에서의 this가 다르다는 것을 배웠다. 그렇게 기억하고 있다가, 이번에 Vue 컴포넌트 코드를 작성하고 있는데, methods안에 메서드를 선언하는데 Arrow Function으로 작성하고 싶은 욕심이 생겼다.. 그래서 작성한 코드는 아래... 예제 import dummyData from './data.js'; // 더미데이터 import export default{ template : ` 테스트 `, data () { return { data : {} // 데이터 하나 선언 } }, mounted () { this.data = dummyData; // 마운트 되었을 때 더미데이터를 넣어줌.. }, methods () { getYoutub..

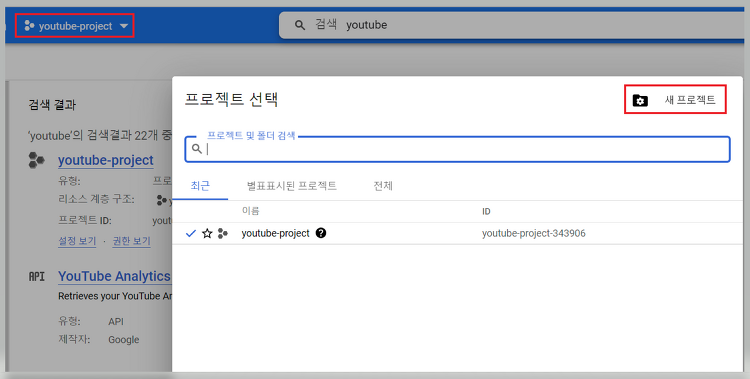
( 이전글 )에 이어서 유튜브 데이터API를 통해 데이터를 가져와보자. 참고로 라이브러리는 Vue만 쓰고 그 외에는 최대한 ES6문법만 쓰려고 한다. 그래서 fetch API를 통해 가져올거다... 그리고 이전글에서는 .jsp였는데, html로 변경하면서 Thymeleaf 템플릿을 적용하였으니, 원하는 사람은 ( 참조글 )을 참조하자. 그럼 바로 시작해보자.. 1. 유튜브 데이터 API키 발급 ============================================================================ 우선 API키를 발급받기 위해 구글 개발자 콘솔에 접속하자. 접속 한 후 새 프로젝트를 생성해주도록 하자. 나는 이미 youtube-project를 생성해놓았다. 처음 하는 사람..

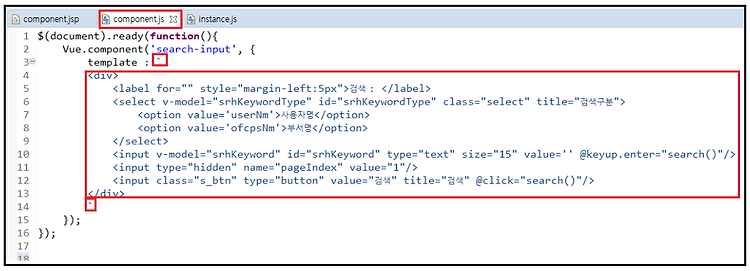
이전 글에서 간단히 컴포넌트를 등록하고 화면에 뿌려주는 것 까지 알아보았다. 이번에는 컴포넌트를 이용하여 검색창을 한번 만들어보겠다. 물론 서버까지 갔다오지는 않고... 우선 나는 컴포넌트와 인스턴스를 분리해주었다. 왜냐하면 해당 검색기능을 여러 곳에서 사용할 건데, 컴포넌트와 인스턴스를 같은 곳에 작성하면, 여러 곳의 el 속성이 같아야 하기 때문.. 그냥 컴포넌트 작성 파일에 인스턴스 객체를 생성하지 않으면 된다. 이렇게 컴포넌트만을 가지고 있는 js파일을 만들었다. 여기서 조금 설명할 게 있는데, 보통 template를 작성 할 때 따옴표(') 로 쓰는데, 만약 template를 이미지와 같이 길게 작성하고 싶을 때 줄바꾸기를 하고싶다! 라고 한다면 따옴표(') 대신에 억음부호(`) 로 묶어주면 된..

간단히 설명하면 컴포넌트는 블록과 같이 생각하면 되고, 여러 곳에서 재활용하기 위해 만드는 것이다. 예를 들면 게시판의 검색기능이 있다고 하면, 검색기능은 이곳저곳에서 많이 쓴다. 그럴때마다 검색기능 코드를 쓰는 것보다 "검색기능" 이라는 컴포넌트를 만들어 놓고 각 게시판에 해당 컴포넌트는 넣기만 하면 되는 것이다. 그럼 바로 컴포넌트(전역)를 만들어 보자 ============================================================================ 1. 컴포넌트 생성 Vue.component('컴포넌트 이름', { //컴포넌트 내용 }); 자 이렇게 컴포넌트를 등록하였다. 로 감싸서 화면에 helloWorld!!!라는 문구를 찍어준다. template 속성은 ..

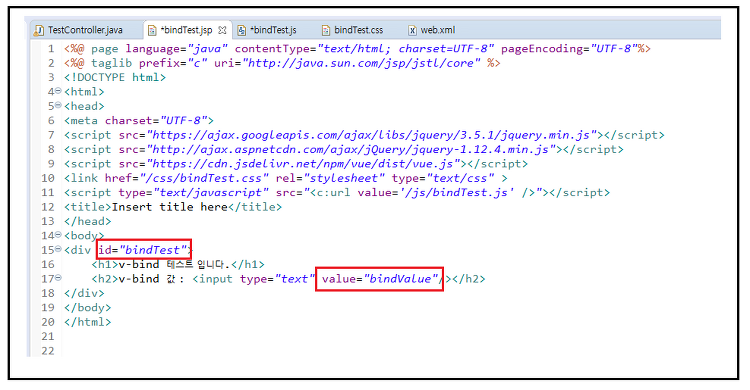
오늘은 v-bind와 클래스 바인딩에 대해서 알아보자~ 평소에 개발을 하면서 v-bind를 잘 쓰지 않고 거의 v-model만 사용하였다. 왜? v-model은 양방향 바인딩이 되지만, v-bind는 단방향 바인딩이기 때문... 이상하게 v-model을 많이 썼더랬라.. 그리고 요즘 css를 적용할 때 동적으로 클래스를 바인딩 하는 경우가 있어 정리 해보려 한다~~ v-bind란??? Vue에서 제공하는 디렉티브로 우선 위와 같이 필요한 라이브러리 및 js파일을 import 하였다. 그럼 id값이 bindTest인 ( el 옵션은 Vue 인스턴스에 연결할 HTML DOM 요소를 지정합니다! ) 영역에 Vue 인스턴스를 연결할테고, 해당 텍스트 영역에 bindValue의 값인 "아이스 아메리카노!" 가 화..