프로젝트를 진행하면서 항상 axios를 사용하여 JSON을 쓰는데, JSON이라고 하면 그냥 아 데이터형식?
정도만 알고있는 수준이다. 그래서 누가 JSON이 뭐에요? 라고 하면 설명을 하지 못하는...
그래서 이번에 정리를 한번 해보려고 한다..
============================================================================
JSON이란??
데이터가 세상을 지배하고 있습니다. 그러나 더욱 중요해진 것은 다양한 데이터를 다루는 방법을 아는 것입니다. 프로그래머, 개발자, 그리고 IT전문가는 저장된 자료구조가 어떤 언어로 작성되었든 다른 언어 및 플랫폼에서 처리 가능한 형식으로 전달해야 합니다. JSON(JavaScript Object Notation)은 이를 돕는 데이터 교환 형식입니다.
JSON은 사람이 읽고 이해할 수 있는 텍스트 기반이기에 개발자들이 선호하는 데이터 형식으로서 가볍고, 코딩을 줄여주며 처리 속도가 빠릅니다. ( Oracle 공식 홈페이지 참조 )
라고 한다.
요약하자면 아래와 같다.
- 자바스크립트에서 객체를 만들 때 사용하는 표현식을 의미
- JSON이란 경량의 데이터 교환 형식으로 프로그래밍 언어가 아닌 단순히 데이터를 표시하는 표현 방법일 뿐
- AJAX에서 많이 쓰이며 최근에는 XML를 대체하며, 서버와 클라이언트간의 교류에서 많이 사용됨
여기서 핵심은 JSON이란 단순히 데이터 포맷 ( 데이터의 표현방법 ) 일뿐 이라는 것이다.
그럼 기본적인 JSON을 한번 살펴보자.
 |
 |
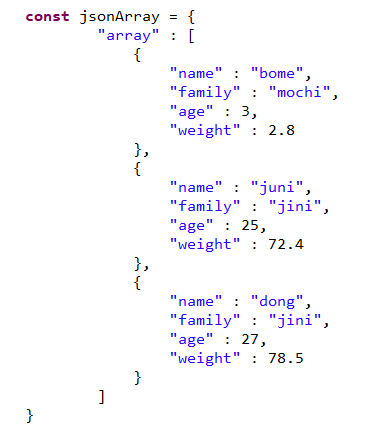
기본적인 JSON문법. 자료형은 아래를 참조..
위를 보면 다음과 같은 특징이 있다.
- JSON 형식은 Javascript의 객체와 같이 키(key)/값(value)이며, 키값과 문자열을 항상 쌍따옴표(")로 감싸준다.
- 일반 Javascript 객체처럼 중첩이 가능하다.

JSON 형식변환
JSON.stringify() : Javascript 객체나 값을 JSON 문자열로 변환.
JSON.parse() : JSON문자열을 Javascript 객체로 변환
 |
위와 같이 Javascript객체를 하나 만들었다.
이제 이 객체를 이용해서 JSON문자열로, 다시 Javascript객체로 변환해보자~~
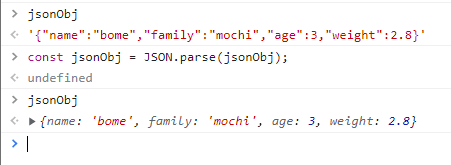
 |
 |
왼쪽은 Javascript객체를 JSON 문자열로,
오른쪽은 JSON문자열을 다시 Javascript객체로 변환한 것이다.
여기서 굳이 왜 애들 형식을 바꿔줘야 하나? 라는 생각이 들어 구글링을 해보니..
클라이언트와 서버간 데이터를 주고 받을 때는 JSON형식으로 주고 받는 게 더 좋다고 한다. 그렇기 때문에
프론트단에서 서버로 데이터를 보낼 때 JSON형식으로 바꾸어 보내고, 가져올 때도 JSON형식으로 가져온 뒤,
다시 Javascript객체로 변환하여 사용한다고 한다.
아래 그림과 같은 형태이다.

여기서 보면 Client는 웹브라우저이고, Server는 Was이다. 그래서 이 기종( javascript vs Java ) 간의 데이터 통신 규약인
JSON을 사용한다고 한다.
이렇게 정리를 하니 왜 JSON을 쓰는 지 조금 이해가 되는 것 같다. 다음에 시간이 되면
JSON에 대해 더 자세히 정리해봐야겠다.. replacer함수라던가..
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] FormData(폼데이터)에 대해 알아보자. ( FormData의 key, value값 확인하는 방법 및 FormData 함수) (0) | 2022.01.29 |
|---|---|
| [JQuery] Js 객체가 비었는지 확인 해보자. ( 객체 빈값) (0) | 2022.01.27 |
| [JS] AJAX를 통한 동적으로 서버통신을 해보자. (feat. Js, JQuery, Axios) (0) | 2022.01.23 |
| [JS] 태그 안의 text(텍스트) 변경하기 ( feat. html() , text() ) (0) | 2021.10.21 |
| [JS] 폼방식의 Model데이터를 javascript에서 사용하기 (1) | 2021.10.21 |
