728x90
반응형
이번에 프로젝트를 하면서 새로 레이어를 발행해서 지도에 뿌려주는데, 제대로 뿌려지지 않았다.( GIS관련임 )
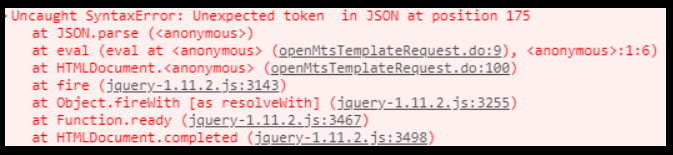
디버깅을 해보니까. 아래 구문에서 에러가 발생하였다.
--샘플
var testShow = (item.jsonOb) ? JSON.parse(item.jsonOb).showLabel
? true : false
: false;
Unexpected token in JSON at position....
즉 JSON을 객체로 변환하려고 하는데 JSON이 없다는 말이다.
보면 item객체안에서 jsonOb라는 녀석을 JSON.parse해주는 코드인데
즉, JSON형태 => 객체형태로 변환해주는 부분이다.
근데 문제는 평소에는 JSON형태가 들어와줘서 에러가 안났는데, 가끔 JSON형태가 아닌
객체형태의 데이터가 들어와서 에러가 났다.
객체형태로 변환해주는 메서드에 객체를 넣으니까 에러가 나지...
그래서 저 코드가 실행되기전 해당 데이터가 JSON형태가 아니면 JSON형태로 바꿔주는 코드를 추가해줬다.
데이터 타입이 JSON인지 확인하기
============================================================================
function IsJsonString() {
try {
<!-- JSON타입이 아니면 exceptuon이 떨어지므로 catch에 잡힘 -->
var json = JSON.parse(item.symbolCndCn);
} catch (e) {
/* JSON타입이 아닌 데이터를 JSON형식으로 변환해줌
* 여기서는 필요한 작업을 수행하도록 하자!
*/
item.symbolCndCn = JSON.stringify(item.symbolCndCn)
}
}
<!-- 함수호출 -->
IsJsonString();
과 같이 처리해줬다. 즉 JSON타입이 아닌 데이터를 JSON타입으로 변환해주는 것!
728x90
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] ES6 : Fetch함수에 대한 정리 ( feat. GET요청, POST요청 ) (0) | 2022.03.01 |
|---|---|
| [JS] ES6 내장 함수인 Fetch를 활용하여 비동기 통신을 해보자. ( 오픈 API로 데이터 받아오기 ) (0) | 2022.02.24 |
| [JS] ES6 : const, let 그리고 var 변수 선언방식에 대해 알아보자. ( feat. error '[변수명]' is constant no-const-assign 에러 ) (0) | 2022.02.20 |
| [JQuery] jqGrid : formatter 옵션을 사용해서 컬럼 data를 변경해보자. (0) | 2022.02.16 |
| [JS] ES6문법 : import와 export에 대해서 알아보자. (0) | 2022.02.14 |
