
Vue에서 component를 이용해서 데이터를 전달할 때는 props라는 속성을 이용한다. 위와 같이 테스트 뷰 인스턴스와 컴포넌트를 생성한다. 결과는 어떻게 될까? 결과는 아래와 같이 나온다. 컴포넌트를 생성할 때 txt라는 props속성(?)을 선언해주었다. 이제 부모에서 해당 컴포넌트로 데이터를 전달할 때 이 txt로 데이터를 전달하고 컴포넌트에서는 txt로 데이터를 받을 수 있다. 템플릿을 사용할 때 props 속성명으로 데이터를 전달해주는데 : 를 붙이면 데이터를 전달하고, : 를 붙이지 않으면 문자열이 전달된다. 이렇게 props로 전달 된 데이터를 활용할 수도 있다. props는 기본적으로 단방향 바인딩이기 때문에 여기서 주의점은 props로 받은 데이터는 읽기만 가능하다. 하지만 예전에 ..

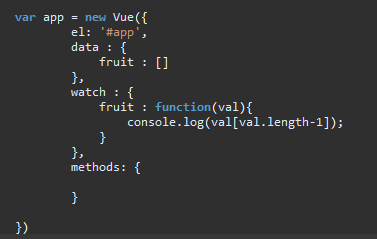
1. watch watch란 감시자로서 어떤 데이터를 지정해놓고 그 데이터가 변경될 때마다 어떤 함수를 호출하거나 작업을 할 때 쓰인다. 이런 걸 "명령형 프로그래밍 방식" 이라고 한다. 사용방법은 너무도 간단하다. 위와 같이 data에 fruit이라는 배열을 선언해놓고 그 아래에 watch라는 속성을 선언한다. 이 watch라는 속성안에 함수를 선언하는데 해당 함수이름은 data명을 따라간다. 여기서 fruit이라는 데이터가 변경이 되면 watch속성 안에 있는 fruit함수가 호출된다. fruit함수의 파라메터는 fruit데이터이다. 이렇게 하면 해당 데이터가 변경될 때마다 하고싶은 작업을 해당 함수에서 처리 할 수 있다. 이것과 비슷한 속성으로 computed라는 녀석이 있는데 이건 아직 이해가 안..

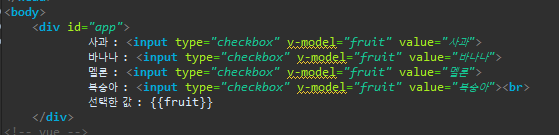
에 checkbox를 이용하여 여러개의 데이터를 체크했을 때 v-model을 통해 실시간(?)으로 배열에 데이터를 넣어보자. 우선 view단을 대충 만들어준다. 위에 짠 코드는 각 체크박스를 선택할 때마다 fruit이라는 배열에 각 value값이 들어갈테고, fruit배열에 데이터가 삽입, 제거 될때마다 화면은 리랜더링 되기 때문에 실시간으로 선택한 값이 달라질 것이다. js는 다음과 같이 짰다. 심플하게 Vue인스턴스를 생성하고 데이터안에 fruit이라는 배열만 선언해주었다. 이제 각 체크박스를 클릭하면 배열안의 데이터가 바뀌는 것과 화면이 바뀌는 것을 볼 수 있다. 해당 배열에는 선택한 순서대로 데이터가 적재되며, 삭제할때도 체크해제를 한 순서대로 배열에서 데이터가 제거된다. 만약 체크박스를 쓸 일이..

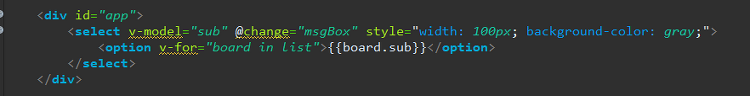
Vue를 이용하여 selectBox-option의 value값을 추출해야 할 일이 생겼다. 근데 지금까지 Vue를 이용하면서 option의 값을 추출은 항상 다음과 같은 방식으로 하였다. 위와 같이 에 v-model로 추출하고자 하는 value값을 설정해주고 ( 여기서는 sub ) 태그에서 v-for문으로 돌리는 곳의 {{message}}를 v-model의 값과 양방향 통신을 해주었다. 여기서는 board안에 있는 sub를 넣어주었다. 만약 여기서 1번째 option인 test1을 선택하게 되면 v-model의 양방향 통신으로 인해 data에서 정의한 sub의 value값인 'default'는 'test1'으로 변경될 것이다. 그런데 만약 board안에 있는 sub가 아닌 cont를 value값으로 추출..

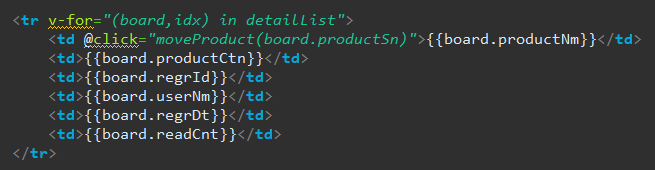
Vue를 이용하여 버튼을 클릭하였을 때 해당 게시글의 인자값을 가지고 새로운 페이지를 열고싶을 때 window.open를 이용하면 된다. 제이쿼리나 자바스크립트를 이용할때도 사용하는 녀석이다. 우선 아래와 같은 게시판이 있다고 가정을 해보자 위의 소스는 테이블에 저장되어 있는 상품의 정보를 게시판에 출력해주고, productNm(이하 상품명)을 클릭하면 moveProduct라는 메서드를 호출한다. moveProduct 메서드는 productSn(이하 상품번호)를 인자로 받는다. 메서드는 다음과 같다. moveProduct 메서드에서 상품번호를 인자로 받고, window.open을 통해 해당 상품에 대한 링크를 새로운 탭으로 호출한다.

Vue를 이용하여 게시판을 만들고 있는데 다음과 같은 문제에 부딪혔다. v-for문내에서 셀렉트박스를 이용하여 value값을 추출하여 js로 보내야 하는데.. 지금 만들고 있는 게시판은 v-for문(1)안에 있는 셀렉트박스의 value값도 v-for문(2)을 이용하여 돌려주었고 등록 버튼은 v-for문(2)의 바깥에 있는 구조였다. 지금까지는 셀렉트박스를 그냥 검색창에서만 사용했기 때문에 v-for문을 돌린 적이 없었다. 그렇기 때문에 그냥 v-model을 태그에 넣어주고 Vue의 data에 선언만 해주면 간단히 셀렉트박스의 value값을 가져 올 수 있었다. 이렇게 v-for문이 아니라 그냥 하나의 셀렉트박스를 사용하면 v-model에 v-모델명(srhKeywordType)를 선언해주고 data 함수 ..