프로젝트를 하면서 태그안의 텍스트를 버튼 클릭에 따라 바꿔줘야 할 일이 생겼다.
해당 게시판은 Vue를 이용하여 인스턴스를 2개 생성하였고
A버튼을 클릭하면 A 뷰인스턴스가 호출되고
B버튼을 클릭하면 B 뷰인스턴스가 호출이 되는 방식이었다.
문제는 내가 텍스트를 바꾸려고 하는 곳의 위치가 뷰 인스턴스 범위 밖이어서
Vue로는 구현하기 어려울 것 같아, JQuery를 이용하기로 하였고 정리해보고자 한다.

방법 1. ) .text() 이용하기
$('클래스명 또는 id명').text("변경할 텍스트 내용");
JQuery 내장함수인 .text()를 이용하여
변경할 요소를 선택자로 선택한 뒤 .text()내에 변경하고 싶은 텍스트를 넣어주면 된다.
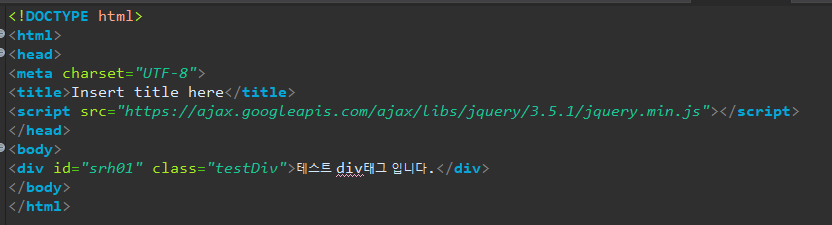
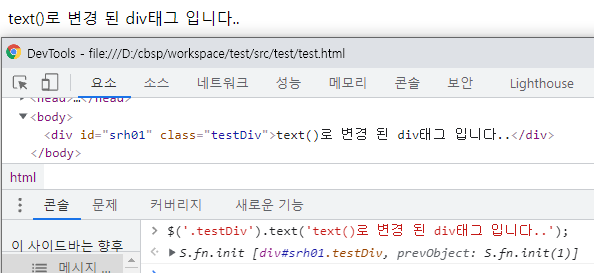
<좌: 변경전> <우: 변경후>
 |
 |
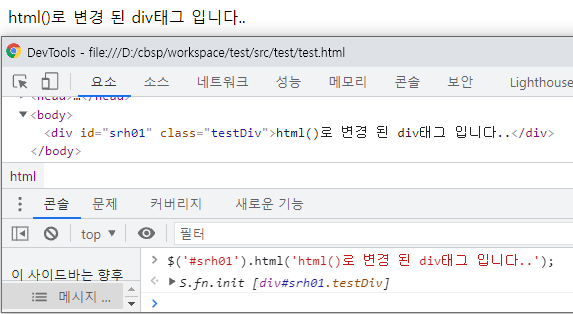
방법 2. ) .html() 이용하기
$('클래스명 또는 id명').html("변경할 텍스트 내용");
JQuery 내장함수인 .html()를 이용하여
변경할 요소를 선택자로 선택한 뒤 .html()내에 변경하고 싶은 텍스트를 넣어주면 된다.
.text와 다른 점은 html 코드를 변경하는 것도 가능하다는 것이다.
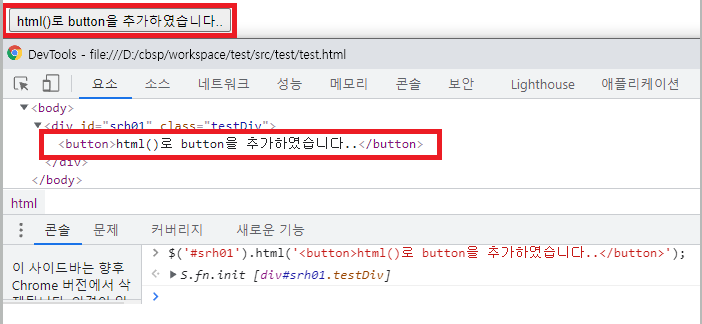
<좌: 변경전> <우: 변경후>
 |
 |

2번째 이미지와 같이
태그를 같이 넣어주면 html코드도 변경된 모습을 볼 수 있다.
<div>태그 안에 <button>태그를 넣어 버튼으로 바뀌었다.
때에 따라 활용 하면 편리한 기능 같다.
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] JSON이란??? ( feat. stringify(), parse()) (0) | 2022.01.23 |
|---|---|
| [JS] AJAX를 통한 동적으로 서버통신을 해보자. (feat. Js, JQuery, Axios) (0) | 2022.01.23 |
| [JS] 폼방식의 Model데이터를 javascript에서 사용하기 (1) | 2021.10.21 |
| [JS] 배열 타입 확인 방법 ( isArray ) (0) | 2021.10.18 |
| [JS] 이중삼항연산자를 사용해보자. ( feat : Vue.js ) (0) | 2021.09.03 |
