javascript를 쓰다보면 배열을 합치거나, 새로운 속성을 추가하는 일이 많은데, 그때 많이 쓰는게 바로
push와 concat 함수이다. 자주 쓰지만, 설명해보라고 하면 어버버.. 할 것 같다. 그래서 정리해본다.
============================================================================
가장 큰 차이점은 아래와 같다.
1. push는 기존 배열에 원소를 추가한 뒤 총 길이를 리턴한다.
2. concat은 기존 배열에 원소를 추가한 뒤 새로운 배열을 리턴한다.
즉, push는 기존 배열의 데이터가 수정되고, concat은 새로운 배열을 리턴하기 때문에 기존 데이터는 변경되지 않는다.
사용법은 아래와 같이 사용한다.
1. push : 결과배열.push( 원소 );
2. concat : 결과배열 = 결과배열.concat( 원소 );
그럼 바로 예제 샘플을 보자.
1. push 함수

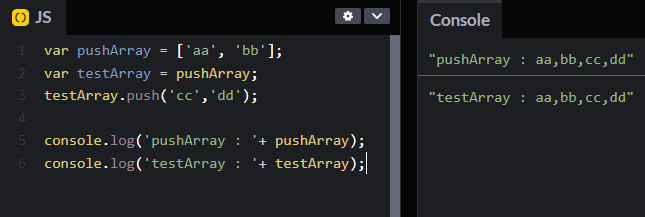
예제를 보면, pushArray라는 배열을 생성하여 aa, bb 라는 문자열을 넣어주었고, testArray라는 배열에
pushArray를 복사해주었다. 그 뒤 testArray에 push함수를 사용하여 cc, dd 라는 문자열을 넣어주었는데,
왠걸? testArray배열만 바뀐 게 아니라, pushArray배열의 데이터도 변경 되었다.
즉 push함수를 사용하면 기존의 배열값도 변경 된다. 물론 실제 배열을 복사하는 일은 거의 없고 아래와 같이 사용한다.

기존 함수에 계속 해서 넣어주는 모습. 어쨌든 기존의 배열 데이터가 변경되기 때문에,
변경 되면 안되는 배열에는 push함수를 쓰는 걸 피해야 한다.
2. concat 함수

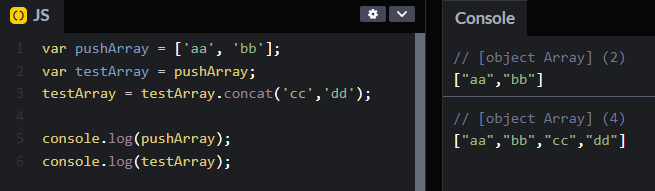
이번에도 마찬가지로 pushArray를 생성한 뒤 testArray에 복사하고 testArray에 concat함수를 사용하여 원소를
추가하였다. 하지만, 콘솔에 찍어보니 testArray에만 원소가 추가 되었고, pushArray에는 원소가 추가 되지 않았다.
즉 기존 배열의 데이터에는 영향을 끼치지 않는다는 것이다.
배열에 원소를 추가할 때 사용되지만, 이런 차이점이 있다는 걸 알았다. 상황에 따라 사용하면 될 것 같다..
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] rgb코드를 hsl코드로, hsl코드를 rgb코드로 변환해보자. (0) | 2022.02.11 |
|---|---|
| [JS] javascript에서 Object(객체)의 길이 값을 구해보자. (0) | 2022.02.11 |
| [JS] Javascript flat 함수에 대해서 알아보자 (배열 안 배열 제거) (0) | 2022.02.03 |
| [JS] FormData(폼데이터)에 대해 알아보자. ( FormData의 key, value값 확인하는 방법 및 FormData 함수) (0) | 2022.01.29 |
| [JQuery] Js 객체가 비었는지 확인 해보자. ( 객체 빈값) (0) | 2022.01.27 |
