며칠전에 옆 팀에 놀러갔다가, 같이 일했던 선임이 Fetch함수를 이용해서 비동기통신을 하고 있는 걸 보고
나도 한번 써보고 싶어져서 이렇게 정리한다. 지금까지는 ajax아니면 axios ( axios를 더 많이 씀.. )
를 썼었다. 왜냐하면 지금까지 우리 프로젝트는 ES6를 쓰지 않았기 때문.. 근데 옆팀은 ES6를 쓰니,
ES6 내장함수인 Fetch를 쓰고 있는 모양이었다. 서론은 여기까지 하고 바로 정리해보자.
Fetch란?
============================================================================
ajax, axios등과 마찬가지로, 클라이언트 ( 여기에서는 javascript )에서 서버로 비동기 통신을 하기 위해 사용하는
API이다. 가장 큰 특징으로는 ES6 내장 함수이기 때문에 따로 라이브러리를 가져 올 필요가 없어서
자유롭게 쓸 수 있다는 장점과 axios와 마찬가지로 return이 Promise 객체로 리턴되기 때문에 결과 데이터를
쉽게 쓸 수 있다는 점이겠다.
기본 문법
fetch( 'URL', {
Request 설정 옵션
}).then('함수').catch('에러 작업');

ajax나 axios를 많이 써본 사람은 이것만 보면 바로 활용할 수 있을 것이다.
특히 axios를 썼던 사람은 어? axios랑 비슷하네? 라는 생각을 할 것이다. ( 나만 그럴지도.. )
왜냐하면 return형식이 Promise객체이기 때문.. then을 쓰는 게 똑같다.
그럼 바로 fetch를 통해서 비동기 통신을 해보자.
FetchAPI.vue
<template>
<div>
<button @click="callNaverFetch()">네이버Fetch 실행</button>
</div>
</template>
<script>
export default{
methods: {
callNaverFetch : function(){
const curl = "https://cors-anywhere.herokuapp.com/https://openapi.naver.com/v1/search/movie.json?query=%EC%A3%BC%EC%8B%9D&display=10&start=1&genre=1";
const clientId = 'TpCndffb-----3ZbP1VF';
const clientSecret = '3eqf----8lO';
console.log("Fetch 비동기통신을 시작합니다.");
fetch(curl,{
headers: {
method : 'GET',
'X-Naver-Client-Id': clientId,
'X-Naver-Client-Secret': clientSecret,
'Accept' : 'application/json'
}
}).then(function(result){
return result.json();
}).then(function(json){
console.log(json);
console.log(JSON.stringify(json));
})
},
},
}
</script>
axios를 자주 써왔던 나는 fetch함수를 너무 우습게 봤던 것 같다. 그냥 같은 Promise 형식이잖아?
그럼 그냥 return 되는 결과를 갖다 쓰면 되겠네~ 라고 방심했던 것..
그건 나중에 이야기 하도록 하고 우선 결과화면을 보도록 하자..

