ES5 시절에는 변수 선언 방식이 딱 하나 있었다. 바로 var 형식이다.
어딜가나 var를 썼었다. 내가 했던 프로젝트도 처음에는 ES6를 쓸 수 없어서, var만 썼었는데 프로젝트를 진행하다보니
ES6를 사용해도 되는 환경이 되었다. ( 망할 놈의 익스.. )
어쨌든, 오늘 변수 선언 방식 때문에 에러도 난 김에 정리해보고자 한다.
var
============================================================================
가장 많이 사용한 선언 방식이고, ES6로 넘어오면서 잘 사용하지 않게 된 녀석이다. 문제점이 없었으면 const나 let
형식이 나오지도 않았겠지? 그럼 한번 보자.

이미지를 보면 varTxt라는 녀석을 선언하고 그 뒤에 varTxt라는 변수에 다른 값을 집어넣었다. 그런데 변경이 됬다.
즉 var 형식은 값을 유동적으로 변경할 수 있는 녀석이다.
근데 var형식은 "호이스팅" 에서 에러가 나지않는 문제와 같은 이름의 변수를 다시 선언해도에러가 안난다는 게 가장
큰 특징(또는 문제)이다.

새로 선언을 해도 에러가 나지 않는다. 이러면 코드가 길어지면 선언해놨던 것을 망각하고 같은 이름의
변수를 선언 하는 문제가 생길 수 있다.
또 ES6에서는 호이스팅이라고, const, let, var, 함수등을 스코프의 선두로 옮기는 동작을 한다.
근데 const나 let은 선언 되기 전에 호출하면 에러가 나지만, var은 선언 되기전에 호출해도 에러가
나지 않고 작동된다. ( 물론 값은 넣기전이라, undefined로 뜨지만.. )

하지만 let이나 const는?? 아래와 같이 참조에러가 발생한다.

하지만 무조건적으로 var가 나쁘다는 것은 아니다. 아직도 브라우저 환경 때문에 배포용으로는 var변수를
사용하는 곳이 많다. ( 특히 공공기관 배포용의 경우.. )
let
============================================================================
let은 ES6에서 var의 문제점을 보완하기 위해 const와 함께 나온 녀석으로 var와 비슷한 점이 많다.
선언 후, 내용을 변경할 수 있다. 하지만 선언 전에 사용한다거나, 같은 변수명으로 재선언을 할 수 없다는 게 가장
큰 특징이다.
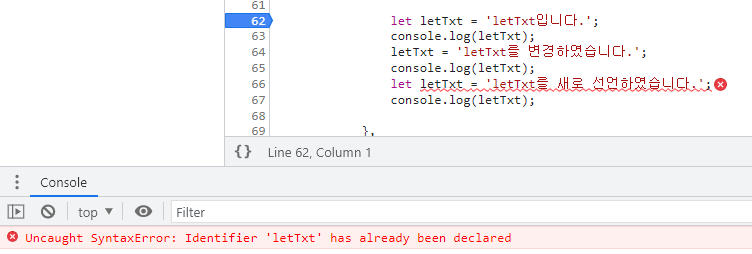
다음과 같이 코드를 작성해보자.
let letTxt = 'letTxt입니다.';
console.log(letTxt);
letTxt = 'letTxt를 변경하였습니다.';
console.log(letTxt);
let letTxt = 'letTxt를 새로 선언하였습니다.';
console.log(letTxt);그럼 아래와 같이 에러가 뜬다.

이미 let형식의 letTxt라는 변수가 있는데 왜 또 같은 let형식의 letTxt를 생성하느냐. 라는 에러이다.
그렇기 때문에 기존의 같은 이름의 변수가 초기화 되는 것을 방지하려면 let 형식을 쓰는 것이 현명할 것이다.
const
============================================================================
이제 마지막이다. const는 상수로, 한번 선언하면 재선언 및 내용을 변경하는 것도 불가능 해진다.
그렇기 때문에 변경되면 안되는 정보 ( 인증키, URL... )에 자주 사용되는 녀석이다. 아래 코드를 보자.
const constTxt = 'constTxt입니다.';
console.log(constTxt);
constTxt = 'constTxt를 변경하였습니다.';
console.log(letTxt);
이걸 실행시키면 어떻게 될까? 당연히 에러가 난다. const는 상수이기 때문에 값을 변경할 수 없다.

새로 선언하지도 않고, 값만 변경했는데 이렇게 에러가 뜬다. 재선언 하면 어떻게 될지는 눈 감고도 알 수 있는
부분이다.
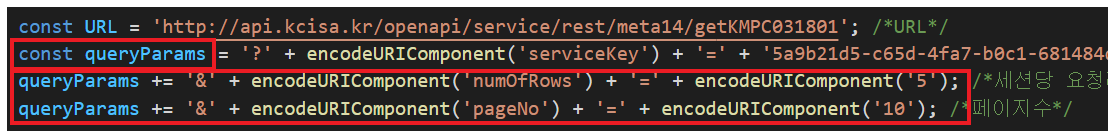
아. 그리고 오늘 VScode에서 이거 깜빡하고 있다가 에러가 떴었다. ( 내가 이걸 정리하게 된 계기 )

const 형식으로 quertParams라는 녀석을 선언해놓고 계속 거기에 값을 추가하고 있다. 그러니 당연히 에러가 나지..
해당 형식을 let으로 변경해주니 고쳐졌다.
==========================================================================
아 그리고 한가지더, var, let, const 및 스코프, 호이스팅, 메모리까지 알기 쉽게 설명해놓은 유튜브 동영상이 있으니
시간이 되면 보길 바란다. 재미있기도 하고 정말 이해하기 쉽게 설명해놓았다. 얄팍한 코딩사전님 동영상이다.
링크는 아래 ( 주소 클릭할 것 )
https://www.youtube.com/watch?v=HsJ4oy_jBx0

'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] ES6 내장 함수인 Fetch를 활용하여 비동기 통신을 해보자. ( 오픈 API로 데이터 받아오기 ) (0) | 2022.02.24 |
|---|---|
| [JS] 변수가 JSON형식인지 확인하는 방법. ( feat. JSON.parse 메서드 활용, Unexpected token in JSON at position 에러) (0) | 2022.02.23 |
| [JQuery] jqGrid : formatter 옵션을 사용해서 컬럼 data를 변경해보자. (0) | 2022.02.16 |
| [JS] ES6문법 : import와 export에 대해서 알아보자. (0) | 2022.02.14 |
| [JS] setTimeOut 함수를 이용하여 동작 시간을 조정해보자 (0) | 2022.02.13 |
