728x90
반응형
뒤에 필요없는 이야기도 많으니 문법만 필요한 사람은 이거 가져 가면 된다.
setTimeout(() => {
[실행 할 함수 및 문장]}, [딜레이 시간]
);
============================================================================
오늘 유튜브를 보면서 VScode도 익숙해질 겸, Vue 기초 강좌?를 보고 있었다.
그러면서 만든 게, 구구단 놀이 같은건데, 우선 아래와 같은 느낌이다.

여기서는 setTimeOut 함수만 알아볼 거기 때문에, 다른 건 다 넘기고,
정답을 입력하였을 때, 정답입니다! 문구가 뜨면서 동시에 문제가 바뀌니, 조금 이상했다.
그래서 정답일 경우에는 약 1~3초 후에 문제가 바뀌도록 바꾸려고 했는데, 그때 쓴 게 setTimeOut함수이다.
기본 문법은 이렇다
setTimeout(() => {
[실행 할 함수 및 문장]}, [딜레이 시간]
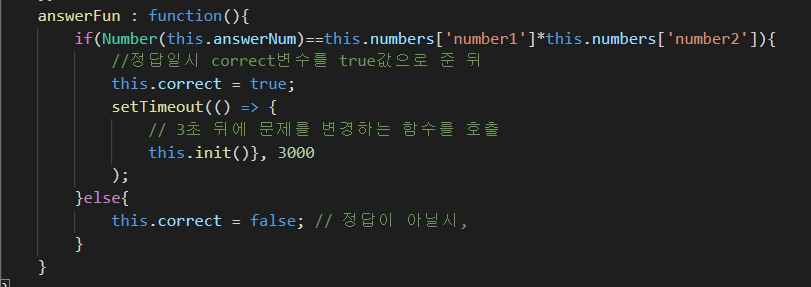
);그래서 짠 코드는 아래와 같다.

그리고 아래와 같이 3개의 setTimeOut함수가 있다면 어떻게 될까?
setTimeout(() => {console.log("첫 번째 메시지")}, 5000);
setTimeout(() => {console.log("두 번째 메시지")}, 3000);
setTimeout(() => {console.log("세 번째 메시지")}, 1000);정답은 역순으로 콘솔이 찍힌다. 왜냐하면 동기가 아니라, 비동기이기 때문에, 첫번째 함수가 끝날 때까지 기다리지
않고, 시간이 짧은 녀석이 먼저 실행된다. 아래는 실행 결과
 |
728x90
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JQuery] jqGrid : formatter 옵션을 사용해서 컬럼 data를 변경해보자. (0) | 2022.02.16 |
|---|---|
| [JS] ES6문법 : import와 export에 대해서 알아보자. (0) | 2022.02.14 |
| [JS] 2가지 rgb색상으로 그라데이션 만들기 (0) | 2022.02.12 |
| [JS] rgb코드를 hsl코드로, hsl코드를 rgb코드로 변환해보자. (0) | 2022.02.11 |
| [JS] javascript에서 Object(객체)의 길이 값을 구해보자. (0) | 2022.02.11 |
