오늘은 AJAX를 통해서 동적인 서버통신을 한번 해보겠다~~
AJAX란?
Ajax란 Asynchronous JavaScript and XML의 약자입니다.
Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나입니다.
라고 구글에는 적혀 있다. AJAX를 이용하면 좋은 점은 다음과 같다.
우선 보통의 폼방식과 같이 서버통신을 하게되면 전체페이지가 새로고침된다. 하지만 AJAX는 웹페이지의 일부분만
갱신이 가능하기 때문에 쓸모 없는 것 까지 갱신을 할 필요가 없어 속도가 빠르다.
설명은 길게 써도 이해가 안되니 바로 어떻게 쓰는지 보자. 본문에서는 어떻게 통신을 하는지만 다루도록 하겠다
여기서는 크게 3가지 방법으로 AJAX를 사용해보도록 하겠다.
============================================================================
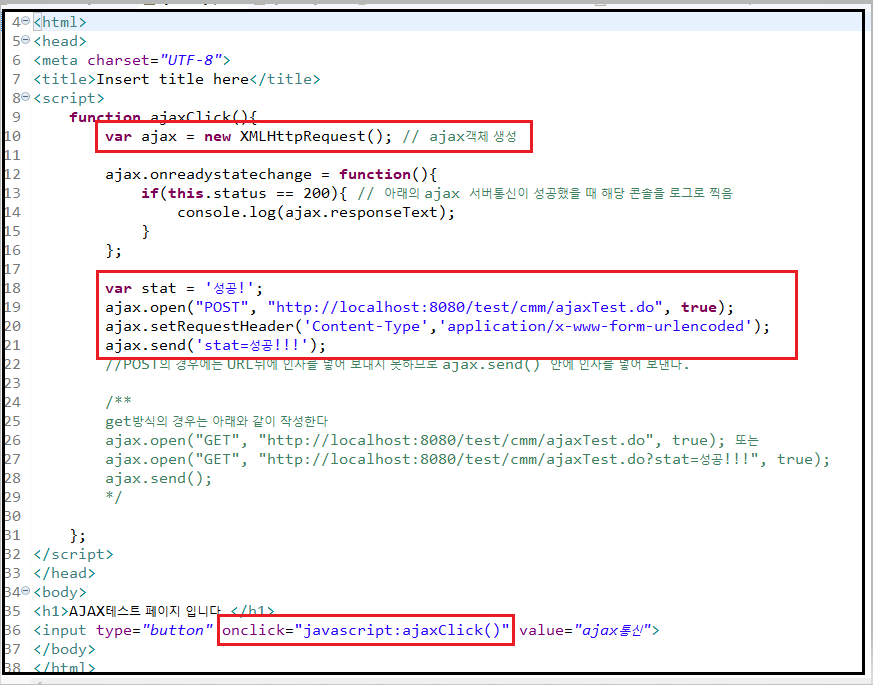
1. JS방식 ( 순수 AJAX )
옛날에 썼던 방식으로 요즘은 거의 사용하지 않지만, 그냥 정리만 해본다. 그냥 아 이런게 있구나~ 정도만 알면 될 것
같다.

위와 같이 작성을 하고 button을 클릭하면 AJAX 서버통신이 된다. 아래 화면을 보자.

ajax라는 버튼을 누르면 다음과 같이 컨트롤러로 간다.

