
vue를 이용하여 게시판을 만들 때 아래의 [글 작성] 버튼을 누르면 글작성 View가 표출되도록 하고자 한다. 현재 'v-if 디렉티브' 대신 'v-show 디렉티브'를 사용하여 이미 글 작성 View는 랜더링이 되어있지만 스타일의 display가 none인 상태로 화면상에만 보이지 않는 상태이다. 그렇다면 [글 작성] 버튼을 누르면 v-show에 있는 data값을 false에서 true로 변경해주면 글 작성 View가 표출될 것이다. 위와 같이 data 객체 안에 showRegi라는 data를 기본값으로 false로 선언해주면 우선 랜더링이 되었을때는 화면에 글작성 화면이 보이지 않는다. 하지만 글 작성 버튼을 눌렀을 때 regiWindow라는 메서드가 호출 되면서 showRegi의 값을 true로 ..

Vue와 배열만을 이용하여 간단히 게시판을 만들면서 Vue를 공부하고 있던 중 Vue의 디렉티브 중 하나인 v-model을 이용하여 입력한 내용을 배열에 추가하는 작업을 하고 있었다.. 그런데 내용이 잘 추가 되지 않아 한번 정리하고자 한다. v-model은 v-bind와 같이 데이터를 바인드 해주는 역할을 하는 디렉티브이지만 v-bind와 다른점은 v-bind는 단방향이지만 v-model은 양방향 이라는 점이다. [간단한 차이] v-bind : 데이터가 변경되면 화면상 데이터 값만 변경 v-model : 데이터가 변경되면 화면상 데이터 값 변경 + 화면상 데이터값 변경시 실제 데이터 값 변경 [v-model] " testarea 에 내용 입력 전후 데이터의 값이 변경 된 걸 확인 할 수 있다. ----..

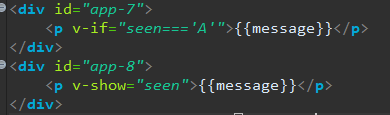
Vue의 디렉티브인 v-if와 v-show는 조건 렌더링을 위해 사용된다. 비슷하지만 다른 점이 있기에 정리해보려 한다. 결론부터 말하자면 렌더링 방식에 차이가 있다고 생각한다. v-if문은 값이 false일때는 렌더링 자체를 안한다. 즉 태그 자체를 생성하지 않고(주석) 넘어가버린다. 하지만 v-show는 값이 true이건 false이건 무조건 렌더링을 실행하고 값에 따라 display 속성이 'none' 또는 'block'처리가 된다. 테스트를 위해 소스를 작성해보았다. 위 소스의 경우 전부 true이기 때문에 전부 렌더링이 완료되고 화면에 표출된다. 값이 true일때의 console 결과 여기서 만약 값을 false로 지정하면 다음과 같이 변경되며 화면에는 아무것도 표출되지 않는다. 값이 false..

Vue의 디렉티브인 v-for을 이용해서 배열에 선언 된 객체들을 하나씩 뿌려주는 연습을 하고 있는데 리스트가 표출되지 않아 콘솔창에 찍어보니 다음과 같은 에러가 났다. 구글링을 해보니 v-for문은 여러요소를 제공하는 루프이기 때문에 root요소와 함께 사용할 수 없다는 듯 하다. 여기서 root요소는 id값인 것 같다.. id값을 상위 태그에 두고, v-for을 하위 태그에 선언 해주니 잘 출력 된다. ----------------------------------------------------------------------------------------------------------------------------------- v-for을 이용해 배열을 출력하는 도중 또 에러가 났다... 위와..

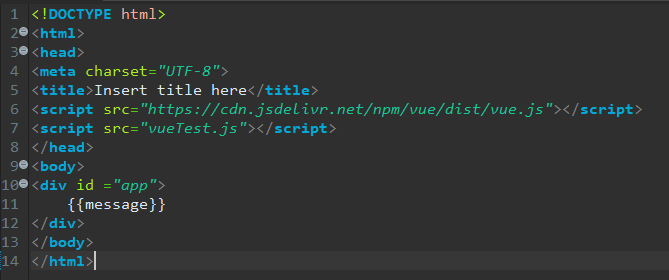
Vue를 공부하던 중 에러 발생 간단히 Message를 뿌려주는 테스트를 하던 중 message의 value값이 아닌 {{message}}가 떠서 콘솔로 확인해보니 [Vue warn]: Cannot find element: #app 이라는 에러가 발생 위와 같이 window.onload = function () 으로 감싸주니 잘 된다. --------------------------------------------------------------------------------------------------------------------------------- 추가내용 위 상황을 보면 이렇다. 1. 에러내용을 보면 id값이 app인 녀석을 찾지 못해 DOM으로 바인딩을 못해준다. 2. window.o..