728x90
반응형
이번에 그라데이션을 정리할 때 쓴 코드인데, 외울 필요도 없고 왜 이렇게 되는 지 이해 할 필요도 없다.
그냥 아래거 갖다쓰면 된다. 물론 공부하고 싶은 사람은 공부해도 상관 없지만.. 여기서는 그냥 갖다 쓰기로 하자.
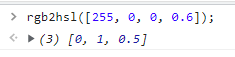
1. RGB코드 -> HSL코드
rgb2hsl = function(color) {
var r = color[0]/255;
var g = color[1]/255;
var b = color[2]/255;
var max = Math.max(r, g, b), min = Math.min(r, g, b);
var h, s, l = (max + min) / 2;
if (max == min) {
h = s = 0; // achromatic
} else {
var d = max - min;
s = (l > 0.5 ? d / (2 - max - min) : d / (max + min));
switch(max) {
case r: h = (g - b) / d + (g < b ? 6 : 0); break;
case g: h = (b - r) / d + 2; break;
case b: h = (r - g) / d + 4; break;
}
h /= 6;
}
return [h, s, l];
};RGB코드를 파라메터로 받아 HSL코드를 리턴해준다.
 |
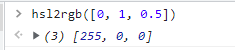
2. HSL코드 -> RGB코드
hsl2rgb = function(color) {
var l = color[2];
if (color[1] == 0) {
l = Math.round(l*255);
return [l, l, l];
}
else {
function hue2rgb(p, q, t) {
if (t < 0) t += 1;
if (t > 1) t -= 1;
if (t < 1/6) return p + (q - p) * 6 * t;
if (t < 1/2) return q;
if (t < 2/3) return p + (q - p) * (2/3 - t) * 6;
return p;
}
var s = color[1];
var q = (l < 0.5 ? l * (1 + s) : l + s - l * s);
var p = 2 * l - q;
var r = hue2rgb(p, q, color[0] + 1/3);
var g = hue2rgb(p, q, color[0]);
var b = hue2rgb(p, q, color[0] - 1/3);
return [Math.round(r*255), Math.round(g*255), Math.round(b*255)];
}
};HSL코드를 파라메터로 받아 RGB코드를 리턴해준다.
 |
728x90
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] setTimeOut 함수를 이용하여 동작 시간을 조정해보자 (0) | 2022.02.13 |
|---|---|
| [JS] 2가지 rgb색상으로 그라데이션 만들기 (0) | 2022.02.12 |
| [JS] javascript에서 Object(객체)의 길이 값을 구해보자. (0) | 2022.02.11 |
| [JS] javascript : push 함수와 concat 함수를 차이점을 알아보자. (0) | 2022.02.03 |
| [JS] Javascript flat 함수에 대해서 알아보자 (배열 안 배열 제거) (0) | 2022.02.03 |