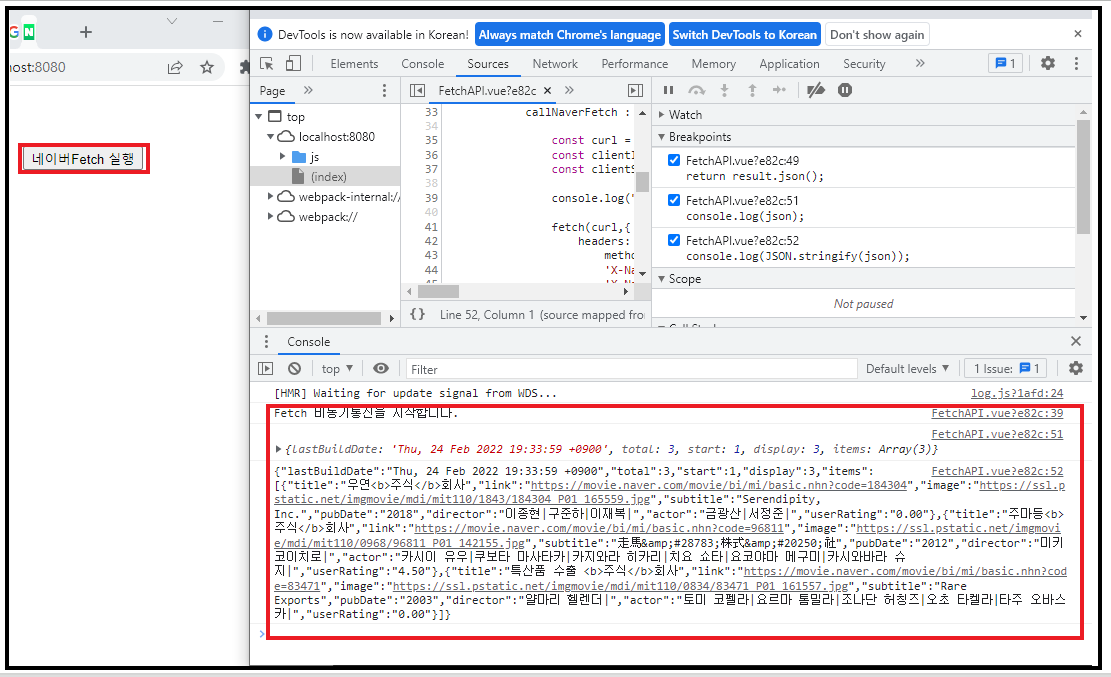
버튼을 클릭하니, fetch함수가 호출되며 비동기 통신이 이루어져, 데이터를 가지고 왔다.
뭐.. 형식은 axios와 비슷하다. headers에 필요한 pramas를 넣고 서버로 요청을 보내고, 응답을 받는 것..
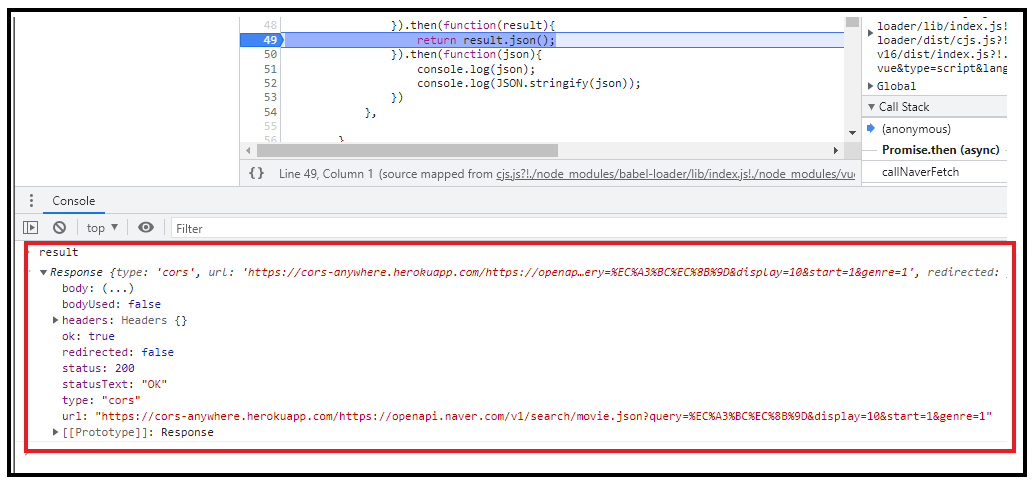
근데 응답을 받았을 때 당황했다.. 처음에 응답이 어떻게 왔냐면

이렇게 왔다. 어? 나는 지금까지 return되는 결과를 객체로 받아와서 바로 썼었는데?
이것도 객체는 맞지만, 내가 알던 객체가 아니다. 이게 그 Promise 객체란다. 난 써본 적이 없는데..
그래서 이 Response의 Body를 읽으려면 text()나 json()을 사용해야 한다고 한다. 다음을 보자.
fetch(curl,{
headers: {
method : 'GET',
'X-Naver-Client-Id': clientId,
'X-Naver-Client-Secret': clientSecret,
'Accept' : 'application/json'
}
}).then(function(result){
// 첫번째 then에서 넘겨준 PromiseResult값을 두번째 then에서 사용한다.
return result.json();
// 또는 return result.text();
}).then(function(json){
console.log(json);
})
이렇게 받아온 Promise객체를 text(), json()과 같은 함수로 한번 정제해준 다음
다음 then에서 사용하는 것이 기본이라고 한다. ( 개인적인 생각으로는 이렇게 하면 뭔가 불편한 느낌.. )
결과는 아래와 같다.

일단 이렇게 Fetch함수를 쓸 수 있다 정도만 정리하고 조금 더 공부해서
정리를 다시 해봐야겠다. 괜히 쉽겠다고 생각했다가 큰코 다쳤네
