728x90
반응형
폼방식의 데이터는 model데이터에 담아서 View로 보내는 경우가 많은데
이때 해당 model의 데이터를 javascript변수에 담아 사용해야 할때가 있다.
어떻게 사용할 수 있을까?
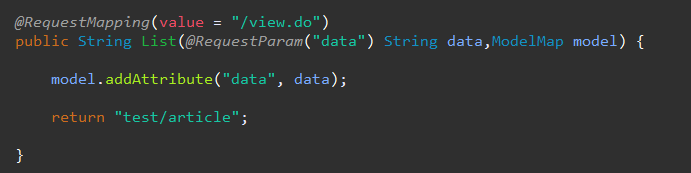
우선 아래와 같이 List라는 controller는 String타입의 data를 파라메터로 받고 해당
파라메터를 article.jsp로 보낸다.

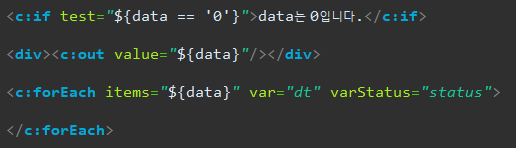
이제 model에 담은 data라는 녀석은 jstl등을 통해서 사용할 수 있을 것이다.

그럼 이 data를 어떻게 javascript에서 활용할 수 있을까? 방법은 아주 쉽다.
아래와 같이 따옴표로 묶어주기만 하면 된다.
 |
 |
이렇게 data라는 javascript변수를 선언하고 data를 넣어주면
javascript에서 자유롭게 해당 값을 이용할 수 있다.
처음 회사에 들어왔을 때 따옴표로 묶으면 무조건 문자열로 인식한다는 게
뇌에 박혀 있어 폼방식으로 받은 데이터를 어떻게 javascript에서 사용할 수 있을까
엄청 고생했던 기억이 있어서 정리를 해보았다..
728x90
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] AJAX를 통한 동적으로 서버통신을 해보자. (feat. Js, JQuery, Axios) (0) | 2022.01.23 |
|---|---|
| [JS] 태그 안의 text(텍스트) 변경하기 ( feat. html() , text() ) (0) | 2021.10.21 |
| [JS] 배열 타입 확인 방법 ( isArray ) (0) | 2021.10.18 |
| [JS] 이중삼항연산자를 사용해보자. ( feat : Vue.js ) (0) | 2021.09.03 |
| [JS] 마우스 커서 올라갔을 시 이벤트 발생 ( feat. hover ) (0) | 2021.08.27 |
