내가 진행했던 프로젝트에서는 제이쿼리에서 지원하는 플러그인인 jqGrid를 사용했다. 물론 지금도
그때 뭐 데이터가 null인 녀석이 있다면 그리드 자체에서도 'null' 이라는 문자열이 떴고,
고객쪽에서 이거 보기 안좋다. null인 녀석들은 그냥 아무것도 표기 되지 않게 해달라 라는 요청이 있었다.
jqGrid에서는 목록으로 만들 데이터를 model에 넣어서 목록으로 뿌리는데, 그 안에서 for문처럼 데이터의 갯수, 행 만큼 돌고 돌아 그리드를 만드는 형식이다. jqGrid에 대한 자세한 설명은 다음에 설명하기로 하고, 오늘은
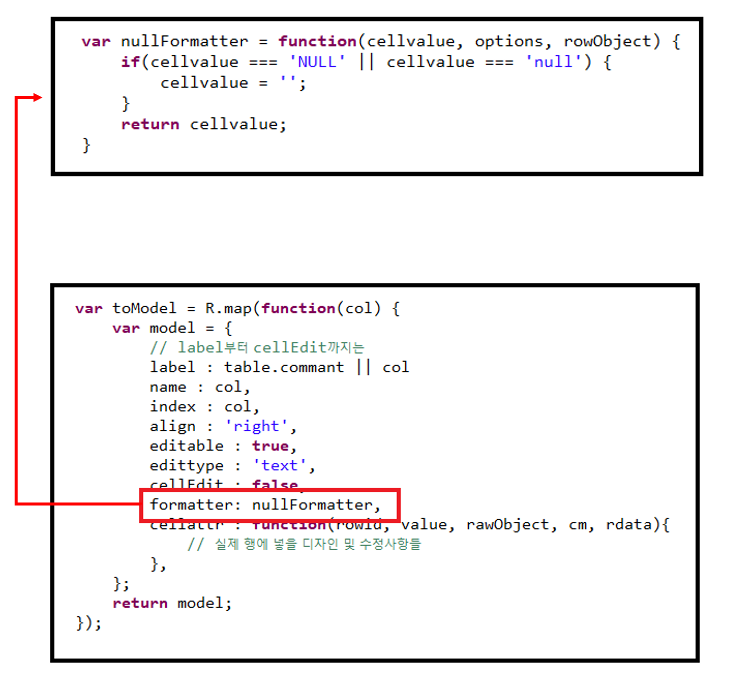
formatter 옵션에 대해서만 좀 알아보자. 대충 로직은 다음과 같다.
( 혹시 이해 안되면, 다음에 jqGrid에 대한 글을 써서 링크를 달아놓을테니 참고 바람.. )

model이라는 녀석을 그리드 안에 들어 갈 각 셀을 설정하는 녀석이다.
그래서 만약 아래와 같은 데이터가 있다고 한다면
 |
먼저 첫번째 행인 id : 1, name : Bob, balance : 8500이라는 녀석을 순서대로 formatter에서 호출 시킬
함수의 파라메터로 넣고 호출한다. javascript 함수로 치면
nullFormatter(1);
nullFormatter('Bob');
nullFormatter(8500);
이렇게 돌리는 것이다. 다 돌리고 나면 다음 행인
nullFormatter(2);
nullFormatter('Alice');
nullFormatter(10000);
을 돌린다. 그렇게 하나 하나 전부 돌리면서 조건에 맞는 녀석의 컬럼 값을 내가 원하는 녀석으로 변경 시킬 수 있다.
나같은 경우는 callValue가 'NULL' 이거나 'null' 인 녀석을 빈값으로 넣어서 리턴해주었다.
이것 말고도 3번째 자리수 마다 콤마를 넣는다던지, 이미지를 넣는다던지 여러 형태로 활용할 수 있다.
- cellvalue: format을 지정할 값
- options: {rowId: rid, colModel: cm} Element를 포함하는 객체
- rowObject: datatype 옵션에 정의된 형식으로 표현된 row 데이터
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] 변수가 JSON형식인지 확인하는 방법. ( feat. JSON.parse 메서드 활용, Unexpected token in JSON at position 에러) (0) | 2022.02.23 |
|---|---|
| [JS] ES6 : const, let 그리고 var 변수 선언방식에 대해 알아보자. ( feat. error '[변수명]' is constant no-const-assign 에러 ) (0) | 2022.02.20 |
| [JS] ES6문법 : import와 export에 대해서 알아보자. (0) | 2022.02.14 |
| [JS] setTimeOut 함수를 이용하여 동작 시간을 조정해보자 (0) | 2022.02.13 |
| [JS] 2가지 rgb색상으로 그라데이션 만들기 (0) | 2022.02.12 |