화면단에서 보낸 stat인자를 result라는 문자열에 담아 그냥 콘솔에 찍는 단순한 코드..
앞에도 말했지만 지금은 쓰이지 않는 방식이므로 그냥 이런게 있구나.. 만 알고 넘어가도록 하자..
============================================================================
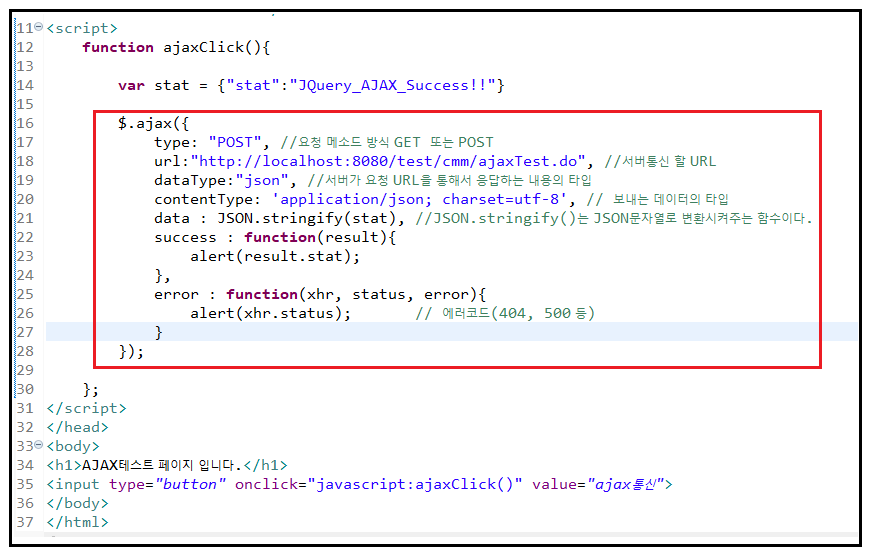
2. JQuery를 활용한 방식 ( AJAX + JQuery )
요즘 제일 많이 사용하는 방식이 아닐까 싶다.. JQuery 라이브러리를 활용한 방식이다. 그럼 바로 알아보자.
$.ajax({
type: "GET", //요청 메소드 방식
url:"/AjaxTest/ex01.do", dataType:"text", //서버가 요청 URL을 통해서 응답하는 내용의 타입
success : function(result){
//서버의 응답데이터가 클라이언트에게 도착하면 자동으로 실행되는함수
//result - 응답데이터
//$('#result').text(result); alert(result); },
error : function(a){
//통신 실패시 발생하는 함수
alert(a); }
});위의 샘플을 참고하여 아래와 같이 작성하였다. 간단히 POST방식으로 서버통신을 하여
JSON데이터를 보내 그 JSON데이터를 다시 받아와 팝업창으로 띄워준다.

 |
 |
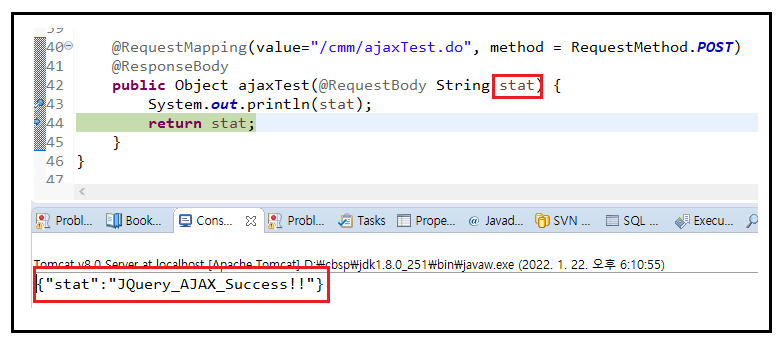
자 버튼을 클릭하면 정상적으로 해당 URL의 컨트롤러로 데이터가 송신된다. 받은 데이터를 콘솔에 한번 찍어주었다.
@RequestBody : ajax로 데이터를 받을 인자 앞에 작성
@ResponseBody : ajax로 서버통신을 할 메서드에 작성
정도만 알고 넘어가자.

