728x90
반응형
오늘은 javascript에서 지원하는 flat 함수를 정리해보겠다.
카카오API를 가져오는 공부를 하는데.. 주소를 가져올 때 배열을 3개, 4개 씩 가져오는 것이었다..
Vue의 v-for 디렉티브를 이용할 때는 배열이 1개인 게 뿌려주기 쉽기 때문에, 배열을 합쳐줘야 하는데...
그냥 push나 concat을 이용하여 합쳐주니 다음과 같은 모습이 되었다..

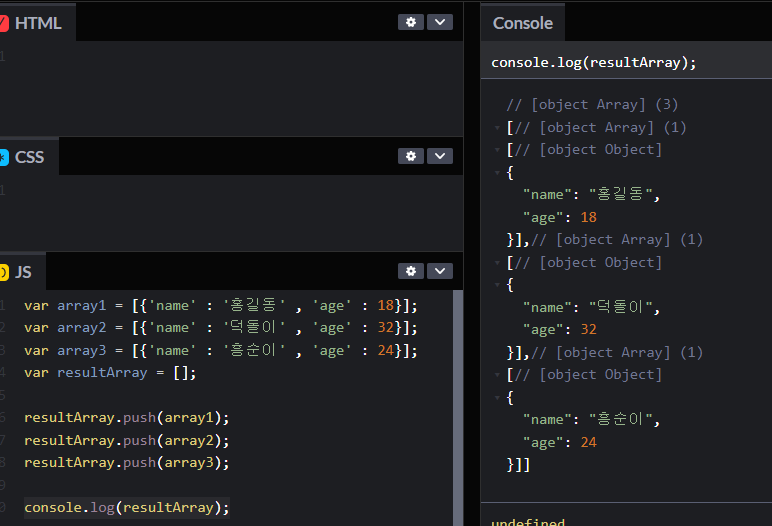
우선 내가 배열을 3개 만들었고, resultArray라는 배열을 만들어 그 안에 push해주고 있다.
그런데 resultArray에는 다음과 같이 담겼다..
즉 배열안에 배열이 들어갔다는 말이다. 나는 배열안에 배열을 넣는 게 아닌, 배열안에 있는 객체들을
resultArray에 넣고 싶은데... 그때 사용 할 수 있는 게 flat함수이다.
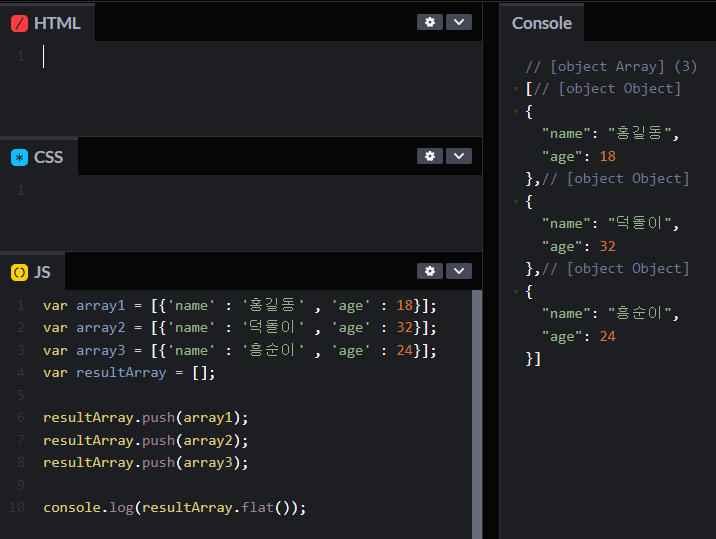
이렇게 한번 해보자.

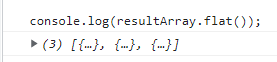
배열들을 적재 한 뒤, 배열.flat()을 해주니, 다음과 같은 결과가 나왔다.
 |
보면 배열안에 있던 배열들이 벗겨져 나간 모습...
사용은 둘 중 상황에 맞게 사용하면 될 것 같다.
1. 결과배열.flat();
2. 결과배열 = 결과배열.concat(배열.flat());
728x90
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] javascript에서 Object(객체)의 길이 값을 구해보자. (0) | 2022.02.11 |
|---|---|
| [JS] javascript : push 함수와 concat 함수를 차이점을 알아보자. (0) | 2022.02.03 |
| [JS] FormData(폼데이터)에 대해 알아보자. ( FormData의 key, value값 확인하는 방법 및 FormData 함수) (0) | 2022.01.29 |
| [JQuery] Js 객체가 비었는지 확인 해보자. ( 객체 빈값) (0) | 2022.01.27 |
| [JS] JSON이란??? ( feat. stringify(), parse()) (0) | 2022.01.23 |