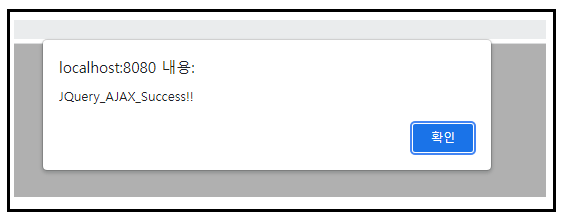
그럼 위와 같이 성공적으로 팝업창을 띄운다.
============================================================================
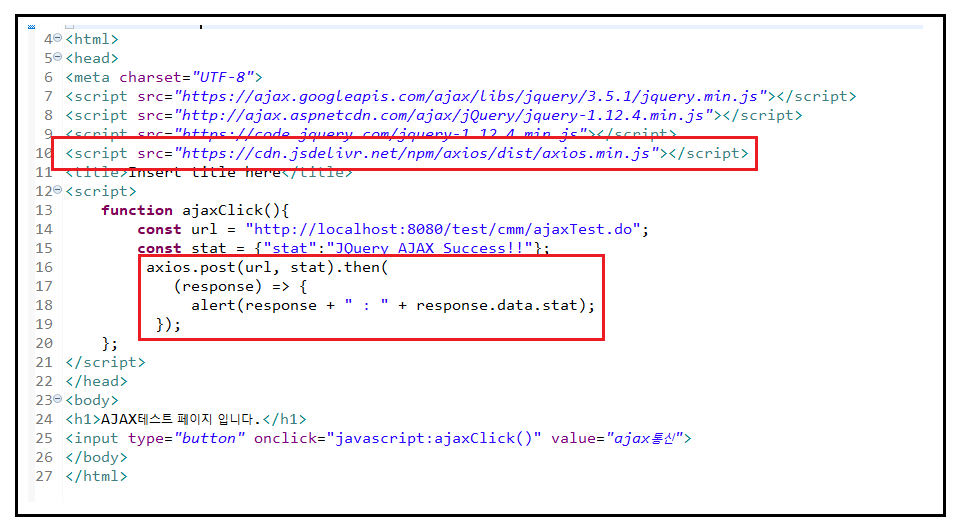
3. 외부 라이브러리(axios)를 활용한 방식
마지막으로 axios 외부라이브러리를 이용해서 비동기 통신을 해보자~ 가장 먼저 할 건 axios 라이브러리를 추가해야
한다. 아래 CDN중 아무거나 하나 추가해보자.
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
axios 기본 문법
axios.get('url')
.then(function(response) {
console.log(response);
})
.catch(function(error) {
console.log(error);
});
자 그럼 바로 위 문법을 활용하여 서버통신을 해보자. 나는 아래와 같이 작성하였다.

우선 axios 라이브러리를 추가하고 post방식으로 axios 서버통신을 요청하였다.

팝업창으로 띄우는 코드이다. 그럼 바로 버튼을 눌러보겠다.

그럼 정상적으로 해당 url을 호출하여 데이터까지 잘 가져온 것을 확인할 수 있다.
이렇게 3가지 방법을 통해 비동기 통신을 하는 방법에 대해 알아보았다. 글이 너무 길어져서 어떻게 쓰는지만 적도록
하고 시간이 남으면 더 자세히 공부해봐야겠다.
솔직히 나는 요즘 ES6로 넘어오면서 JQuery를 많이 쓰지 않는 방향으로 가고 있고, 바닐라 JS를 더 중점적으로 공부해야 한다고 생각해 axios를 많이 이용하는 편이 됬다. 그래도 정답은 없으니 다 알아놓으면 언젠간 도움이 되겠지...
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JQuery] Js 객체가 비었는지 확인 해보자. ( 객체 빈값) (0) | 2022.01.27 |
|---|---|
| [JS] JSON이란??? ( feat. stringify(), parse()) (0) | 2022.01.23 |
| [JS] 태그 안의 text(텍스트) 변경하기 ( feat. html() , text() ) (0) | 2021.10.21 |
| [JS] 폼방식의 Model데이터를 javascript에서 사용하기 (1) | 2021.10.21 |
| [JS] 배열 타입 확인 방법 ( isArray ) (0) | 2021.10.18 |
